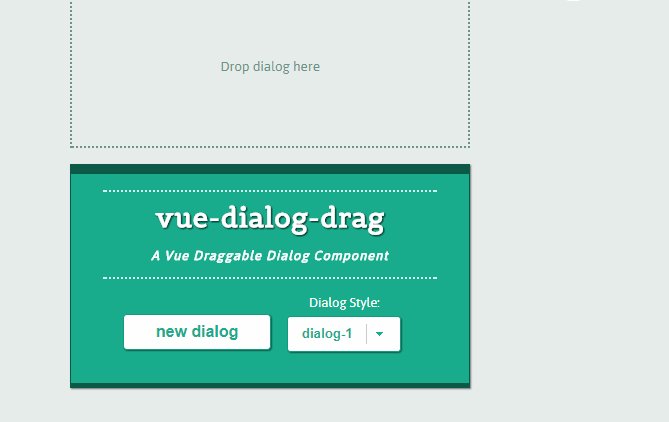
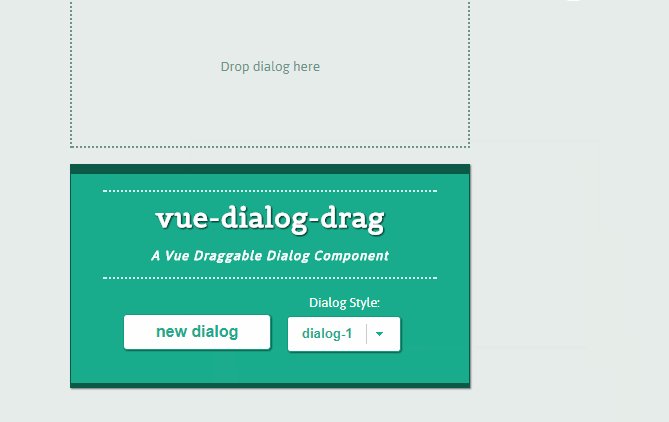
vue-dialog-drag
A Vue Draggable Dialog Component
Features:
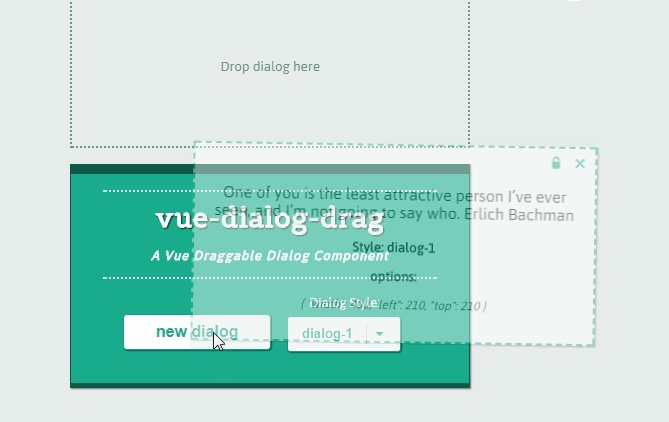
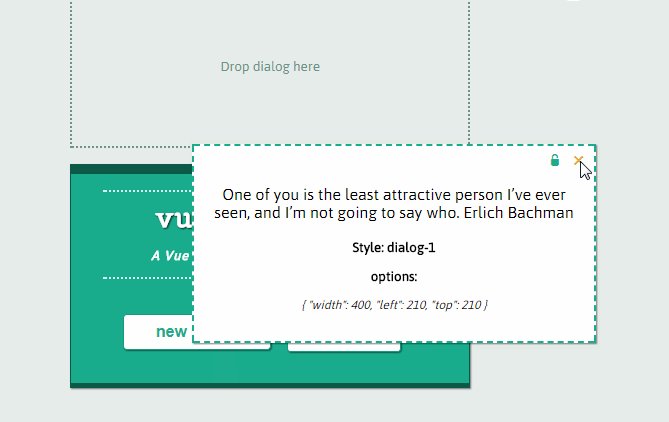
- Drag & Drop
- Touch support (only for drag, not for drop)
- Drop area component
- 'Pin mode', to lock drag.
Installation
npm install vue-dialog-drag --save
Usage
Import and register component
import DialogDrag from 'vue-dialog-drag'
export default{
...
components:{
DialogDrag
}
}
include css
<style src='vue-dialog-drag/dist/vue-dialog-drag.css'></style>
Or import source component from: 'vue-dialog-drag/src/vue-dialog-drag.vue'
And install devDependencies. (stylus and pug)
see package.json)
Author
emiliorizzo