ShoppingCart – Vue.js + Node.js + Express + MongoDB
Developing a ShoppingCart (Ecommerce) Application using Vue.js
Live Demo : Vue-Shopping-Cart
This project was generated with Vue CLI version 3.x
Functionalitites
- User Registeration and Authentication using Passport.js (Email/password | Google Authentication)
- CRUD Operations like
- User can add product to his cart
- Admin can add product to the product list.
- Admin can edit/delete the product.
- Security
- Implementation of Authentication and Authorization.
Tools and Technologies:
- Technology : Vue.js + Express + Node.js + MongoDb (MEVN), HTML, Bootstrap, PWA.
Installation
- Vue CLI – Installation of Vue CLI
- NodeJs – Download Nodejs
- Package Manager – NPM / Yarn
- Clone the repository and run
npm installif you use npm as package manager oryarn installif you use yarn as package manager. - Configuring MongoDB
server/mongo/config.js
mongoose.connect('<YOUR_MONGODB_URL>', {
useNewUrlParser: true
}); // connect to your database
- Run the server
npm run serve
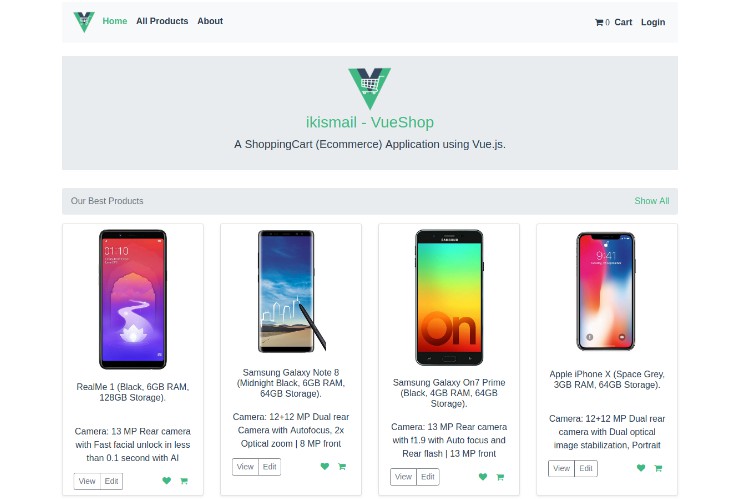
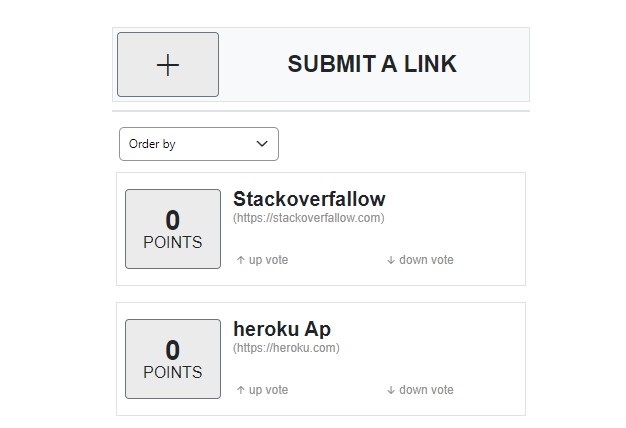
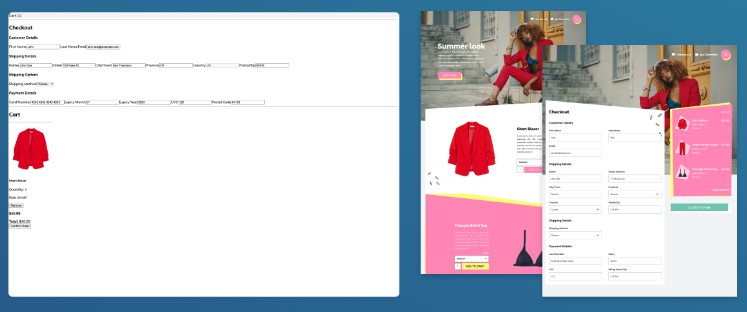
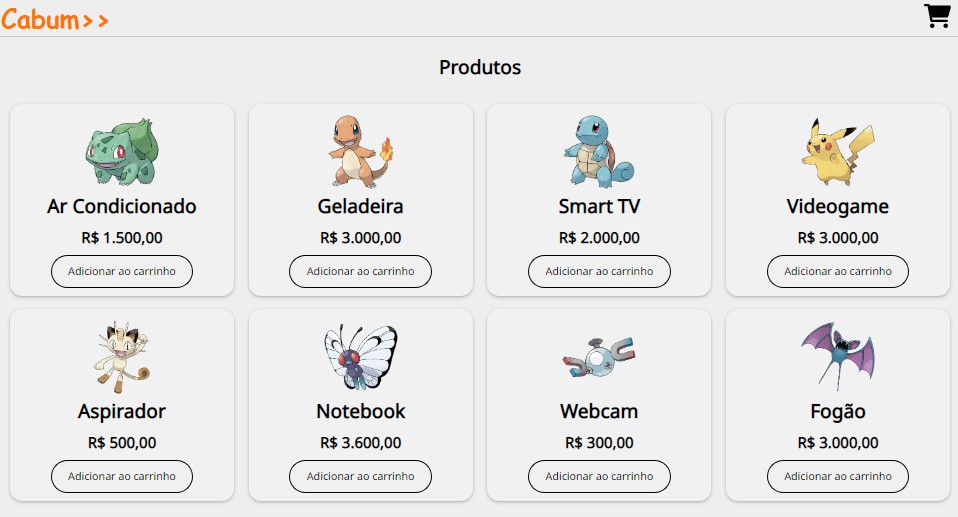
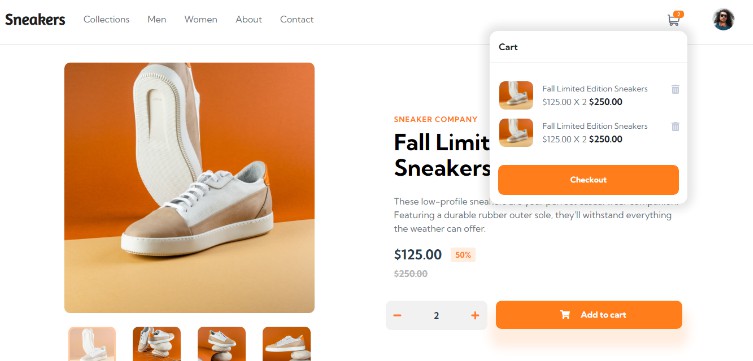
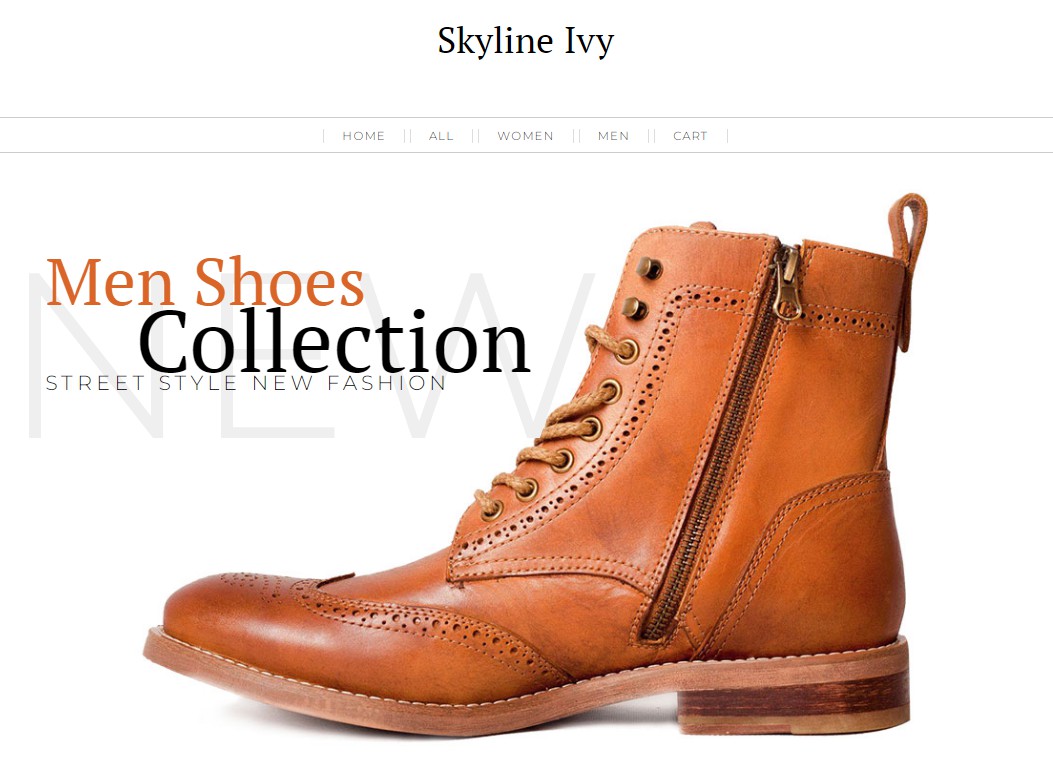
Screenshots:
Main Page:
Product Page:
How can I support the developer ?
- Star my Github repo ⭐
- Create pull requests, submit bugs, suggest new features or documentation updates ?
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Run your tests
npm run test
Lints and fixes files
npm run lint