GRIDY
Link: https://0xecho.github.io/gridy/dist/
What does this project do?
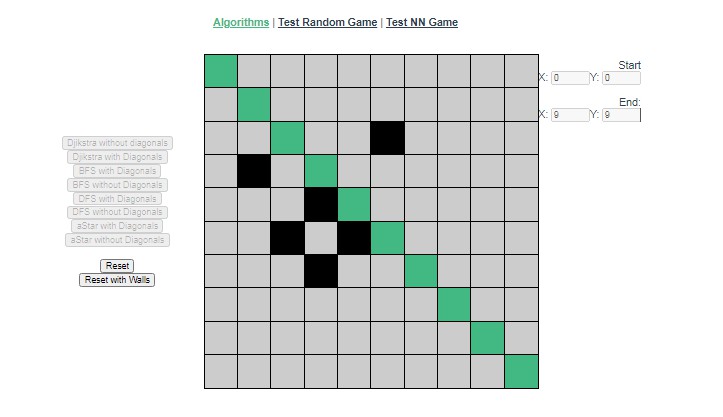
What started out as a simple experiment to make a grid (not the css grid but the graph-paper-esque visual element) using vue js, somehow escalated to me implementing some of the searching algorithms on said grid to pass the time.
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint
About the Code
I’m sorry for the messy code. I’ll clean it up as soon as I can ….
FNAQ (Frequently NotAsked Questions)
Q: Why so many functions?
A: I wanted to keep it fun.
Q: Can you add a feature to make it even more fun?
A: Not really sure about that
Q: Can I add a feature to make it more fun?
A: PRs are welcome anytime,
Q: Do you like me?
A: No, but I like your question
Q: Can I use it in production?
A: Technically, You can, but in the same way you can use ice-cream cones for football practice (Spoiler alert: It’s futile)
Whats next
Im thinking of adding a very very stoopid neural network implementation to test it against the search algorithms.