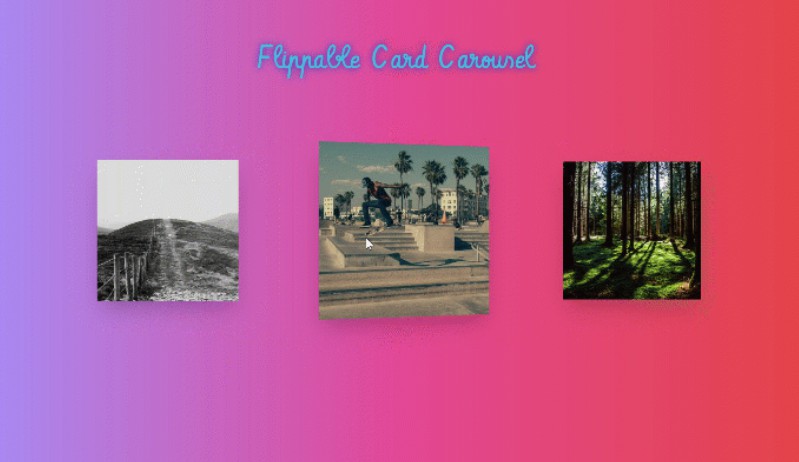
Vue card carousel
A multi-item card carousel in Vue. It was fun thinking about how this should be viewed from the perspective of a component. It basically takes a window size and increases/decreases the pagination window on each click, which updates a style which translates the images. Values are hardcoded for demonstration but it could be made generic via props :)
Made with
Html
Css/SCSS
Javascript
Author
Will
Demo
See the Pen Vue card carousel by Will (@wa23) on CodePen.