This project is a Pokemon Application based on the API provided by https://pokeapi.co/.
Overview
This application, built on PHP Laravel and the front-end framework of Vue, is an attempt to suffice the specifications indicated as follows:
- Make a web app using Laravel + Vue with the following requirements:- User Authentication and Sign-up
- Once the user is logged in, they will see all the available pokemon from https://pokeapi.co/ API
- The user can choose their favorite pokemon from the list of pokemon.
- The user can choose 3 pokemon that they like.
- The user can choose 3 pokemon that they hate.
- The user can see the list of other users, their favorite liked, and hated pokemon.
- The project must then be contained in a git repository (Github/GitLab/bitbucket/etc.).
- The user must be able to update his first name, last name, and birthday.
- Feel free to add more fields that you like.
- Feel free to create your own design (showcase your design skills).
- Feel free to choose the CSS/front-end UI library of your choice.
Installation
- Clone this repo: https://github.com/ryanarcel/ryanarcel-PokemonAPI-VueJS-Laravel.git
- Run composer install to install Laravel dependecies.
- Run npm install to install Vue and other Node packages.
- Database Setup: Option 1: Import database provided in the SQL folder. Create your .env file. The database name is laravel-vue. or Option 2: Create .env file and use your preferred database name. Run php artisan migrate.
- Run php artisan serve to start the Laravel backend, and npm run dev for Vue
-
If you chose option 1 on the database setup, these are some pseudo user accounts for the application:
- Email: [email protected] , Password: test123
- Email: [email protected] , Password: test123
- Email: [email protected] , Password: kobe
Necessary Versions:
- Vue 3
- Axios 0.25
- PHP 8
- Laravel 9
- Boostrap 5
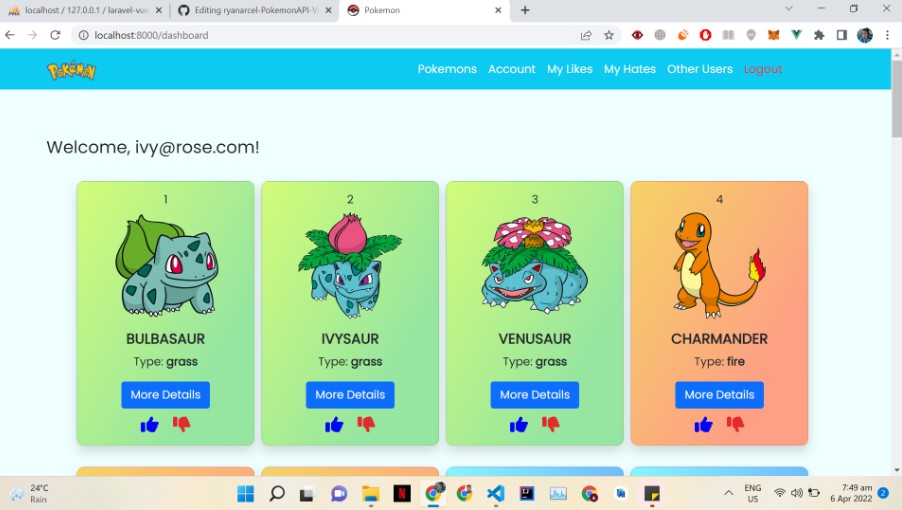
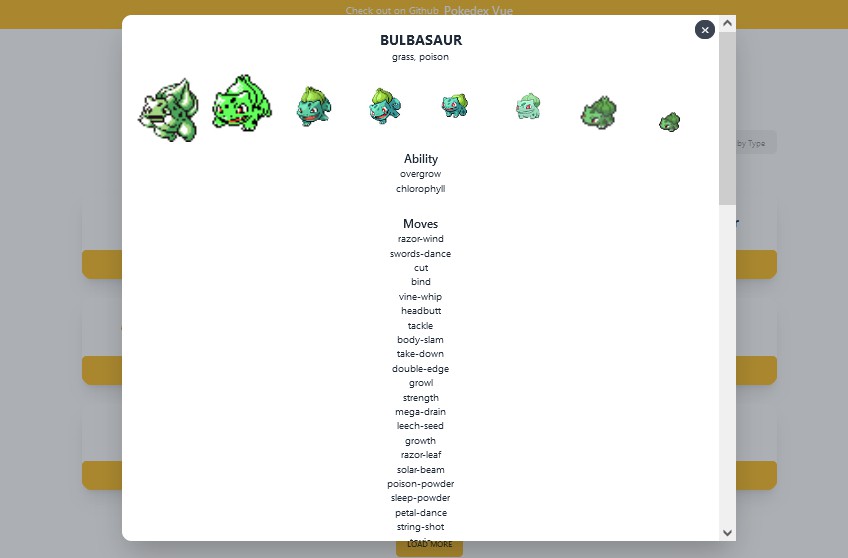
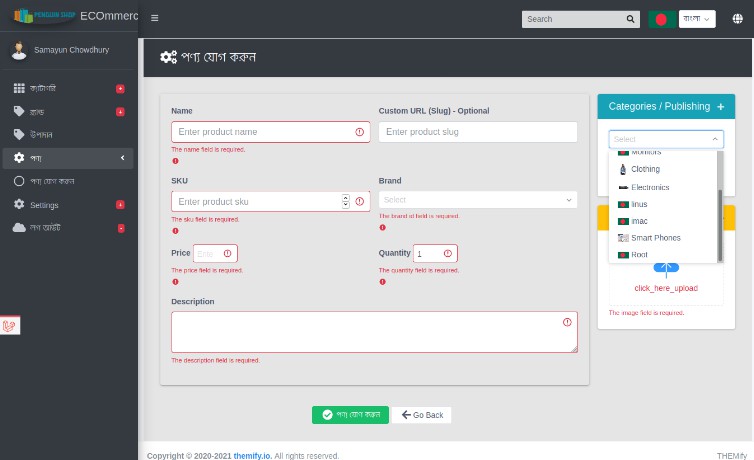
Screenshots:
Tags: Vue JS, Laravel, Boostrap 5, Full Stack Development, Pokemon AP