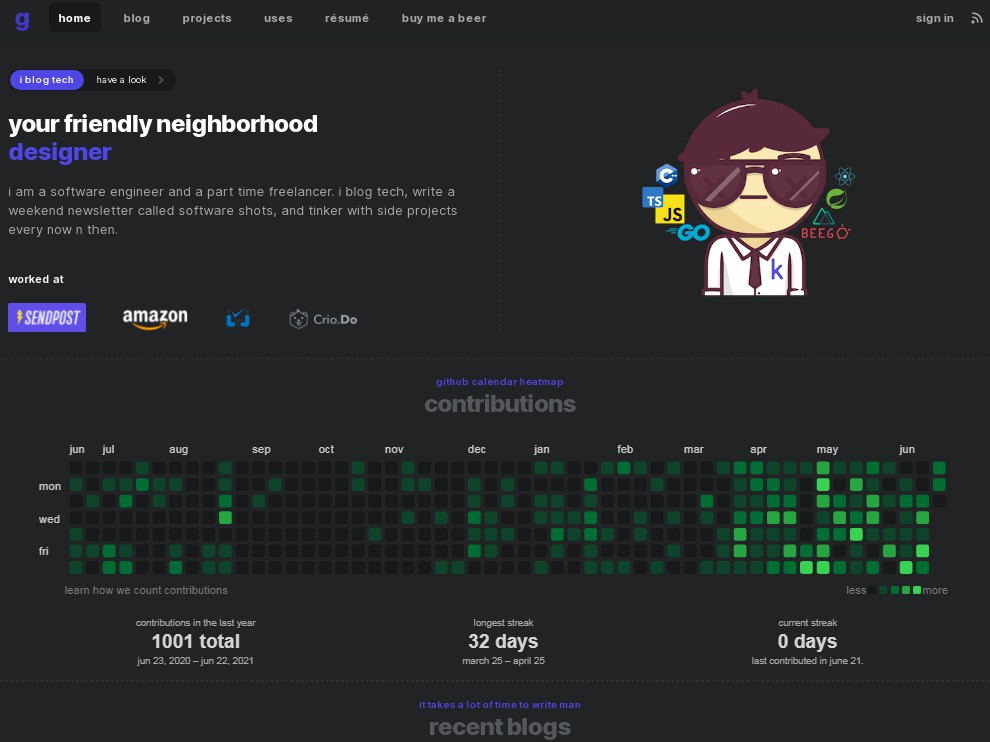
template.karngyan.com
Dark themed, SEO friendly: Nuxt Content + TailwindCSS + Firebase + i18n based SPA for procrastinating developers to quickly spin up their own kickass blog and showcase their projects.

Recommended [more like easiest and quickest way]
- Fork the project.
- Clone your copy and create your own branch out of it.
# replace <username> with your username
git clone [email protected]:<username>/karngyan.com.git
git checkout -b website
- Choose your favorite editor and open the project.
- Local development setup:
# install node <= 14 and yarn (highly recommended)
$ npm install --global yarn
# cd into your project and install the dependencies
$ yarn install
# run the dev server
$ yarn dev
# open localhost:3000
Page might not load right now, you can set
firebase.enabled = falseinkarngyan.config.jsfor now. Read along.
- Edit
karngyan.config.jsto your liking. You can turn on and off sections/pages by changing theenabledvalue for respective objects.- You can add your images to
staticdirectory. It matches to root when deployed. - Update the
stringsobject accordingly.
- You can add your images to
- To enable comments and likes on blog posts and project posts, we use Firebase.
If you don't need that, setfirebase.enabled = falseinkarngyan.config.js, and move to the next step. Otherwise follow these:-
Create a firebase project.
-
Create a web app and get the firebase config object. (You can follow this video)
-
Enable Authorization (Google Provider supported as of now)
-
Enable Firestore
-
Set the following cloud firestore rules, so that your database is write protected:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow write: if request.auth != null; allow read: if true; } } } -
Only if you'll be testing locally
- Create a copy of
.env.example->.envand add values from config object.
- Create a copy of
-
- Deploy to netlify using the following config:
- Repository: Your forked repository
- Branch:
website - Publish Directory:
dist - Build Command:
yarn generate - Don't forget to add all the environment variables if you have enabled firebase.
- Write your blogs in
content/postsand projects incontent/projectsin markdown or html. There's a couple of samples that come with the template. - Add to staging, Commit and Push.
The code is yours, edit whatever you feel like. Don't forget to star the repository if you liked it.
This project uses nuxt content, you can read about it here
You can also set up forestry to never open code and use a cool editor. I'll add instructions to use that later.