nuxt-portfolio-dev
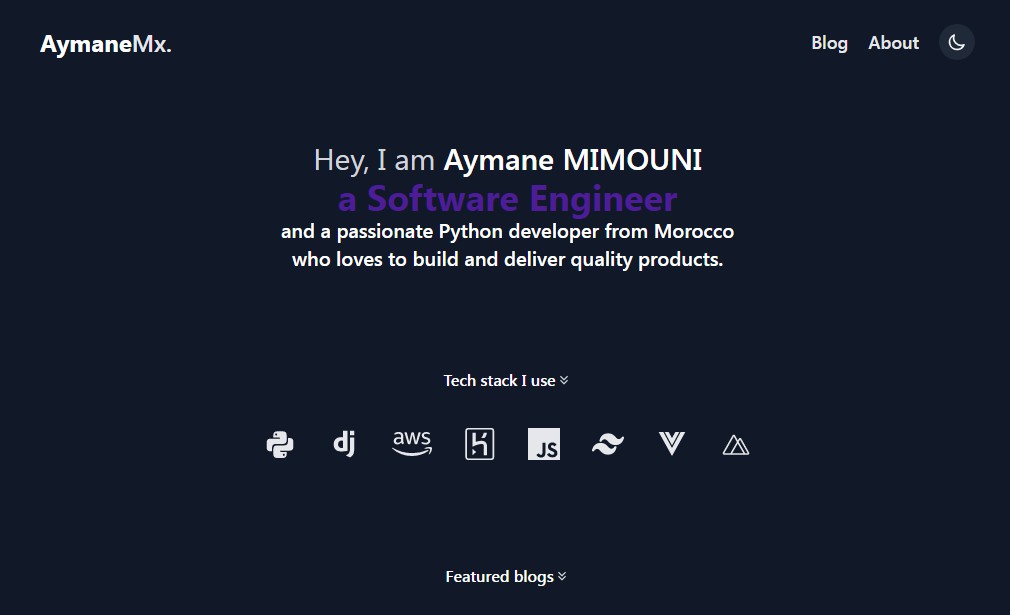
a portfolio for developers w/ a blog powered by Notion
Demo: https://aymaneMx.com
Features
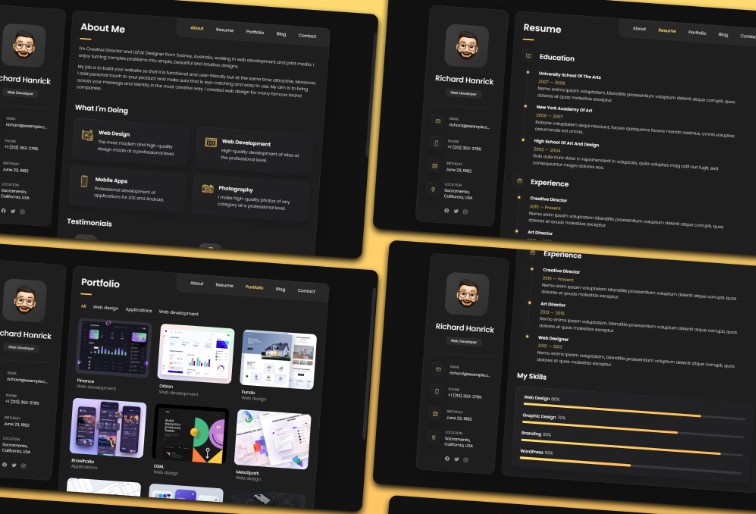
- ? minimal and clean portfolio
- ? the dark/light mode (Auto detect the system color-mode)
- ? responsive (tablet & mobile friendly)
- ⚙️ render articles from Notion ?
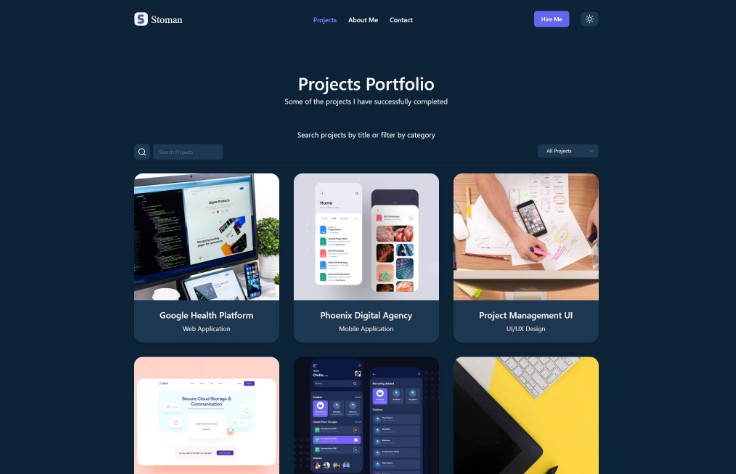
- ⭐ fetches your Github pinned projects with most stars
- ? Eslint & Prettier configured
- ? google analytics integration
- ⚡ generate sitemap (visit /sitemap.xml)
- ? One click deployment to netlify
Prerequisites
- create Notion account
- duplicate this template by clicking on duplicate button oon top of the page.
- make your notion table public (by clicking to share button on top of the page)
- Grab the table id from the table link:
eg:
link: https://aymanemx.notion.site/aymanemx/ceef6f1a895a46b2a0e4a87b41405547?v=8427738adccd4b2a8c28156be3757156
id: ceef6f1a895a46b2a0e4a87b41405547
- Do the same thing for about page id
- get your Google analytics id (optional)
- now you can click to the deploy button and fill the netlify form
Build Setup
create a .env file with the following variables
BASE_URL=https://aymanemx.com
GOOGLE_ANALYTICS_ID=
NOTION_TABLE_ID="ceef6f1a895a46b2a0e4a87b41405547"
NOTION_ABOUT_PAGE_ID="ad2346af0894443d8906cf78de4f310f"
GITHUB_USERNAME=aymaneMx
DEV_LOGO="AymaneMx"
DEV_NAME="Aymane max"
DEV_DESCRIPTION="a passionate Python developer from Morocco who loves to build and deliver quality products."
DEV_ROLE="Software Engineer"
DEV_GITHUB_LINK="https://github.com/aymaneMx"
DEV_TWITTER_LINK="https://twitter.com/aymane_max"
DEV_LINKEDIN_LINK="https://www.linkedin.com/in/aymane-mimouni/"
then:
# install dependencies
$ yarn install
# serve with hot reload at localhost:3000
$ yarn dev
Credits
- ? The dark mode : eggsy
- ? the minimal design : Monotone
- ⭐ The open source section : mouadziani and smakosh