Vue Slicksort
This is a powerful drag-and-drop vue.js component. It can scroll automatically and lock the coordinate system. Support drag and drop, smooth animation. support horizontal, vertical or grid drag and drop.
A set of component mixins to turn any list into an animated, touch-friendly, sortable list. Based on react-sortable-hoc by clauderic.
Features
v-modelCompatible – Make any array editable with thev-modelstandard- Mixin Components – Integrates with your existing components
- Drag handle, auto-scrolling, locked axis, events, and more!
- Suuuper smooth animations – Chasing the 60FPS dream ?
- Horizontal lists, vertical lists, or a grid ↔ ↕ ⤡
- Touch support ?
- Oh yeah, and it's DEPENDENCY FREE! ?
Installation
Using [npm]:
$ npm install vue-slicksort --save
Using yarn:
$ yarn add vue-slicksort
Then, using a module bundler that supports either CommonJS or ES2015 modules, such as [webpack]:
// Using an ES6 transpiler like Babel
import {ContainerMixin, ElementMixin} from 'vue-slicksort';
// Not using an ES6 transpiler
var slicksort = require('vue-slicksort');
var ContainerMixin = slicksort.ContainerMixin;
var ElementMixin = slicksort.ElementMixin;
Alternatively, an UMD build is also available:
<script src="vue-slicksort/dist/umd/vue-slicksort.js"></script>
Usage
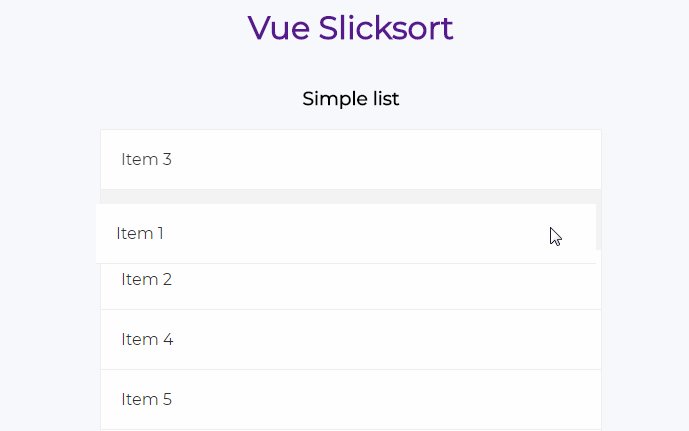
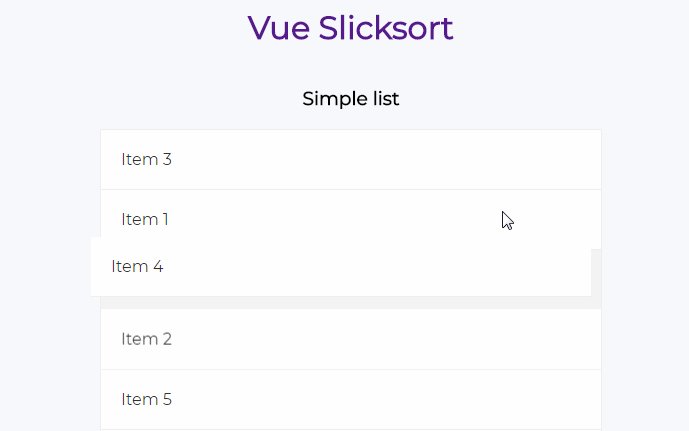
Basic Example
import Vue from 'vue';
import { ContainerMixin, ElementMixin } from 'vue-slicksort';
const SortableList = {
mixins: [ContainerMixin],
template: `
<ul class="list">
<slot />
</ul>
`,
};
const SortableItem = {
mixins: [ElementMixin],
props: ['item'],
template: `
<li class="list-item">{{item}}</li>
`,
};
const ExampleVue = {
name: 'Example',
template: `
<div class="root">
<SortableList lockAxis="y" v-model="items">
<SortableItem v-for="(item, index) in items" :index="index" :key="index" :item="item"/>
</SortableList>
</div>
`,
components: {
SortableItem,
SortableList,
},
data() {
return {
items: ['Item 1', 'Item 2', 'Item 3', 'Item 4', 'Item 5', 'Item 6', 'Item 7', 'Item 8'],
};
},
};
const app = new Vue({
el: '#root',
render: (h) => h(ExampleVue),
});
That's it! Vue Slicksort does not come with any styles by default, since it's meant to enhance your existing components.
