为什么要用英文写 readme 和 commit 信息?——为了顺手提升我的英语水平
light-doc
Super lightweight personal markdown document host
Welcome all kind of contributions ! If you want to, check the What to do next? part below to find the thing you’re interested in. Then open an issue to discuss with me
Features
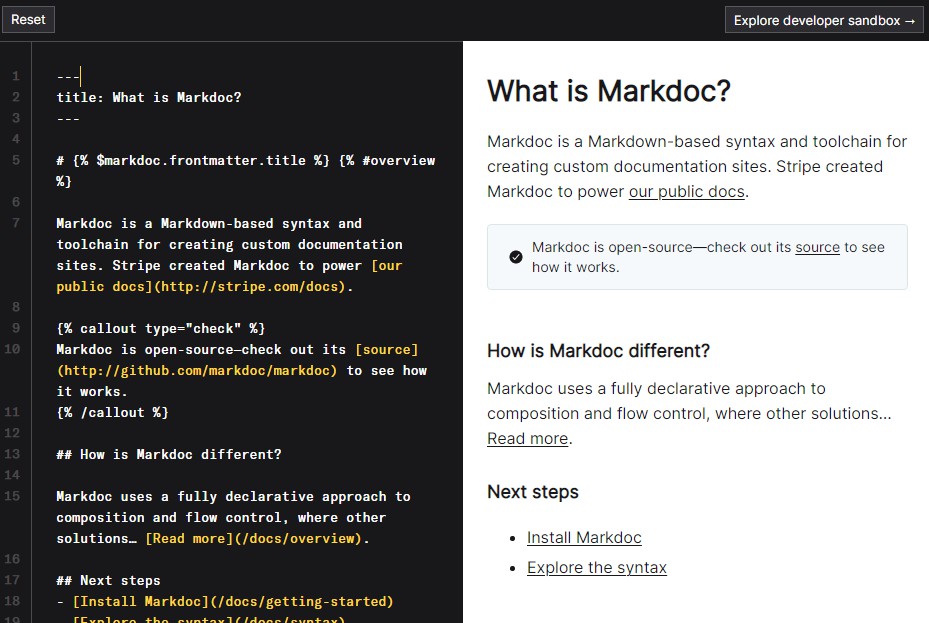
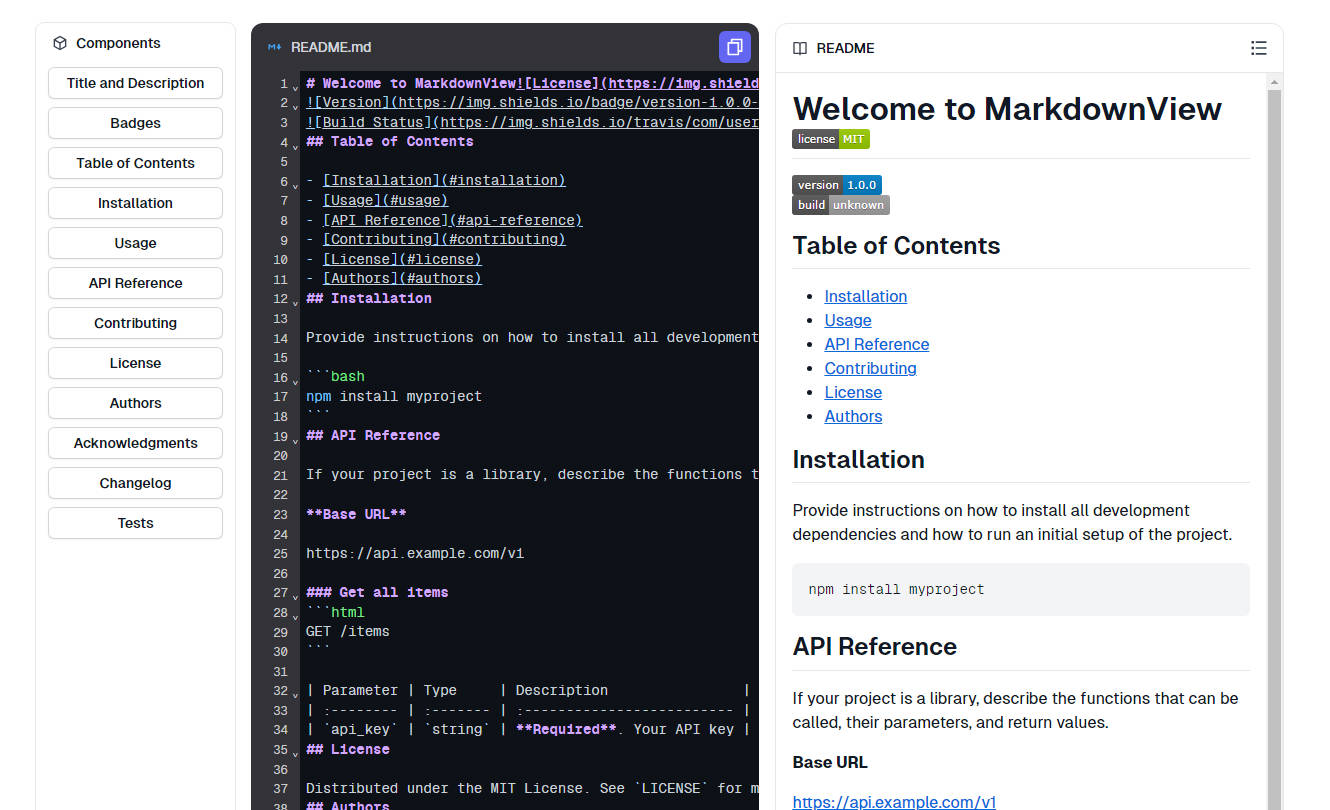
- Easily show your markdown documents in browser: Put your
.mdfiles with the server JavaScript file, done!
How to deploy in debug mode
- Install Node.js ( Ask your favorite search engine if you don’t know how to )
- Clone this repo:
https://github.com/marsCatXdu/light-doc.git - Get in the folder
- Open terminal or cmd in this folder, run command:
npm install - Start frontend
npm run serve - Get in server code folder and start server: Open another terminal or cmd and run:
cd backend,node ./lightdocServer.js
