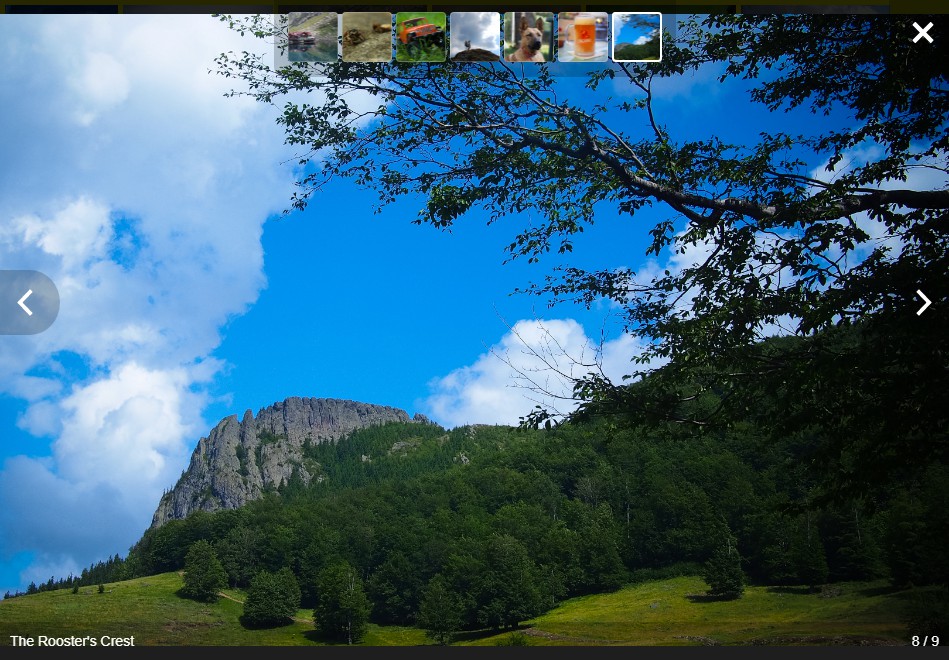
silentbox
A second version of the lightweight lightbox inspired component for Vue.js with local video support and more comming.
Installation
Npm
npm install --save vue-silentbox
Import the plugin into Vue:
import Vue from 'vue'
import VueSilentbox from 'vue-silentbox'
Vue.use(VueSilentbox)
How to use?
Define an array of images in the data object of your Vue instance or component.
const app = new Vue({
el: '#application',
data: {
images: [
{
src: 'images/image001.jpg',
description: 'Sunken dreams II. by Arbebuk',
},
{
src: 'images/image002.jpg',
description: 'Tunnel View Sunrise by Porbital',
}
]
},
})
Then in the template you can use a silent-box component to display gallery.
<silent-box :gallery="images"><!-- your additional content --></silentbox-single>
or to show single image by just renaming the property.
<silent-box :image="images[0]"><!-- your additional content --></silentbox-single>
Image object attributes
You can set following attributes to the image object to change the behaviour
of the SilentBox or display additional information. On the other hand, if you're
lazy, only src attribute is required.
| Attribute | required | type | Description |
|---|---|---|---|
| src | yes | string | media source, it could be an image or a youtube / Vimeo video |
| thumbnail | no | string | image used for thumbnail |
| thumbnailHeight | no | string | height of the thumbnail in px |
| thumbnailWidth | no | string | width of the thumbnail in px |
| description | no | string | short description below image (doesn't work below videos yet) |
| alt | no | string | alt description for images |
| autoplay | no | bool | to autoplay youtube / Vimeo video |
| controls | no | bool | works only for youtube videos, setting false will hide video controls |
Supported services and formats
- All image formats that can be displayed in browser
- Local video files with following extensions .mp4, .ogg, .webm, .mov, .flv, .wmv, .mkv
- YouTube and Viemo embed videos with autoplay
Upgrading from 0.1?
Version 2 brought many breaking changes. There are no more two separate components
to display single image or gallery. So, change all your silentbox-group and silentbox-single components to silent-box.
Source of images must be an array of objects or single object with previously mentioned attributes.