Build a Vue chat app
This application detailed the step by step guide on how to build a modern group chat application using Vue.js and CometChat.
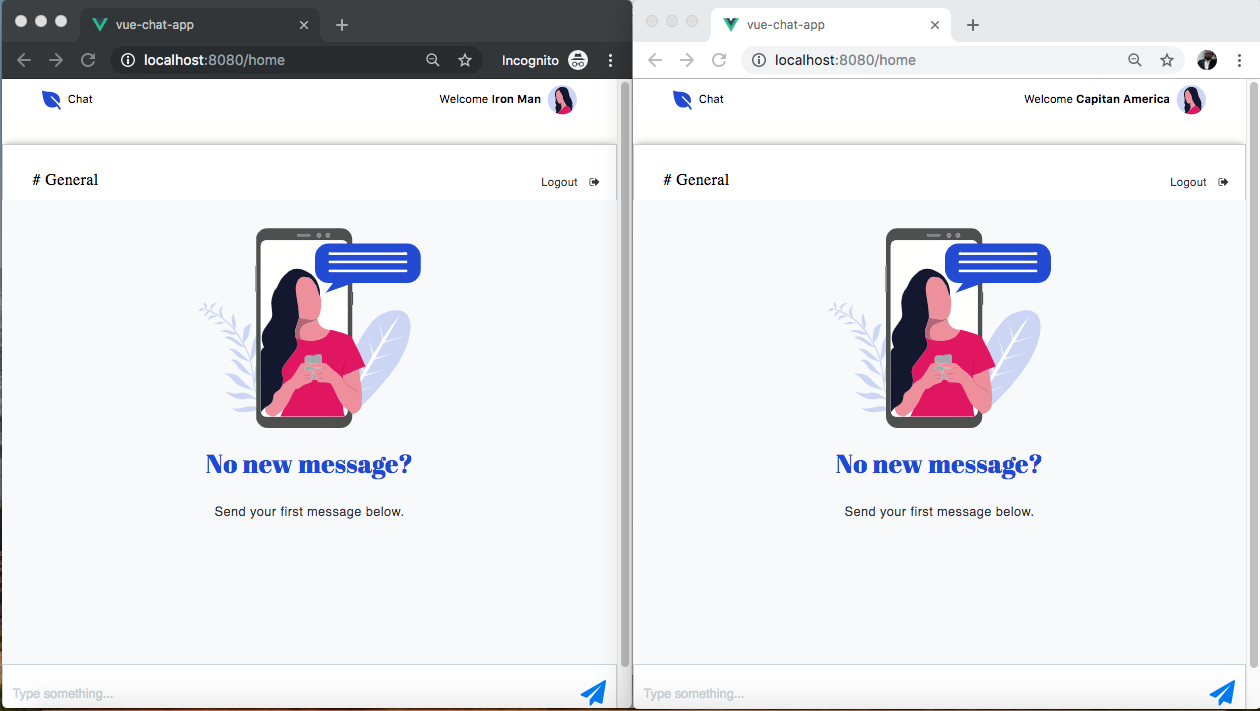
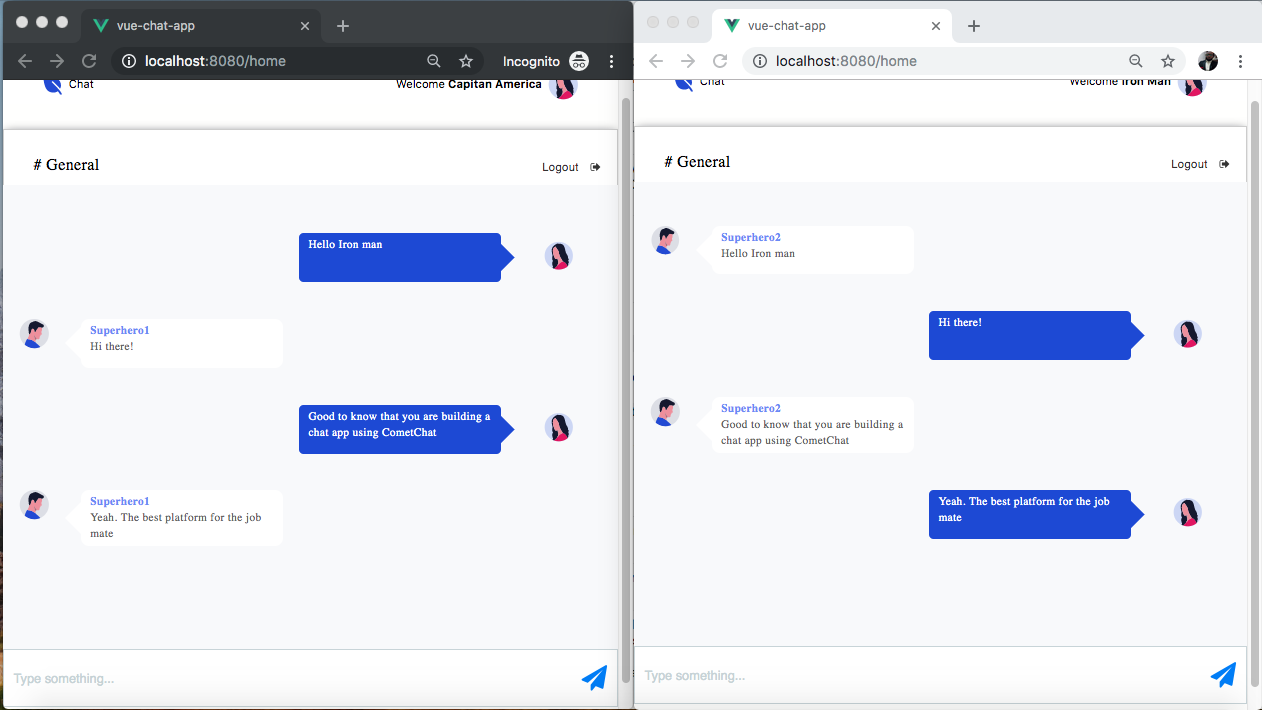
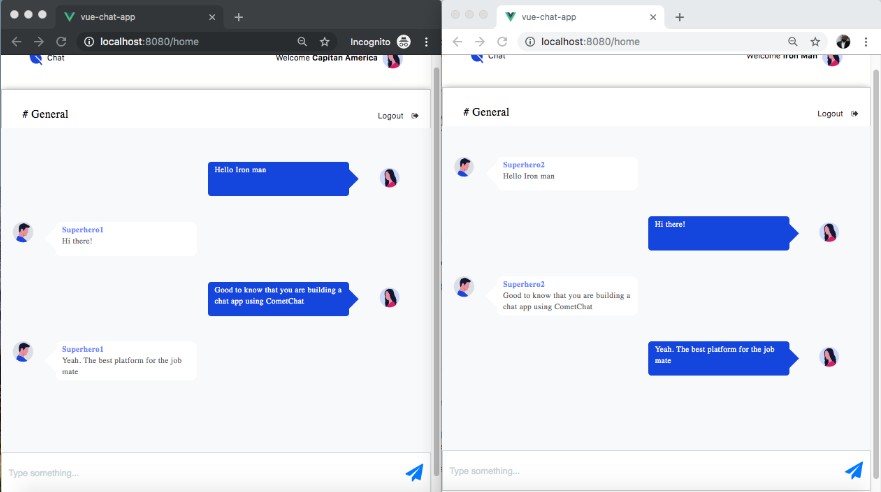
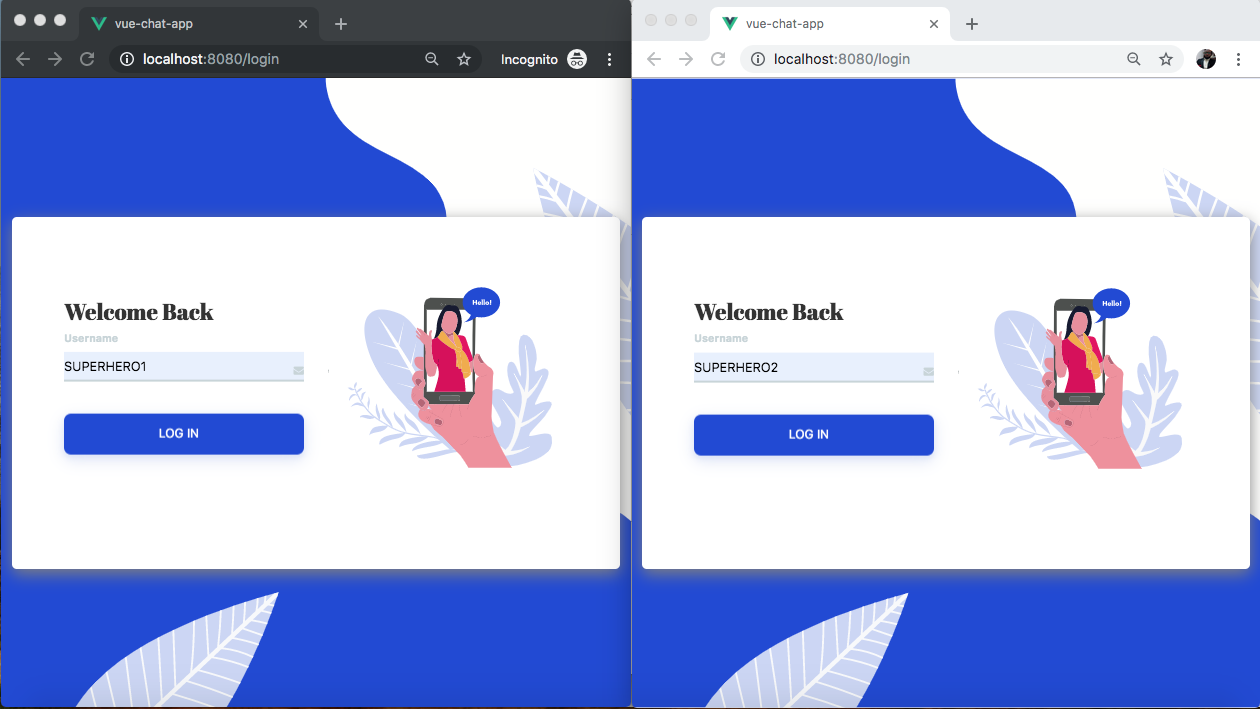
Take a look at the screenshot below:

Technology
This demo uses:
Running the demo
To run the demo follow these steps:
- Head to the CometChat dashboard (you'll need to create a free account if you haven't already)
- From the dashboard, create a new app called "vue-group-chat"
- Once created, click the button Explore
- Click API Keys on the left-hand-side and note the automatically-generated Full access API Key and the application ID as well
- Go to the Groups tab and note the GUID of the group automatically created by CometChat
- Download the repository here or by running
git clone https://github.com/yemiwebby/vue-group-chat-app.git - Run
npm installto install all the project's dependencies - Create a
.envfile with the root folder of the project and paste the following content in it:
VUE_APP_COMMETCHAT_API_KEY=YOUR_API_KEY
VUE_APP_COMMETCHAT_APP_ID=YOUR_APP_ID
VUE_APP_COMMETCHAT_GUID=YOUR_GROUP_GUID
Replace YOUR_API_KEY, YOUR_APP_ID and YOUR_GROUP_GUID with your API KEY, APP ID and GUID as obtained from your CometChat dashboard.
- Run
npm run serveto start the application and navigate tohttp://localhost:8080to view the app

- Open the application in two separate windows and log in with any two of the test users: superhero1, superhero2, or superhero3

- Once you are able to log in from both window, type a message and hit
Enteron your keyboard to start a chat