What to do next ?
- Rewrite the server with Python Flask.
- Add image support.
- Improve the markdown rendering . It can’t show tables now. We may have to use something else to replace the using “showdown”.
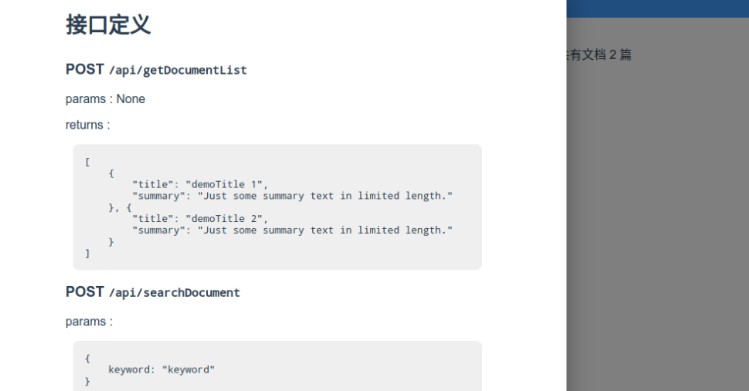
Web APIs
POST /api/getDocumentList
params : None
returns :
[
{
"title": "demoTitle 1",
"summary": "Just some summary text in limited length."
}, {
"title": "demoTitle 2",
"summary": "Just some summary text in limited length."
}
]
POST /api/searchDocument
params :
{
keyword: "keyword"
}
returns :
[
{
"title": "demoTitle keyword 1",
"summary": "Just some summary text in limited length."
}, {
"title": "demoTitle keyword 2",
"summary": "Just some summary text in limited length."
}
]
POST /api/getDocument
params :
{
title: "demoTitle 1"
}
returns :
{
"title": "demoTitle 1",
"summary": "summary text....",
"content": "markdown document text"
}