Mesh
About the Project
Mesh is the capstone project for students of the 2011 cohort at Turing School of Software & Design. It is a full-stack application built by a FE team and BE team from the 2011 Turing cohort. The overarching goals of this project were to get experience working on a full stack team and to learn and implement a new stretch technology along the way. In a nutshell, the application itself is a project feedback tracker for fellow students at the Turing School of Software & Design.

MVP
The MVP goal of the Mesh application is to offer students a centralized location for finding their project feedback for any project they complete in each of the four modules they move through during their time at Turing.
The userflow for this goal involves:
- Logging into the student dashboard
- Selecting a module and project to view
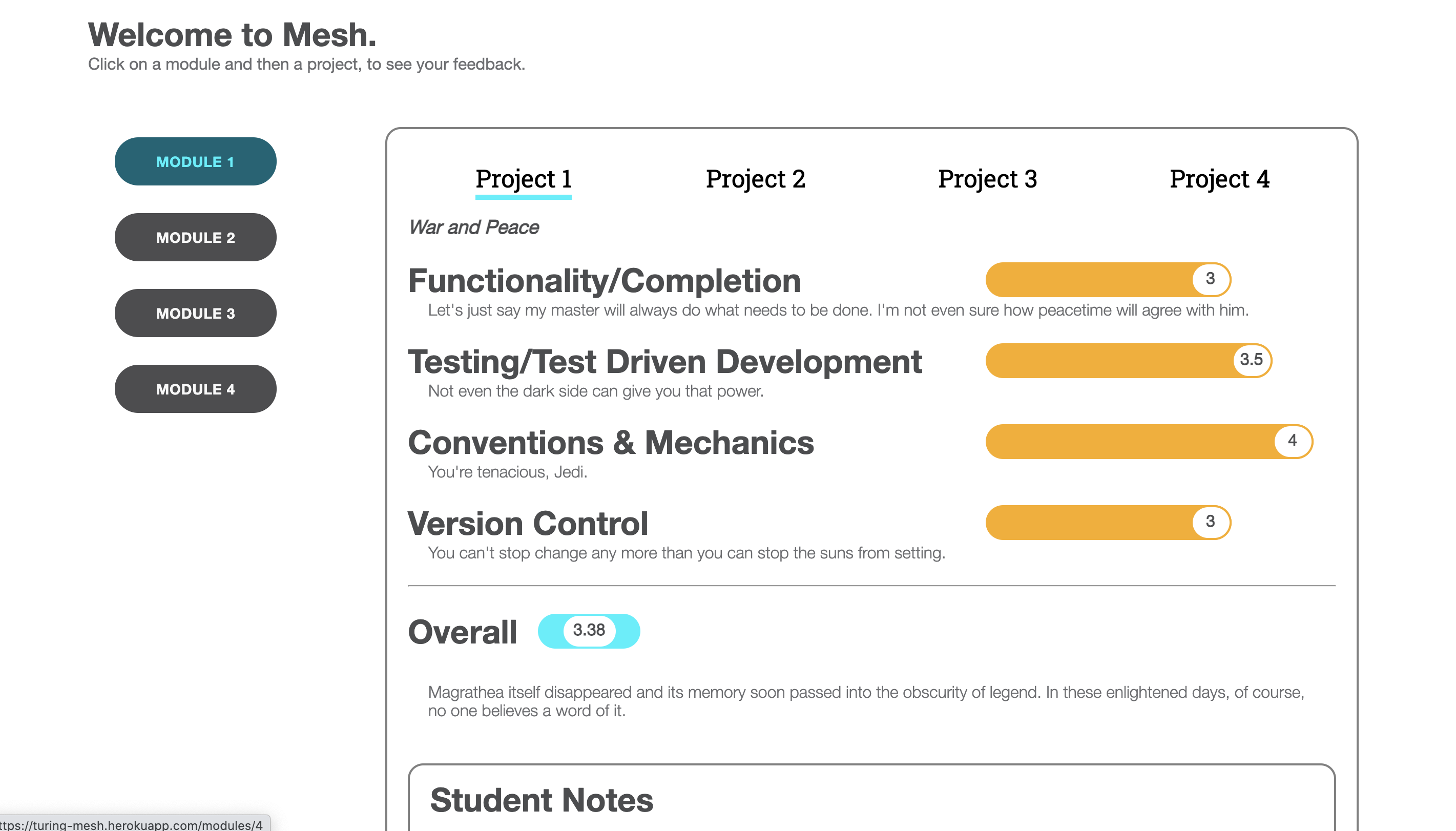
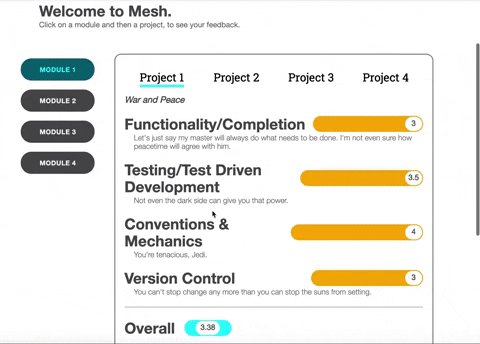
- Finding the corresponding project feedback, including:
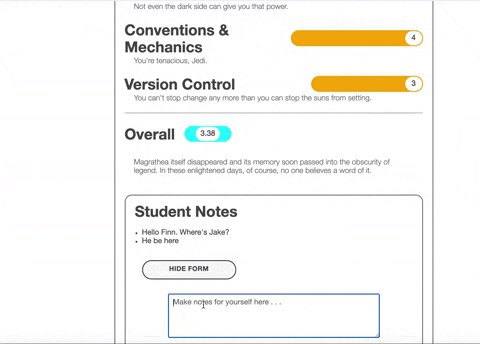
