Vuebersicht
Inspired by Üebersicht, built with Vue, Electron, & TypeScript.
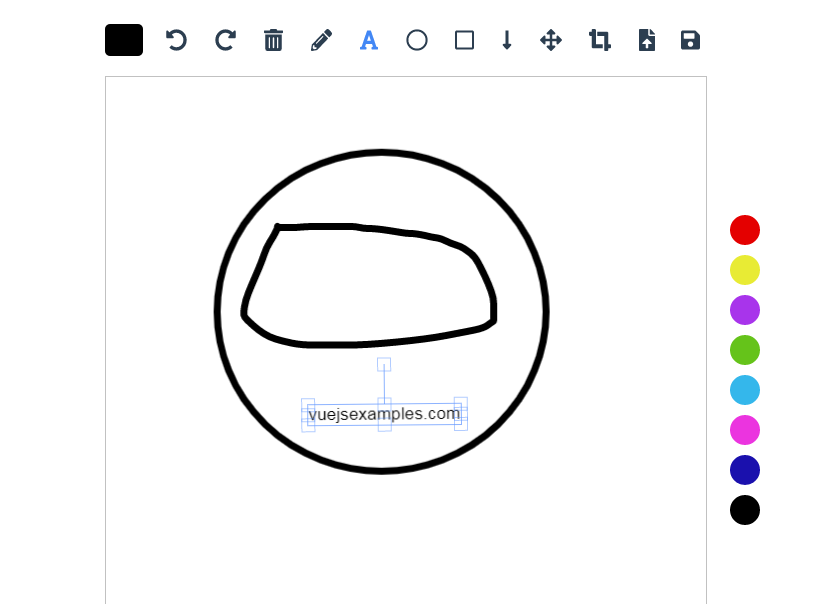
Add custom widgets to your desktop background, built as Vue single-file components, either in TypeScript or JavaScript.

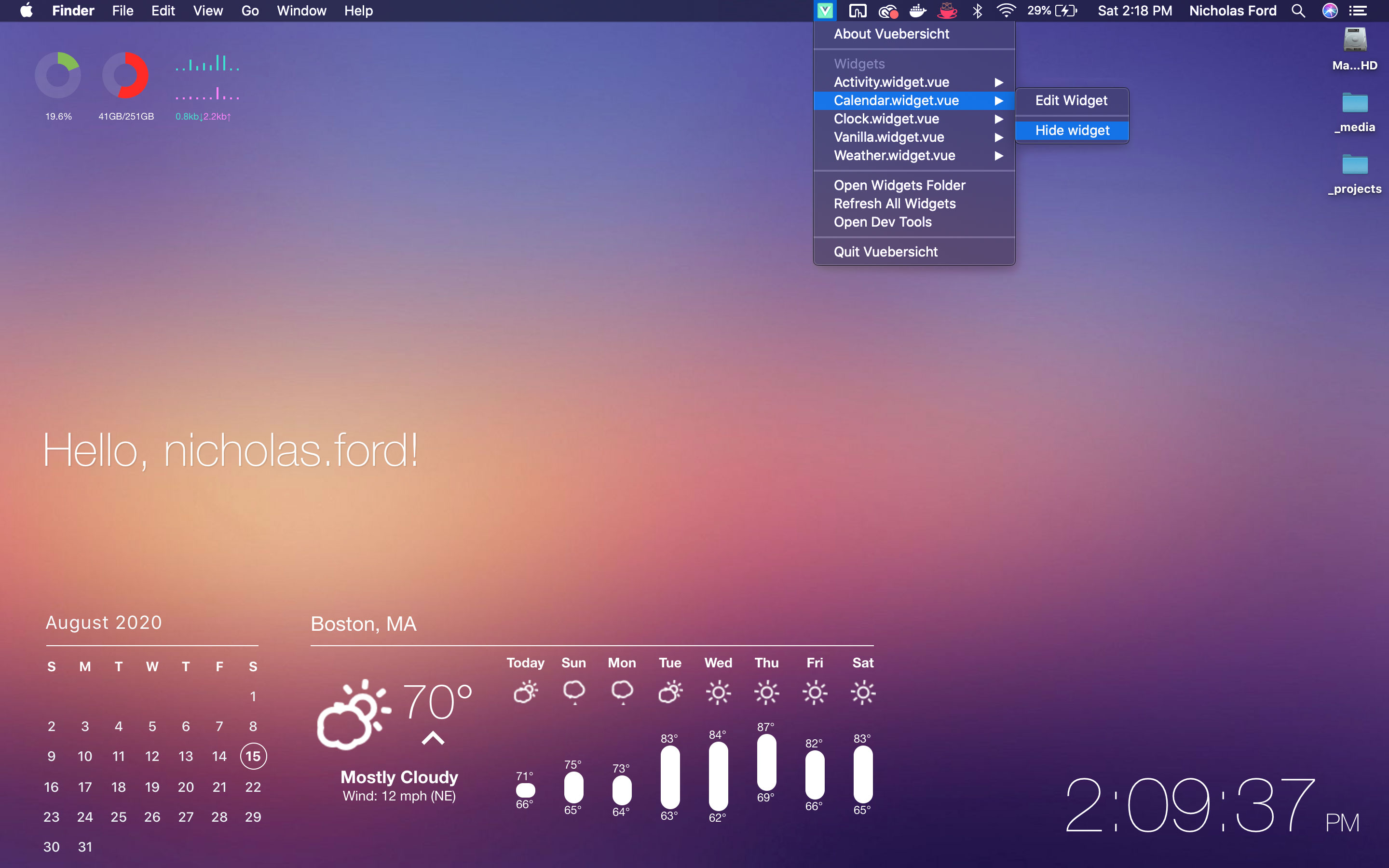
Comes with an Üebersicht-like menu

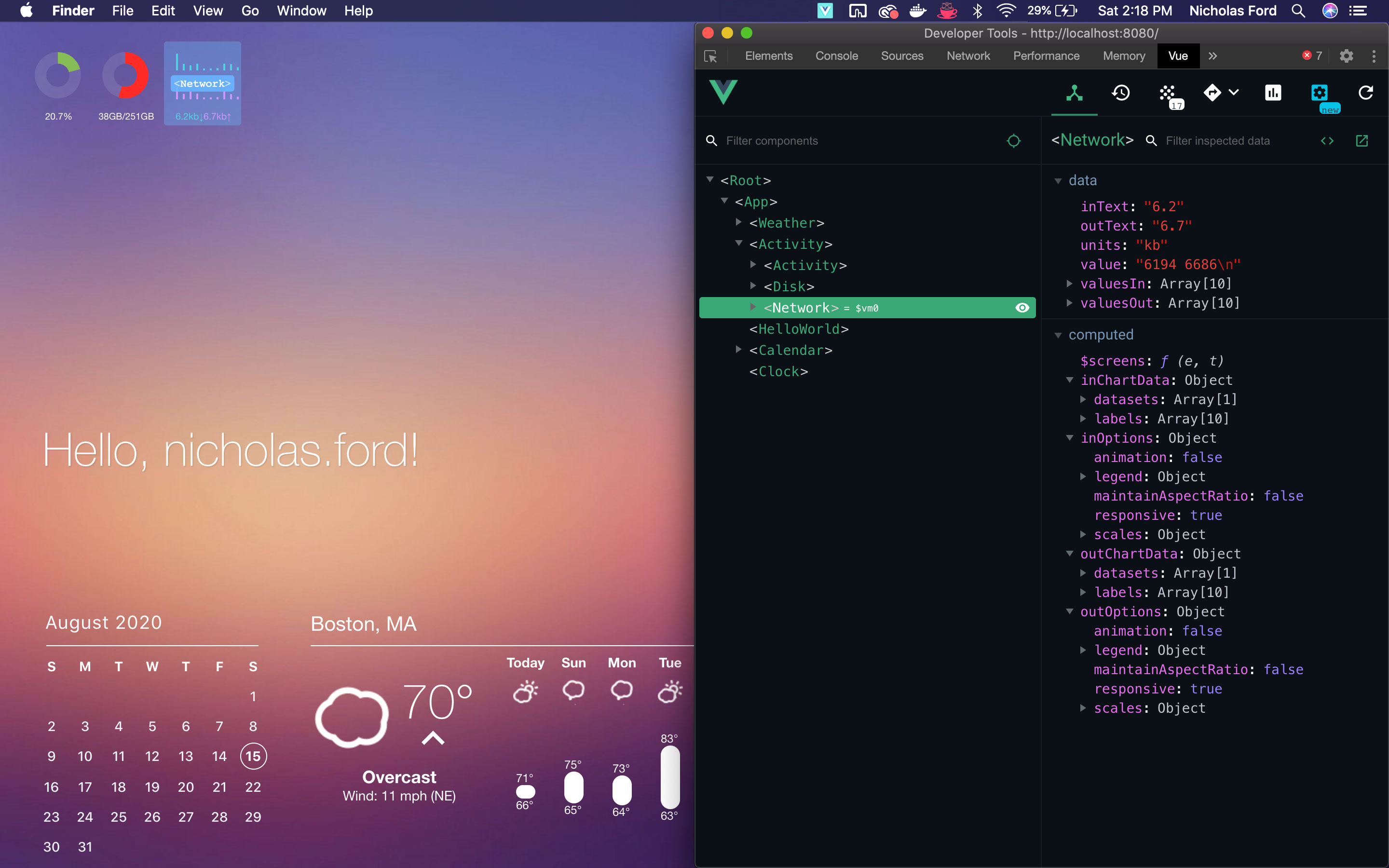
...and Chromium / Vue Dev Tools
Widgets
Widgets are automatically imported from the ./src/widgets directory, each widget should follow the file naming convention of <foo>.widget.vue. You may construct widgets using multiple Vue components, just make sure the root component of the widget has a filename ending in .widget.vue, and child components do not.
Utilities
run - Run a shell command and return a promise.
import { run } from '@/utils'
...
try {
const stdout = await run('ls -la')
} catch(e) {
throw e
}
Limitations
This is still just experimental. Because of the nature of nature of the current build tooling, I haven't yet found a way to enable some important features of the original Üebersicht application, hot-reloading in production builds, for instance. For now, it is recommended to run this experimental application in development mode.
Project setup
yarn install # or npm install
API keys
Vuebersicht currently ships with a Weather widget that uses 2 APIs, Google Geocoder API (for getting your approximate location), and Darksky API (to get local weather data for that location). You'll need to create these API keys and add them to an untracked file called .env.local, in the root directory of the project.
GOOGLE_API_KEY = "<google geocoder api key>"
DARKSKY_API_KEY = "<darksky api key>"
Note: Since Apple's aquisition of DarkSky, they are no longer allowing creation of API keys. An alternative API will most likely be required here.
Start the application
yarn serve # or npm run serve
Lints and fixes files
yarn lint # or npm run lint