vue-datagrid
Spreadsheet data grid component. Handles enormous data processing.
Key Features
- Millions of cells viewport with a powerful core in-build by default;
- Keayboard support with excel like focus;
- Super light initial starter
. Can be imported with polifill or as module for modern browsers;
- Intelligent Virtual DOM and smart row recombination in order to achieve less redraws;
- Sorting (multiple options, can be customized per column and advanced with events);
- Filtering
- Predefined system filters;
- Preserve existing collection;
- Custom filters (extend existing system filters with your own set);
- Export to file;
- Custom sizes per Column and Row;
- Column resizing;
- Autosize support (Column size based on content);
- Pinned/Sticky/Freezed:
- Columns (define left or right);
- Rows (define top or bottom);
- Column grouping;
- Cell editing;
- Customizations:
- Header template;
- Cell template (build your own cell view);
- Cell editor (apply your own editors and cell types);
- Cell properties (build you own properties around rendered cells);
- Column types;
- Text/String (default);
- Number;
- Select;
- Date;
- Custom (take any type as template and create your own extended style);
- Drag and drop rows;
- Range operations:
- Selection;
- Edit;
- Theme packages:
- Excel like (default)
- Material (compact, dark or light);
- Copy/Paste (copy/paste from Excel, Google Sheets or any other sheet format);
- Easy extenation and support with modern VNode features and tsx support;
- Trimmed rows (hide rows on demand);
- Plugin system (create your own plugins or extend existing one, it's transparent and easy);
- Hundred others small customizations and improvements RevoGrid.
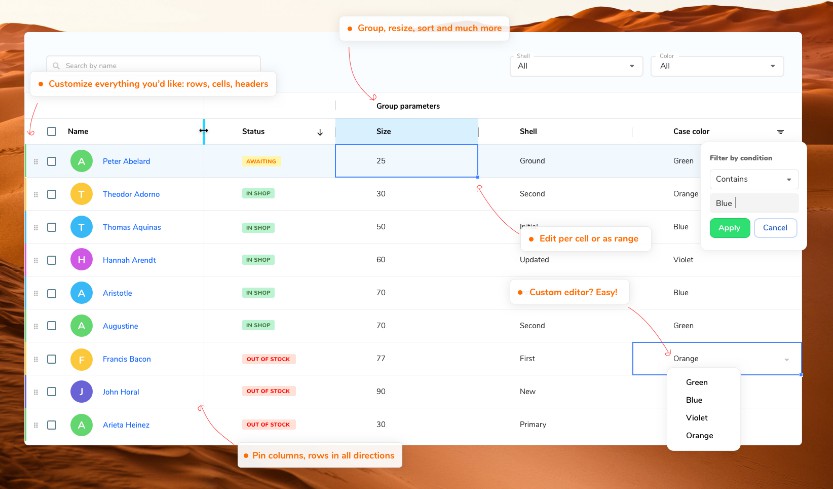
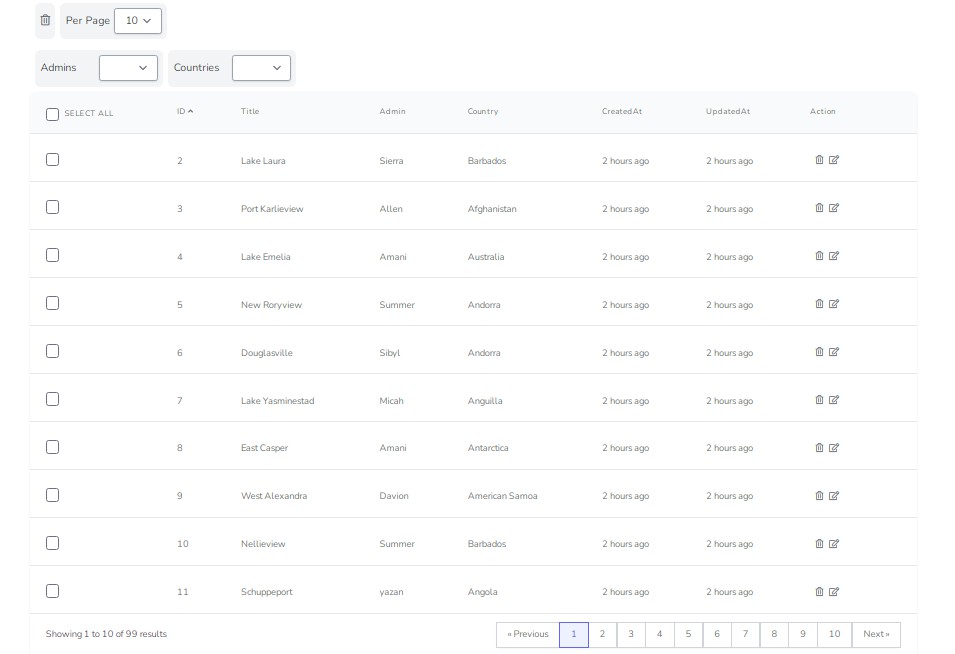
Overview
The RevoGrid component helps represent a huge amount of data in a form of data table "excel like" or as list.
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ |
How to use
With NPM:
npm i @revolist/vue-datagrid --save;
With Yarn:
yarn add @revolist/vue-datagrid;
<template>
<div id="app">
<v-grid
v-if="grid === 1"
key="1"
theme="compact"
:source="rows"
:columns="columns"
></v-grid>
</div>
</template>
<script>
import VGrid from "@revolist/vue-datagrid";
export default {
name: "App",
data() {
return {
columns: [{
prop: "name",
name: "First",
},
{
prop: "details",
name: "Second",
}],
rows: [{
name: "1",
details: "Item 1",
}]
};
},
components: {
VGrid,
},
};
</script>