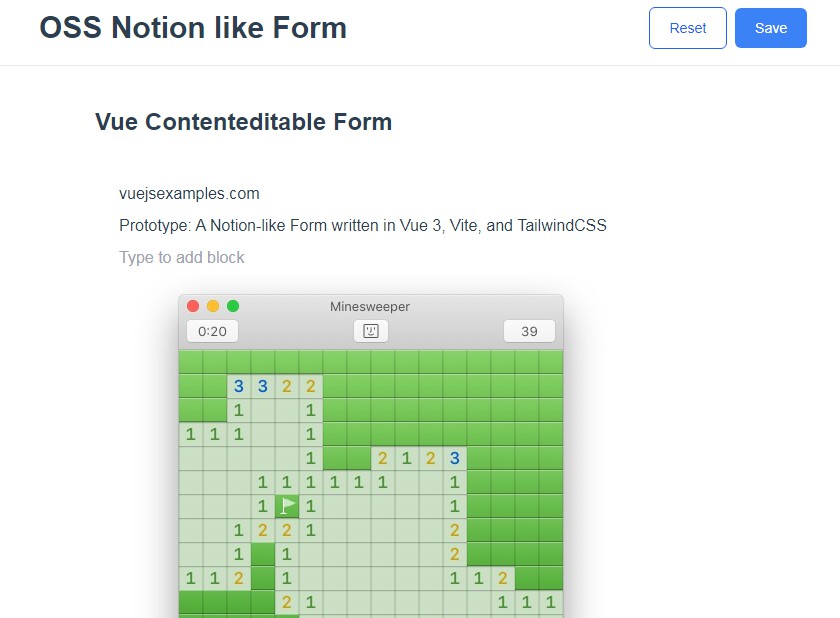
Vue Contenteditable Form
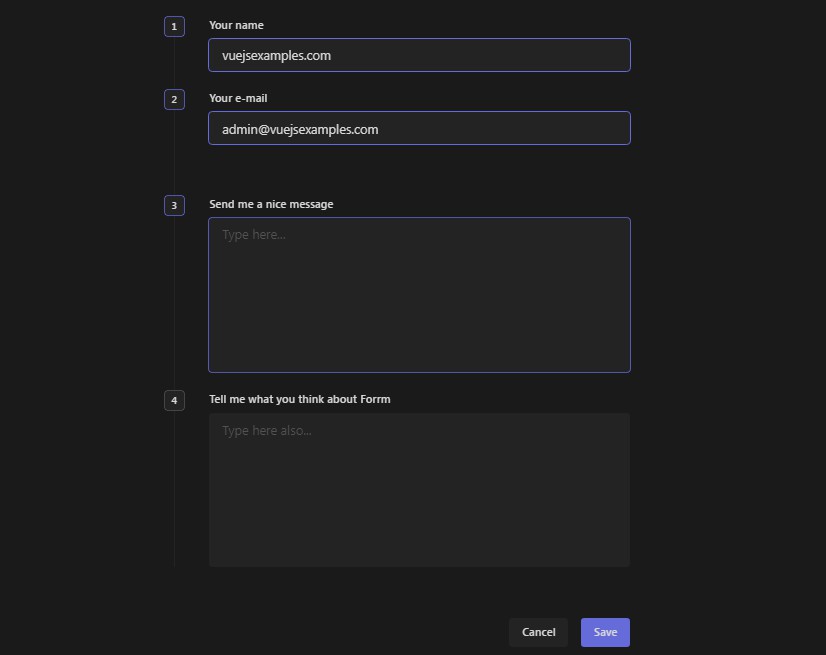
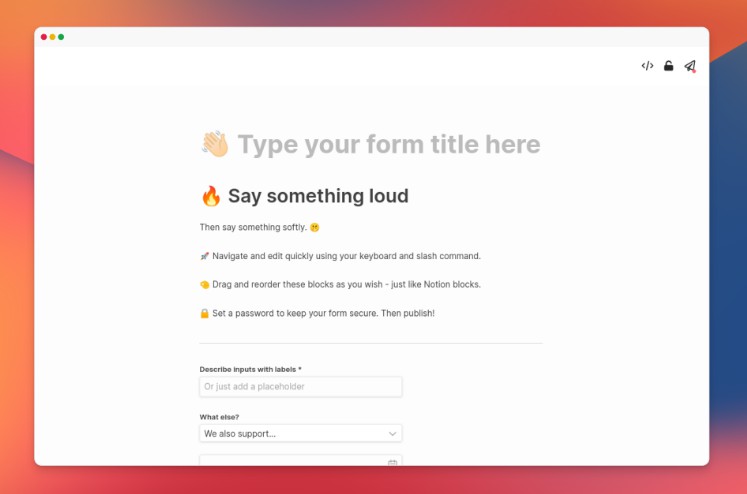
Prototype: A Notion-like Form written in Vue 3, Vite, and TailwindCSS
Installation
Use the package manager npm to install Vue Contenteditable Form.
npm install
Alternatively, use the package manager yarn to install Vue Contenteditable Form.
yarn install
Usage
Use the dev command to run Vue Contenteditable Form locally.
npm run dev
# or
yarn dev
The script tells you on which port the website is available.
Deployment
The main branch of this repository is automatically deployed on Vercel.
To build the project, run
npm run build
# or
yarn build
To serve the project, run
npm run serve
# or
yarn serve
Project Roadmap
This project is currently in a prototype state.
You can check out the project board on GitHub.
Currently implemented and planned features are:
- [x] Add end edit contenteditable blocks
- [x] Store to LocalStorage
- [x] Add Button for new blocks
- [ ] Make block tags changeable with rich text buttons
- [ ] Add images
- [ ] Resize images
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests and documentation as appropriate.