I AM NOT AFFILIATED WITH THE UNIVERSITY OF ALBERTA. This project uses publicly available data provided on uAlberta’s website to make schedules
uAlberta Course Scheduler
MEVN (MongoDB, Express, Vue, Node) stack based web application that helps students plan their university schedule.
Table of Contents
About The Project
As the name implies uAlberta course scheduler is schedule making webApp. Using the latest vue2, vuetify and other mainstream technology development, The webApp can be used to create various combinations of time tables for students to plan their courses. The webApp is built with the MEVN stack (MongoDB, Express, Vue, Node) and is hosted on Netlify. In the backend the data is stored in a MongoDB database and is scrapped using puppeteer.js from the uAlberta’s course catalogue and gets served to the frontend using expressjs api routes.
Course name like ENGL, MATH, STAT etc can be typed in the Course Name text field and course number like 101, 102, 174 etc then upto 5 courses can be added
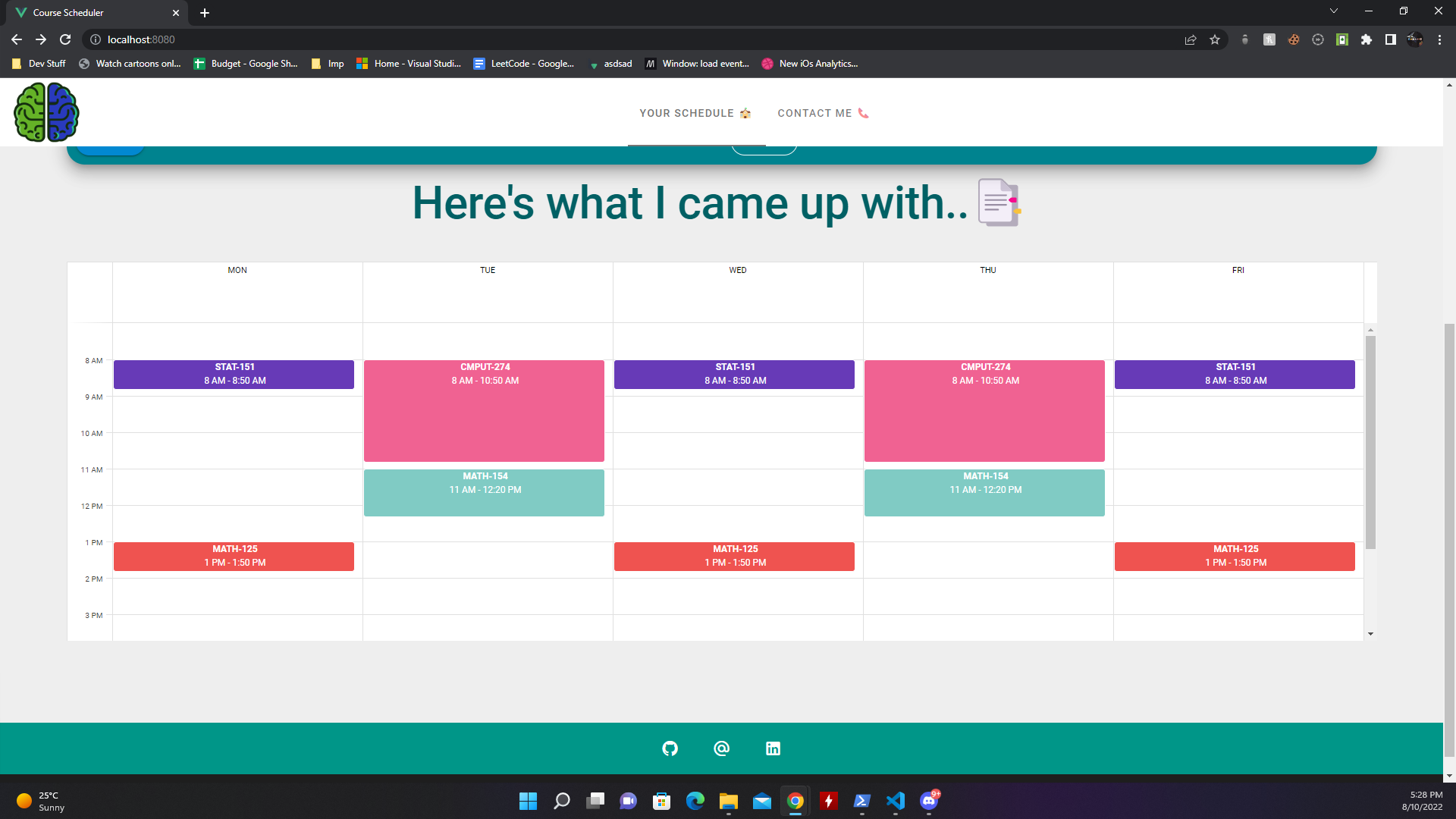
After hitting the submit button the input form is clear and reloading and the user is presented with a time table
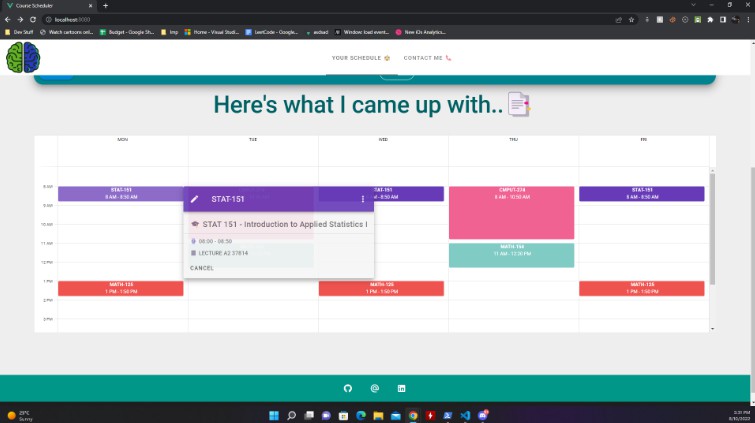
 Clicking on individual tiles would expand into a card revealing more details about the selected course
Clicking on individual tiles would expand into a card revealing more details about the selected course
Built With
Getting Started
Prerequisites
- npm
npm install npm@latest -g
Frontend Installation
- Get a Google Developer API Key at https://console.developers.google.com/
- Clone the repo
git clone https://github.com/1pharaxh/uAlberta-course-scheduler.git
- Change Directory to client
cd client - Install NPM packages
npm install
- Enter your API in
client/src/main.jskey = 'ENTER YOUR API';
- Compiles and hot-reloads for development
npm run serve
- Compiles and minifies for production
npm run build
Roadmap
- Improve the individual Calendar component styling
- Add a ratemyprofessor.com rating system for professors
- This is should appear on the expansion card for course tiles.
- Add a “Save” button to the Calendar component
- That should download a png image of the calendar
- Improve the scrapping to work for a wider range of courses
- Improve the backend api to schedule more efficiently
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License.
Contact
Project Link: https://github.com/1pharaxh/uAlberta-course-scheduler