- Rubric categories, scores for these categories, and any associated instructor comments
- An overall score and any final comments included by the instructor
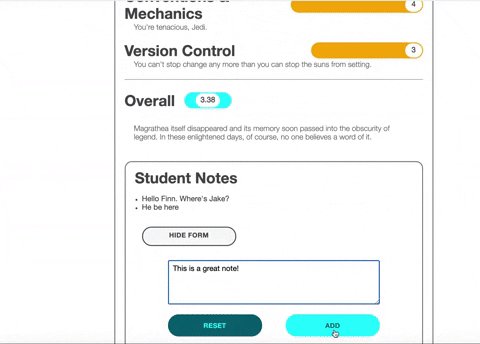
- A student notes section
Extensions
The extension goal of the Mesh application is to offer instructors a convenient, standardized way to grade student projects and provide student feedback.
The userflow for this goal would involve:
- Logging into the instructor dashboard
- Selecting a student, a module, and a project to view
- Filling out a form auto-populated with the rubric categories associated with the project selected
- Submitting their feedback through the Mesh app
Associated Resources
Project Planning Resources
Installation
- Clone this repo to your local machine with
git clone <your SSH Key>. - Navigate into this directory with
cd mesh-ui. - Run
npm install. - Run
npm run serveto see the app running locally onhttp://localhost:8080. - Run
npm run testto open Cypress and run the tests instudent-test.js.
