vue-simple-spinner
A simple, flexible spinner for Vue.js
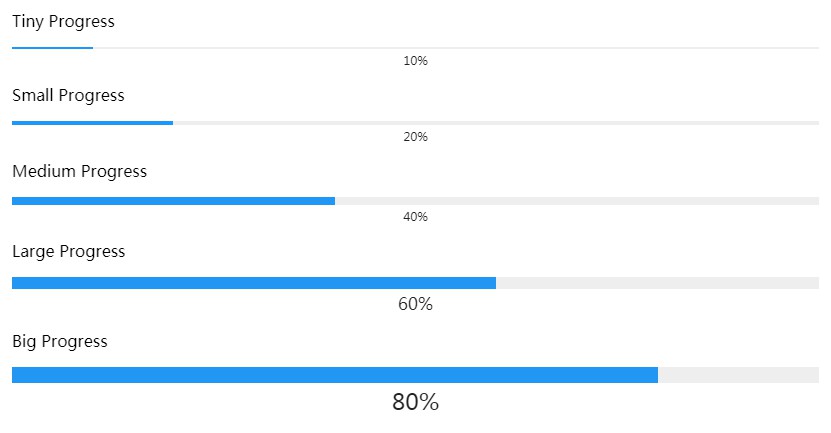
vue-simple-spinner is designed to be a lightweight Vue.js spinner requiring minimal configuration.
Installation
NPM
npm install vue-simple-spinner --save
Usage
All styling for this component is done via computed styles in the
Spinner.vuecomponent and requires no external CSS files.
ES6
The following examples can also be used with CommonJS by replacing ES6-specific syntax with CommonJS equivalents.
import Vue from 'vue'
import Spinner from 'vue-simple-spinner'
new Vue({
components: {
Spinner
}
})
Globals (script tag)
Add a script tag pointing to dist/vue-simple-spinner.min.js after adding Vue.
Example:
<html>
<head>
...
</head>
<body>
<div id="app">
<vue-simple-spinner></vue-simple-spinner>
</div>
<script src="path/to/vue.js"></script>
<script src="path/to/vue-simple-spinner.js"></script>
<script>
new Vue({
el: '#app'
})
</script>
</body>
</html>