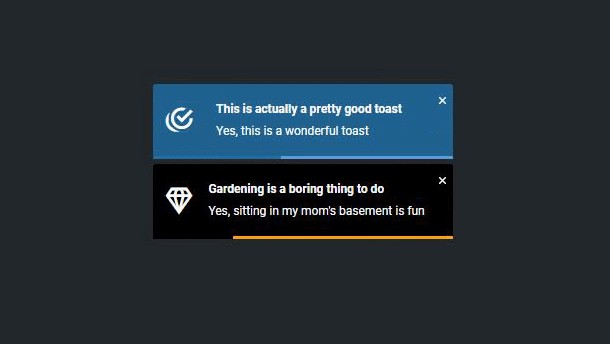
DToaster
– Basic and viable toasts with progressbar and high customizabillity
DEMO
Requisites
VueJS >= 2.x
Install
$ npm i dtoaster
Usage
You can import and use the module everywhere in your app using:
app.js:
import 'dtoaster/dist/dtoaster.css'
import DToaster from 'dtoaster'
import ToasterPresets from './json/toast_presets.json' //Your predefined toasts presets (optionally)
Vue.use(DToaster, {
presets: ToasterPresets,
position: 'top-right', //toasts container position on the screen
containerOffset: '45px', //toasts container offset from top/bottom of the screen
})
anycomponent.vue:
this.$dtoast.pop({
preset: "your_preset",
heading: `Custom Heading`,
content: `Custom content`,
{...}
})
Predefined toasts (presets)
You can create a json file with array of objects which are predefined toasts with all your options you want.
Every preset must be associated with a name, which is used in loading the particular preset in a toast
Example of a json file:
[
{
"name" : "success",
"icon" : "mdi mdi-checkbox-multiple-marked-circle-outline",
"icon_size" : "32px",
"duration" : "2500",
"background" : "rgba(32,105,156,.9)",
"height" : "75px",
"color" : "#FFFFFF",
"show_progress_timeout" : "true",
"progress_background" : "#5a9fdc",
"progress_thumb_bg" : "rgba(32,105,156,.9)"
},
{
"name" : "error",
"icon" : "mdi mdi-close-circle-outline",
"icon_size" : "32px",
"duration" : "2500",
"background" : "#ff1e1e",
"height" : "75px",
"color" : "#FFFFFF",
"show_progress_timeout" : "true",
"progress_background" : "rgb(255 175 175)",
"progress_thumb_bg" : "#ff1e1e"
}
]
You can then use a specific preset by providing its name when ‘popping’ a toast:
this.$dtoast.pop({
preset: "success",
{...}
})
This will create a toast with the options from your desired preset, which eliminate the need of re-typing every option every time you pop the same toast
You can override specific preset option for a toast, leaving others unchanged
this.$dtoast.pop({
preset: "success",
color: "red",
heading: "Toast with a different heading",
content: "Toast with a different content",
{...}
})
Toast Options
| Option | Type | Function | Default | Available |
|---|---|---|---|---|
| toastVerticalOffset | String | Vertical offset of each toast | 5px | null, — |
| position | String | Position of the toast container | top-right | top-right, top-left, bottom-right, bottom-left |
| width | String | Toast’s width | 300px | — |
| height | String | Toast’s height | 75px | — |
| name | String | Used preset name | — | null, — |
| heading | String | Toast’s heading | — | — |
| content | String | Toast’s content | — | — |
| icon | String | Toast’s icon class | — | — |
| icon_size | String | Toast’s icon font-size | 23px | — |
| transition | String | Toast’s transitioning | slide | slide, more to come |
| duration | String | Toast’s duration | 1000 | milliseconds |
| background | String | Toast’s background color | black | — |
| color | String | Toast’s font color | white | — |
| show_progress_timeout | String | Show the progressbar | true | — |
| progress_background | String | Progressbar’s background color | tomato | — |
| progress_thumb_bg | String | Progressbar’s thumb color | red | — |
| _style | String | Any style to override on the toast | — | {prop: value, …} |
Container Options
| Option | Type | Function | Default | Available |
|---|---|---|---|---|
| containerVerticalOffset | String | Vertical offset of the container | 35px | null, — |
| containerSideOffset | String | Side offset of the container | 5px | null, — |
If you feel the need to thank me
BTC – bc1q8zhwxa5l6zg3amxten5rmetdkrz4sp78qzl5c4
ETH – 0x5e251964ACD0765694Bff190D88a6a727D986912