Why should I use this?
There are already a number of great Drag & Drop libraries out there (for instance, vuedraggable is fantastic). If those libraries fit your needs, you should definitely give them a try first. However, most of those libraries rely on the HTML5 Drag & Drop API, which has some severe limitations. For instance, things rapidly become tricky if you need to support touch devices, if you need to lock dragging to an axis, or want to animate the nodes as they're being sorted. Vue Slicksort aims to provide a simple set of component mixins to fill those gaps. If you're looking for a dead-simple, mobile-friendly way to add sortable functionality to your lists, then you're in the right place.
ContainerMixin
Props
| Property | Type | Default | Description |
|---|---|---|---|
value (required) |
Array | The value can be inherited from v-model but has to be set to the same list that is rendered with v-for inside the Container |
|
axis |
String | y |
Items can be sorted horizontally, vertically or in a grid. Possible values: x, y or xy |
lockAxis |
String | If you'd like, you can lock movement to an axis while sorting. This is not something that is possible with HTML5 Drag & Drop | |
helperClass |
String | You can provide a class you'd like to add to the sortable helper to add some styles to it | |
transitionDuration |
Number | 300 |
The duration of the transition when elements shift positions. Set this to 0 if you'd like to disable transitions |
pressDelay |
Number | 0 |
If you'd like elements to only become sortable after being pressed for a certain time, change this property. A good sensible default value for mobile is 200. Cannot be used in conjunction with the distance prop. |
pressThreshold |
Number | 5 |
Number of pixels of movement to tolerate before ignoring a press event. |
distance |
Number | 0 |
If you'd like elements to only become sortable after being dragged a certain number of pixels. Cannot be used in conjunction with the pressDelay prop. |
useDragHandle |
Boolean | false |
If you're using the HandleDirective, set this to true |
useWindowAsScrollContainer |
Boolean | false |
If you want, you can set the window as the scrolling container |
hideSortableGhost |
Boolean | true |
Whether to auto-hide the ghost element. By default, as a convenience, Vue Slicksort List will automatically hide the element that is currently being sorted. Set this to false if you would like to apply your own styling. |
lockToContainerEdges |
Boolean | false |
You can lock movement of the sortable element to it's parent Container |
lockOffset |
OffsetValue* -or- [OffsetValue*, OffsetValue*] |
"50%" |
When lockToContainerEdges is set to true, this controls the offset distance between the sortable helper and the top/bottom edges of it's parent Container. Percentage values are relative to the height of the item currently being sorted. If you wish to specify different behaviours for locking to the top of the container vs the bottom, you may also pass in an array (For example: ["0%", "100%"]). |
shouldCancelStart |
Function | Function | This function is invoked before sorting begins, and can be used to programatically cancel sorting before it begins. By default, it will cancel sorting if the event target is either an input, textarea, select or option. |
getHelperDimensions |
Function | Function | Optional function({node, index, collection}) that should return the computed dimensions of the SortableHelper. See default implementation for more details |
* OffsetValue can either be a finite Number or a String made up of a number and a unit (px or %).
Examples: 10 (which is the same as "10px"), "50%"
Events
| Event | Arguments | Description |
|---|---|---|
@sortStart |
{ event, node, index, collection } |
Fired when sorting begins. |
@sortMove |
{ event } |
Fired when the mouse is moved during sorting. |
@sortEnd |
{ event, newIndex, oldIndex, collection } |
Fired when sorting has ended. |
@input |
newList |
Fired after sorting has ended with the newly sorted list. |
ElementMixin
Props
| Property | Type | Default | Description |
|---|---|---|---|
| index (required) | Number | This is the element's sortableIndex within it's collection. This prop is required. | |
| collection | Number or String | 0 |
The collection the element is part of. This is useful if you have multiple groups of sortable elements within the same Container. Example |
| disabled | Boolean | false |
Whether the element should be sortable or not |