Vue Data Tablee
Based on vue-good-table, a simple and pretty table component
Yeap, another Vue table component. This one is based on vue-good-table, a simple and pretty table component.
Install
Install from npm.
npm install vue-data-tablee
With Vue.use function declare vue-data-tablee components.
// Using ES2015 modules syntax
import Vue from 'vue'
import DataTablee from 'vue-data-tablee'
// Using CommonJS modules
var Vue = require('vue')
var DataTablee = require('vue-data-tablee')
Vue.use(DataTablee)
You can also import just components you need, without installing globally.
<script>
import { DataTable } from 'vue-data-tablee'
export default {
components: { DataTable }
}
</script>
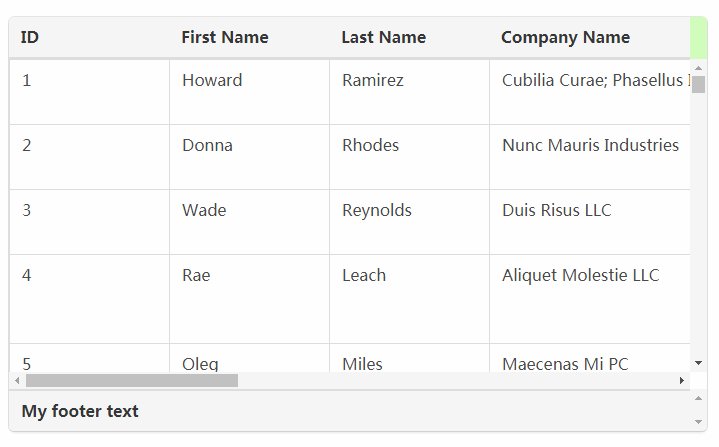
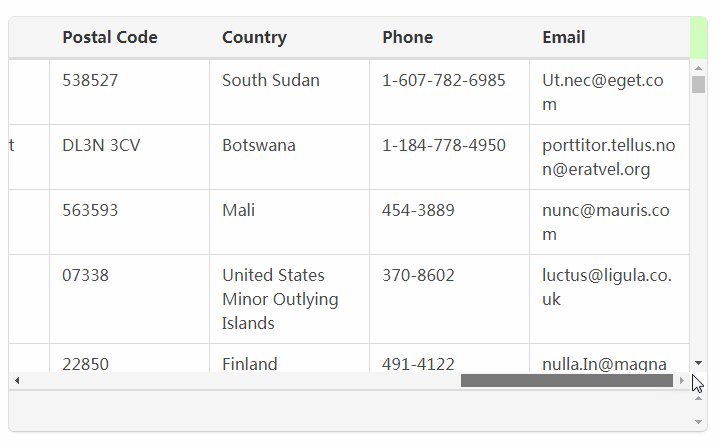
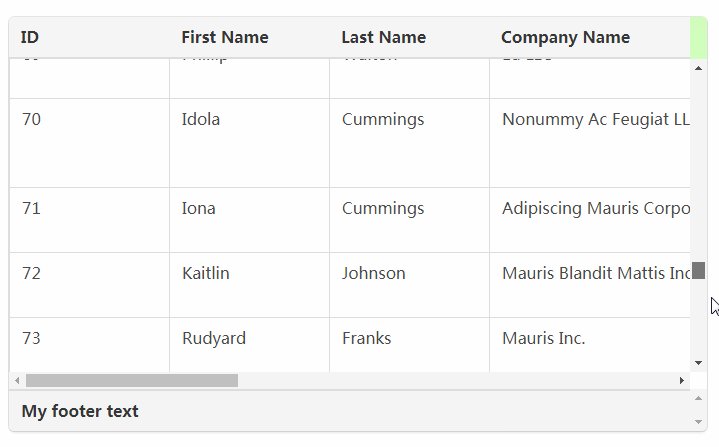
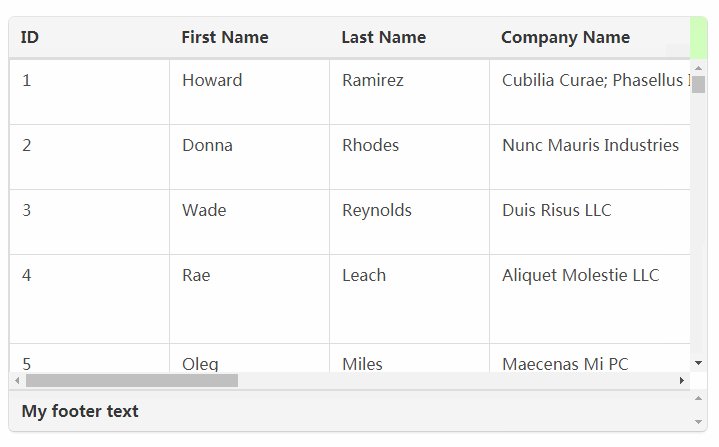
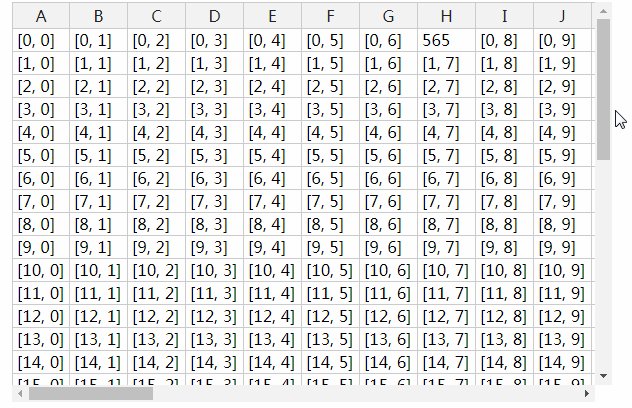
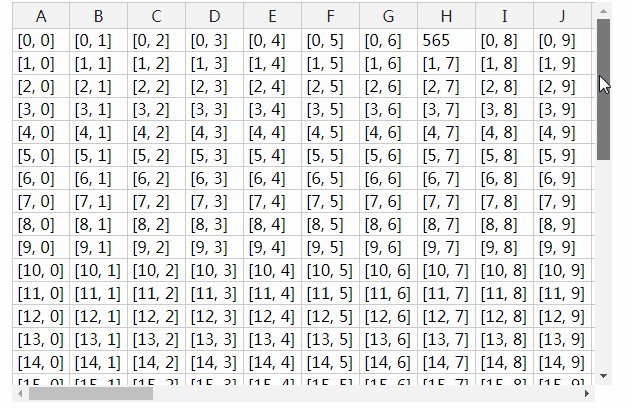
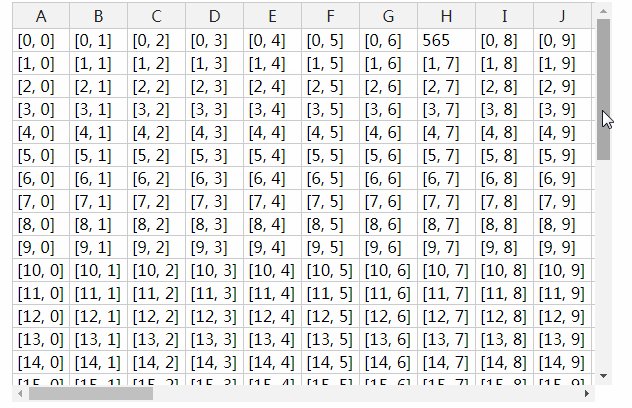
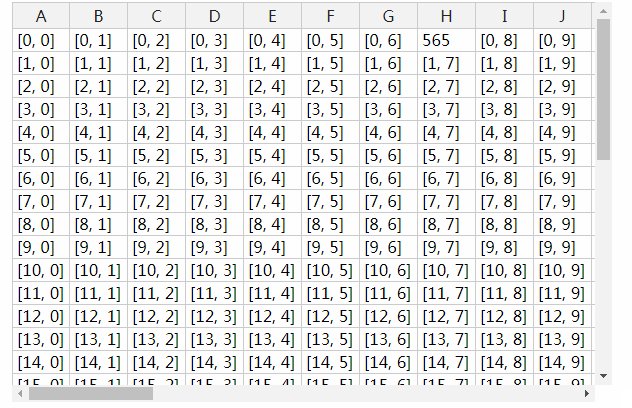
Demo
See the Pen vue-data-tablee component usage by Vitor Cavalcanti (@VitorLuizC) on CodePen.