vue-qrcode-reader
A set of Vue.js components, allowing you to detect and decode QR codes, without leaving the browser.
- :movie_camera:
QrcodeStreamaccesses the device camera and continuously scans incoming frames. - :put_litter_in_its_place:
QrcodeDropZonerenders to an empty region where you can drag-and-drop images to be decoded. - :open_file_folder:
QrcodeCaptureis a classic file upload field, instantly scanning all files you select.
All components are responsive. Beyond that, close to zero styling. Make them fit your layout. Usage is simple and straight forward:
<qrcode-stream @decode="onDecode"></qrcode-stream>
methods: {
onDecode (decodedString) {
// ...
}
}
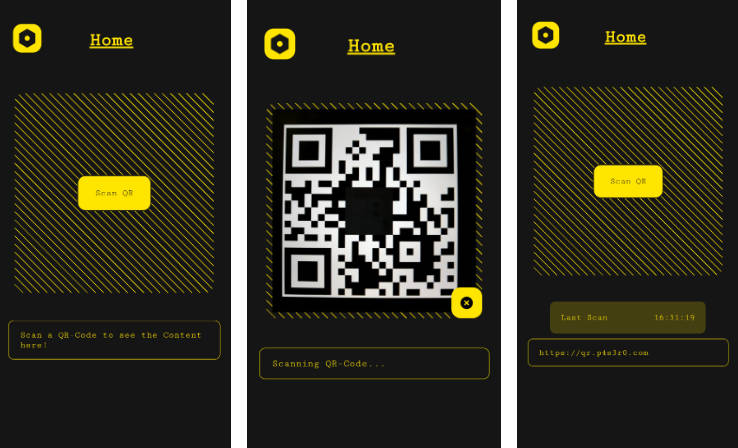
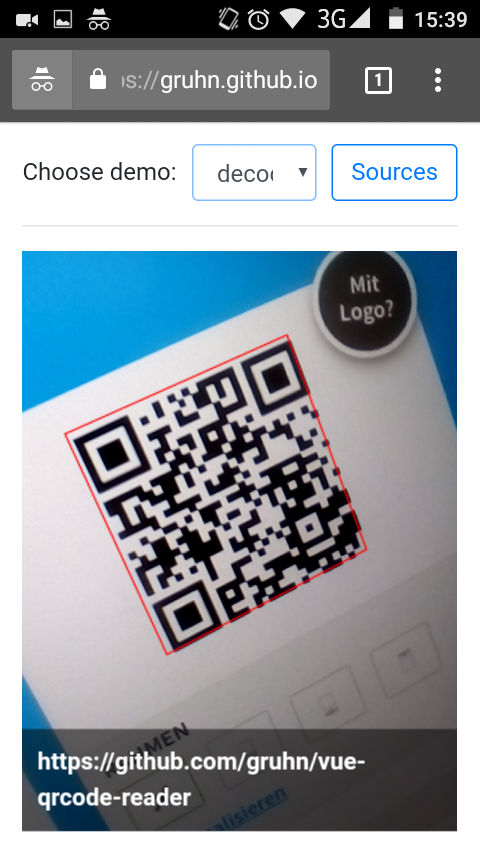
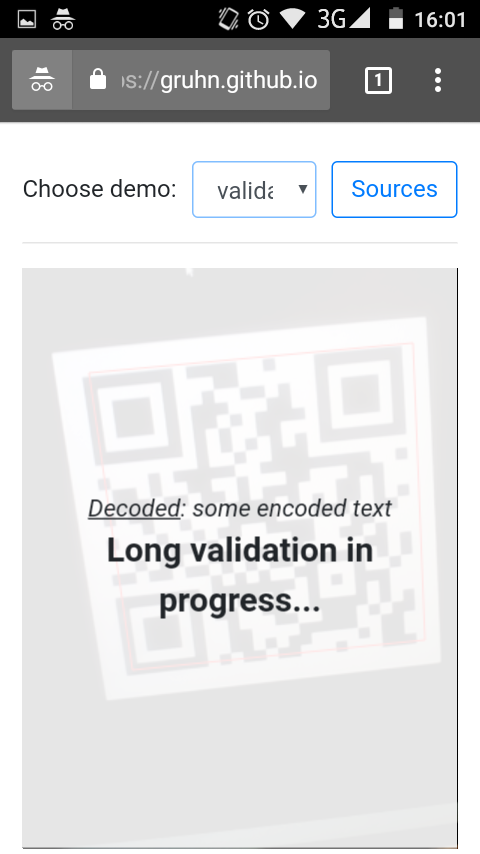
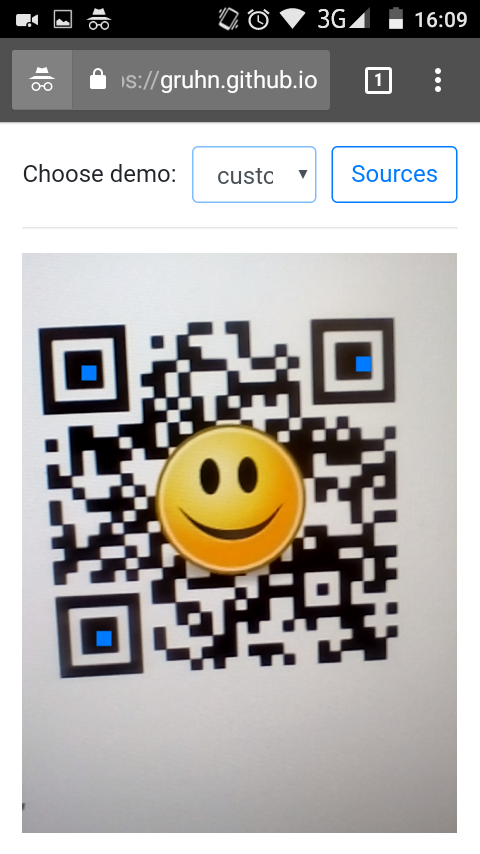
Screenshots



Browser support :chart_with_upwards_trend:
QrcodeStream
This component fundamentally depends on the Stream API.
 |
 |
 |
 |
 |
|---|---|---|---|---|
| No | Yes | Yes | Yes¹ | Yes² |
- Chrome requires HTTPS or localhost (see Troubleshooting for help)
- Safari also requires HTTPS even on localhost (see #48). It also won't work in:
QrcodeDropZone and QrcodeCapture
The newest API these components depend on is the FileReader API.
 |
 |
 |
 |
 |
|---|---|---|---|---|
| 10+ | Yes | Yes | Yes | Yes¹ |
QrcodeCapturedoesn't work in web apps added to home screen (PWA mode) on iOS prior to 11.3 (see this StackOverflow question)
Installation :package:
Module import
Run:
npm install vue-qrcode-reader
Either import the components independantly for local registration:
import { QrcodeStream, QrcodeDropZone, QrcodeCapture } from 'vue-qrcode-reader'
const MyComponent = {
components: {
QrcodeStream,
QrcodeDropZone,
QrcodeCapture
},
// ...
))
Or register all of them globally right away:
import Vue from "vue";
import VueQrcodeReader from "vue-qrcode-reader";
