⭐ ag-select
ag-select is a select component, designed to be used in forms of vue3 projects.
? Overview
This project is actually a part of a vue3 component library project that is under development right now. ag-select is a custom component that takes advantage of many features of Vue3 and facilitates two way data binding with v-model.
? Demo
You can check the AG Select Demo Page to see the examples in action.
? Getting Started
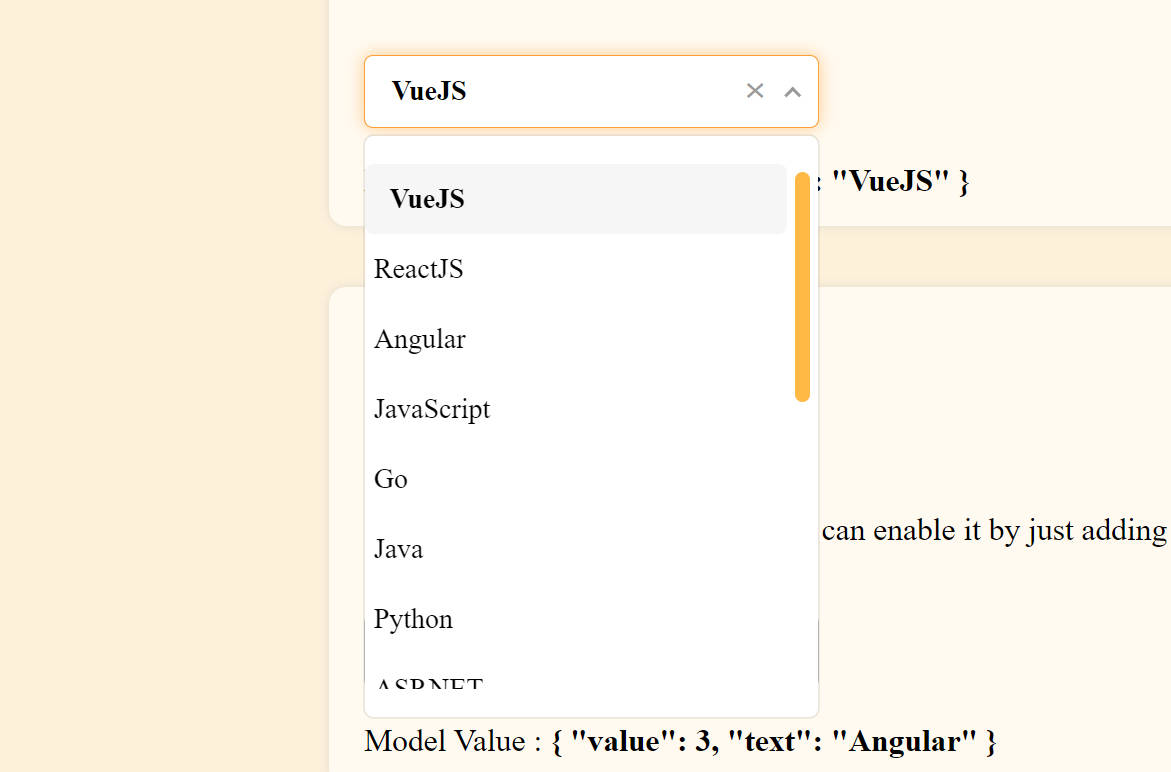
For ag-select to work correctly basically you need to provide options array and a placeholder. See the code example below:
<ag-select
:options="["Ross", "Rachel", "Chandler", "Monica", "Joey", "Phoebe"]"
placeholder="Select a Friend" v-model="friend">
</ag-select>
<div>
Model Value : <span class="value">{{ friend }}</span>
</div>
<script>
export default {
data() {
return { friend:'' };
},
};
</script>
? Features
- Two way data binding with v-model capability
- Works fine with either array of objects or array of strings and numbers
- Polished UX with CSS transitions on all UI events
- Automatically positions option list according to space available above or below the select wrapper
- Optional search capabality
- Clear the state and model ✖️ button.
? Props
| Prop | Type | Default | Description |
| options | Array | [] | (required) Array of options to select from |
| read-text | String | empty | (required if only options is array of objects) name of the property from options object array to be considered as option text |
| read-value | String | empty | (required if only options is array of objects) name of the property from options object array to be considered as option value |
| placeholder | String | empty | (optional) text for the placeholder |
| search | Boolean | false | (optional) toggle the search functionality |