Vue-Tabz
A Lightweight and flexible underlined tabs component for VueJS ⚡
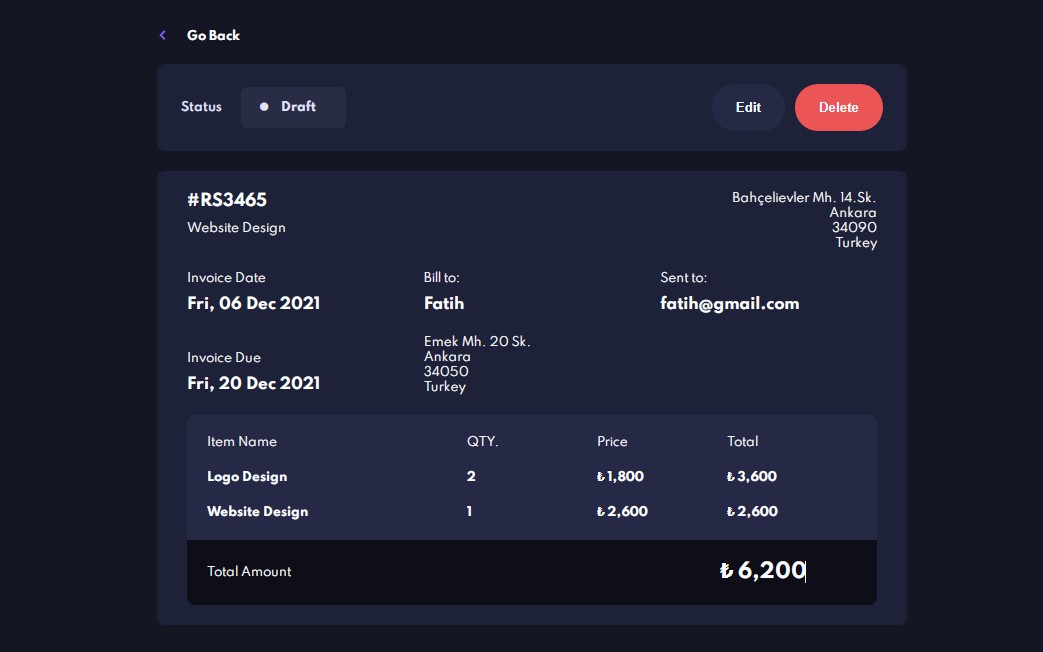
Demo
Installing
npm install --save vue-tabz
Installation & Usage
import Vue from 'vue'
import vueTabz from 'vue-tabz'
Vue.use(vueTabz);
new Vue({
render: h => h(App),
}).$mount('#app')
<template>
<vue-tabz
:data="['one', 'two', 'three']"
max-width="700"
main-color="#F5BD02"
@clickedTab="tabsHandler"
/>
</template>
API
Props
| Name | Type | Default | Description |
|---|---|---|---|
| data | Array | [] |
data to show in tabs. (e.g ["One", "Two", "Three"]) |
| main-color | String | "" |
tabs main color, can be passed with hash and without (e.g #F5BD02 or F5BD02 directly). |
| max-width | String | "" |
maximum width of tabs container with pixels. |
Events
| Name | Parameters | Description |
|---|---|---|
| clickedTab | tabData | will fire when the user clicks on a tab and will return tab index and title. |