Vue.use(VueQrcodeReader);
⚠️ A css file is included when importing the package. You may have to setup your bundler to embed the css in your page.
Classic import
Vue itself must be included first. Then add the following CSS and JS file:
<link href="vue-qrcode-reader.css" rel="stylesheet"><script src="vue-qrcode-reader.browser.js"></script>
All components are automatically registered globally.
Use kebab-case to reference them in your templates:
<qrcode-stream></qrcode-stream>
<qrcode-drop-zone></qrcode-drop-zone>
<qrcode-capture></qrcode-capture>
Troubleshooting :zap:
I don't see the camera when using QrcodeStream.
- Check if it works on the demo page. Especially the Decode All demo, since it renders error messages. If you see errors, consult the docs to understand their meaning.
- The demo works but it doesn't work in my project: Listen for the
initevent to investigate errors. - The demo doesn't work: Carefully review the Browser Support section above. Maybe your device is just not supported.
- The demo works but it doesn't work in my project: Listen for the
I'm running a dev server on localhost. How to test on my mobile device without HTTPS?
- If your setup is Desktop Chrome + Android Chrome, use Remote Debugging which allows your Android device to access your local server as localhost.
- Otherwise use a reverse proxy like ngrok or serveo to temporarily make your local server publicly available with HTTPS.
- There are also loads of serverless/static hosting services that have HTTPS enabled by default and where you can deploy your web app for free (e.g. GitHub Pages, GitLab Pages, Google Firebase, Netlify, Heroku, ZEIT Now, ...)
Some of my QR codes are not being detected.
- Make sure, there is some white border around the QR code.
- Color inverted QR codes are not supported (dark background, light foreground).
- Model 1 QR codes are also not supported.