Functionality
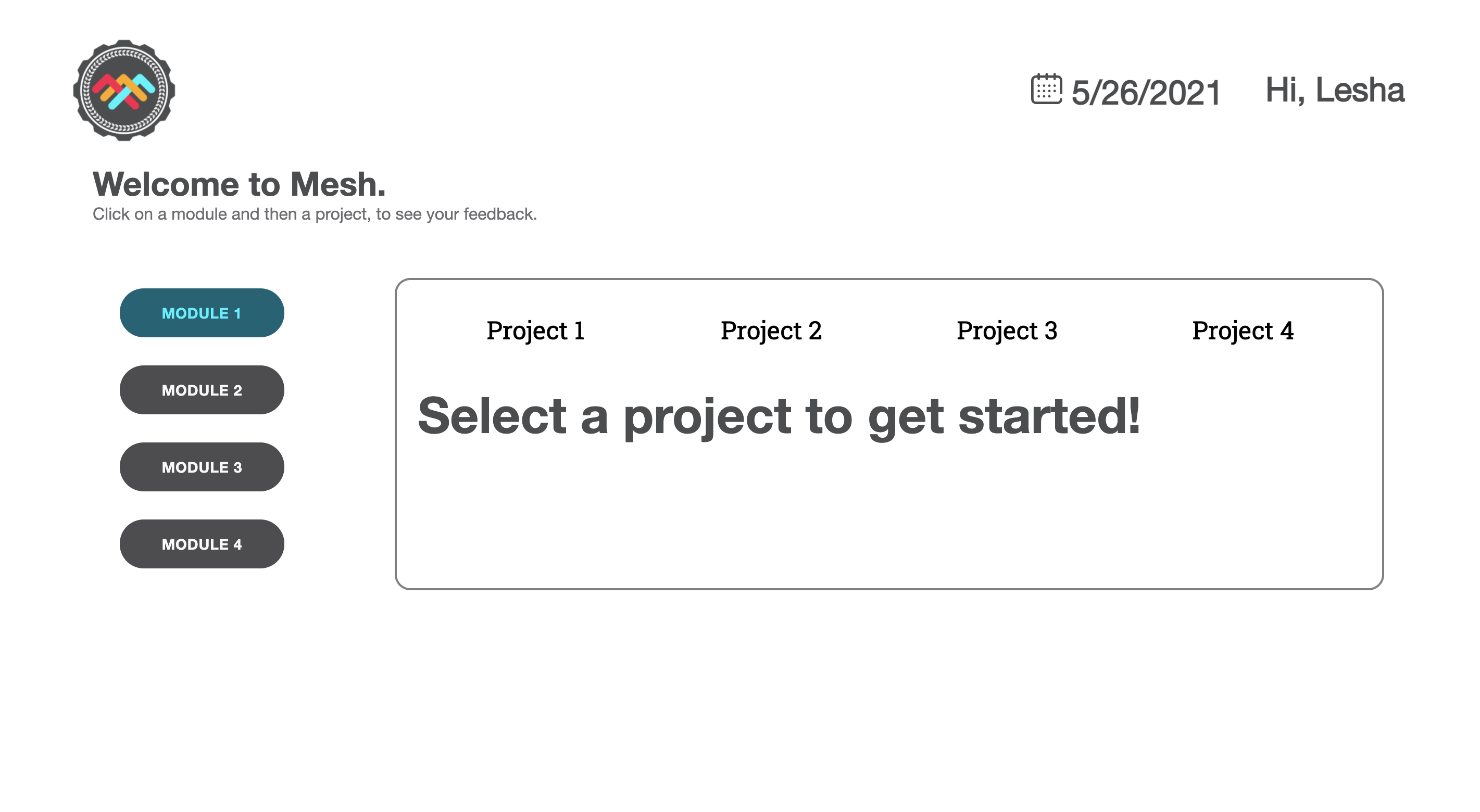
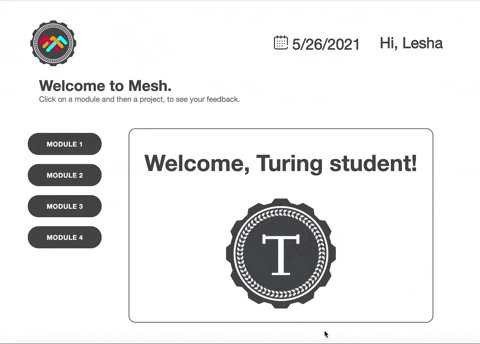
Student Dashboard
Views
User Flow
Accessibility
Accessibility was a consideration throughout the development of this app. Mesh earned a score of 97% using the Lighthouse audit tool.
Error Handling
When a user enters an invalid URL in the address bar, an error message appears.
Learning Goals
- Explore and implement a Vue framework and Vuex for global state management
- Demonstrate knowledge gained throughout the Turing program
- Use an Agile process to turn well-defined requirements into deployed and production-ready software
- Gain experience dividing applications into components and domains of responsibility to facilitate multi-developer teams.
- Practice an advanced, professional git workflow using git rebase
- Gain experience using Travis CI for continuous integration
- Focus on communication between front-end and back-end teams in order to complete and deploy features
- Use best practices for UI/UX, including wireframes, user personas, and end-to-end testing
Future Iterations
- Finish rubric component and POST request that would allow instructor to leave new feedback for their current students.
- Build feature that would allow instructors to search for students by name.