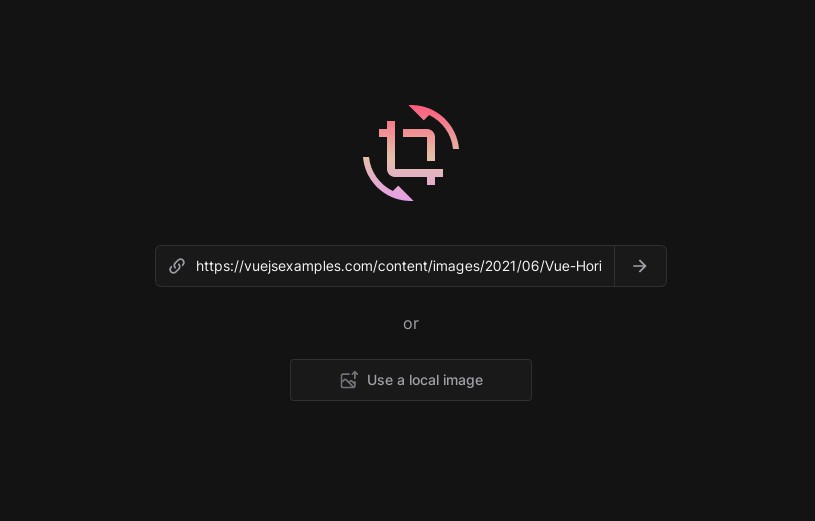
Vue Avatar Cropper
A simple and elegant avatar cropping and upload plugin.
Installing
$ npm i vue-avatar-cropper
Usage
<template>
<div class="text-center">
<img v-if="userAvatar" :src="userAvatar">
<button id="pick-avatar">Select an image</button>
<avatar-cropper
@uploaded="handleUploaded"
trigger="#pick-avatar"
upload-url="/files/upload" />
</div>
</template>
<script>
import AvatarCropper from "vue-avatar-cropper"
export default {
components: { AvatarCropper },
data() {
return {
userAvatar: undefined,
}
},
methods: {
handleUploaded(resp) {
this.userAvatar = resp.relative_url;
}
}
}
</script>
Properties
| Property Name | Type | Description |
|---|---|---|
trigger |
String|Element | The element to trigger avatar pick |
upload-url |
String | Url of upload croppped image |
upload-form-name |
Object | Form name of upload request, default: 'file' |
upload-form-data |
Object | Additional form data, default: '{}' |
upload-handler |
Function | Handler to replace default upload handler, the argument is cropperJS instance. |
upload-headers |
Object | Headers of upload request, default: {} |
cropper-options |
Object | Options passed to the cropperJS instance, default: { |
aspectRatio: 1, |
||
autoCropArea: 1, |
||
viewMode: 1, |
||
movable: false, |
||
zoomable: false |
||
} |
||
output-options |
Object | Options passed to the cropper.getCroppedCanvas() method, default: {width: 512, height: 512} |
output-mime |
String | The resulting avatar image mime type, default: image/jpeg |
output-quality |
Number | The resulting avatar image quality [0 - 1], default: 0.9(if the output-mime property is image/jpeg or image/webp) |
mimes |
String | Allowed image formats, default: image/png, image/gif, image/jpeg, image/bmp, image/x-icon |
labels |
Object | Label for buttons, default: { submit: "提交", cancel: "取消"} |
Events
-
changed user picked a file
fileobject, File object.readerobject, FileReader
-
submit right after a click on the submit button
-
uploading before submit upload request, params:
formobject, FormData instance.xhrobject, XMLHttpRequest instance.
-
uploaded after request is successful, params:
responseobject, json parsed fromxhr.responseTextformobject, FormData instance.xhrobject, XMLHttpRequest instance.
-
completed after request has completed, params:
responseobject, json parsed fromxhr.responseTextformobject, FormData instance.xhrobject, XMLHttpRequest instance.
-
error something went wrong, params:
messageerror message.typeerror type, example:upload/user.contextcontext data.
You can listen these events like this:
<avatar-cropper
trigger="#set-avatar"
upload-url="/files/upload"
@uploading="handleUploading"
@uploaded="handleUploaded"
@completed="handleCompleted"
@error="handlerError"
></avatar-cropper>
...
methods: {
...
handleUploading(form, xhr) {
form.append('foo', 'bar')
},
handleUploaded(response, form, xhr) {
// update user avatar attribute
},
handleCompleted(response, form, xhr) {
// xhr.status
},
handlerError(message, type, xhr) {
if (type == 'upload') {
// xhr.response...
}
}
...
}
...