Simple blog with Vue3, Tailwindcss 3, Sanity.io
This is a simple blog working with structured datas hosted at Sanity.io.
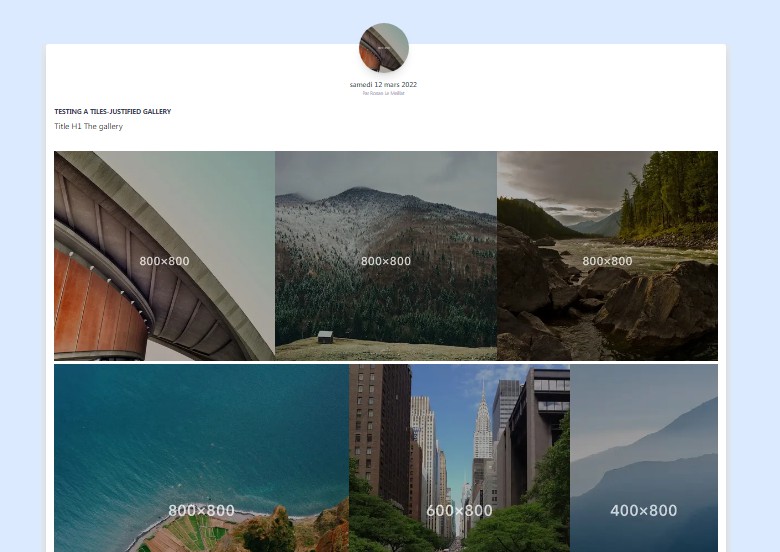
It includes a way to display image galleries.
Blog sample deployed at : https://blog-with-gallery-for-sanityio.vercel.app/
All images can be clicked and show a lighbox modal.
All images are optimized for size and format.
Sanity
Sanity studio with modified schema is uder carousel-sanity.
You must edit carousel-sanity/sanity.json with your own Sanity project id.
Running with:
npm i -g @sanity/cli
cd carousel-sanity
npm i
sanity start
Blog
The Vue3 app is under image-gallery-for-sanityio.
You must provide a .env containg something like:
VUE_APP_SANITY_PROJECT_ID = "YOUR PROJECT ID"
VUE_APP_SANITY_DATASET = "YOUR DATSET NAME"
VUE_APP_SANITY_READ_TOKEN = "OPTIONAL READ TOKEN"
VUE_APP_SANITY_VERSION = "2021-10-21"
Running with:
npm install -g @vue/cli
cd image-gallery-for-sanityio
npm i
npm run serve
For production environment you may edit tailwind.config.json because I choosed to keep all Tailwindcss classes :
{
safelist: [{ pattern: /.*/ }]
}
Usage
In the sanity studio usually deployed at http://localhost:3333 you can create some posts with images:




License
As usual: provided «as is» under MIT license.