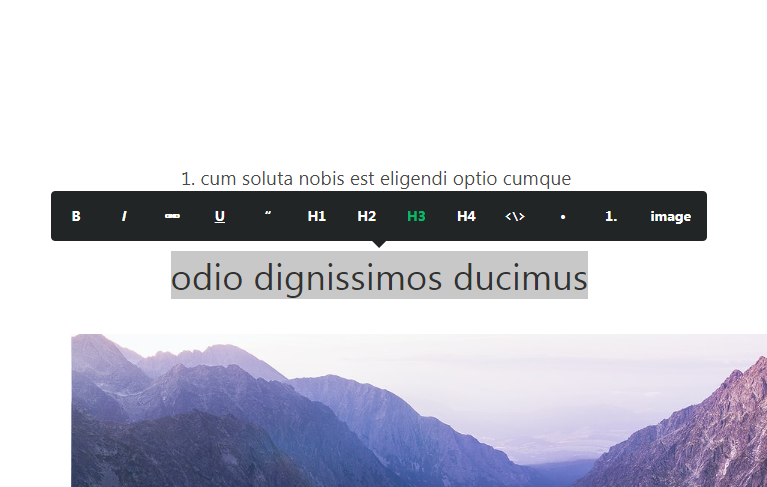
VueJS Medium Editor
Vue Js component for Medium Editor wrapper with https://github.com/yabwe/medium-editor But all plugins are re-writing in Vue.js All Medium Editor configs are supported
Features
- Medium like editor
- Image uploader and description
- Image width configable width for normal / expand / full screen sizing
- Imgur uploading
- Embed Gist
- Inline code syntax highting
Usage
Installation
yarn add vuejs-medium-editor
OR
npm install vuejs-medium-editor
Usage
add to global component
import Vue from 'vue'
import MediumEditor from 'vuejs-medium-editor'
Vue.component('medium-editor', MediumEditor)
Don't forget to include css file in your project
require 'medium-editor/dist/css/medium-editor.css'
require 'vuejs-medium-editor/src/themes/default.css'
// for the code highlighting
require 'highlight.js/styles/ocean.css';
OR in styles like below
<style lang="css">
@import "~medium-editor/dist/css/medium-editor.css";
@import "./themes/default.css";
/*@import '~highlight.js/styles/github.css';*/
@import '~highlight.js/styles/ocean.css';
</style>
usage
<medium-editor :content='content' :options='options' />
<script>
export default {
data() {
return {
content: "",
options: {
}
}
}
}
</script>
toolbar
you can customize the toolbar buttons too
toolbar: {
buttons: ["bold", "italic", "underline", "quote", "h1", "h2", "h3", 'pre', 'unorderedlist']
}
available options: All options are available here
You can also override options like in Medium Editor ;
buttons: ["anchor", {
name: 'pre',
action: 'append-pre',
aria: 'code highlight',
tagNames: ['pre'],
contentDefault: '<b><\\></b>',
contentFA: '<i class="fa fa-code fa-lg"></i>'
},]
images
available options too thanks to ErgoFriend pull request on the original repo
options: {
uploadUrl: "https://api.imgur.com/3/image",
uploadUrlHeader: {'Authorization': 'Client-ID a3tw6ve4wss3c'},
file_input_name: "image",
imgur: true,
}
code highlighting
Code highlighting is inbuilt using highlight.js
You should include the highligh.js css file within the styles
<style>
/*default css */
@import '~highlight.js/styles/default.css';
/* github style */
@import '~highlight.js/styles/github.css';
</style>
You can get more theme styles here
Nuxt.js Usage
create a plugins
import Vue from 'vue'
import MediumEditor from 'vuejs-medium-editor'
Vue.component('medium-editor', MediumEditor)
import a plugin in nuxt.config.js with disable ssr mode
plugins: [
{ src: '~/plugins/medium-editor', ssr: false },
]
include a css file
css: [
'medium-editor/dist/css/medium-editor.css',
'vuejs-medium-editor/src/themes/default.css',
'highlight.js/styles/ocean.css' //if using code highlight
]