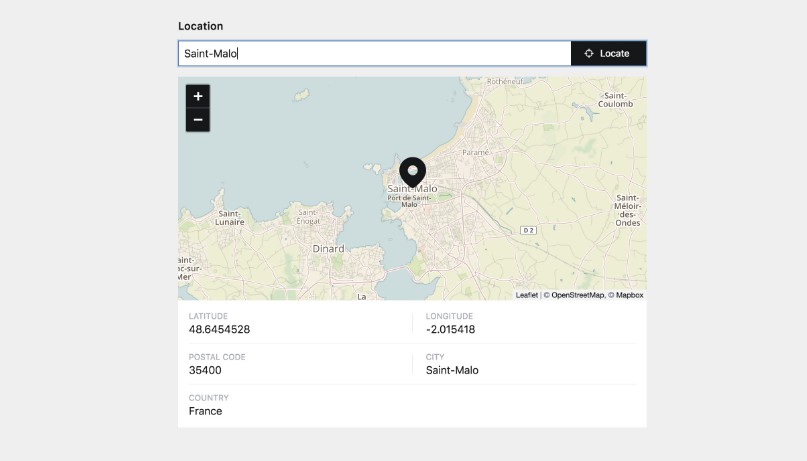
Kirby Locator
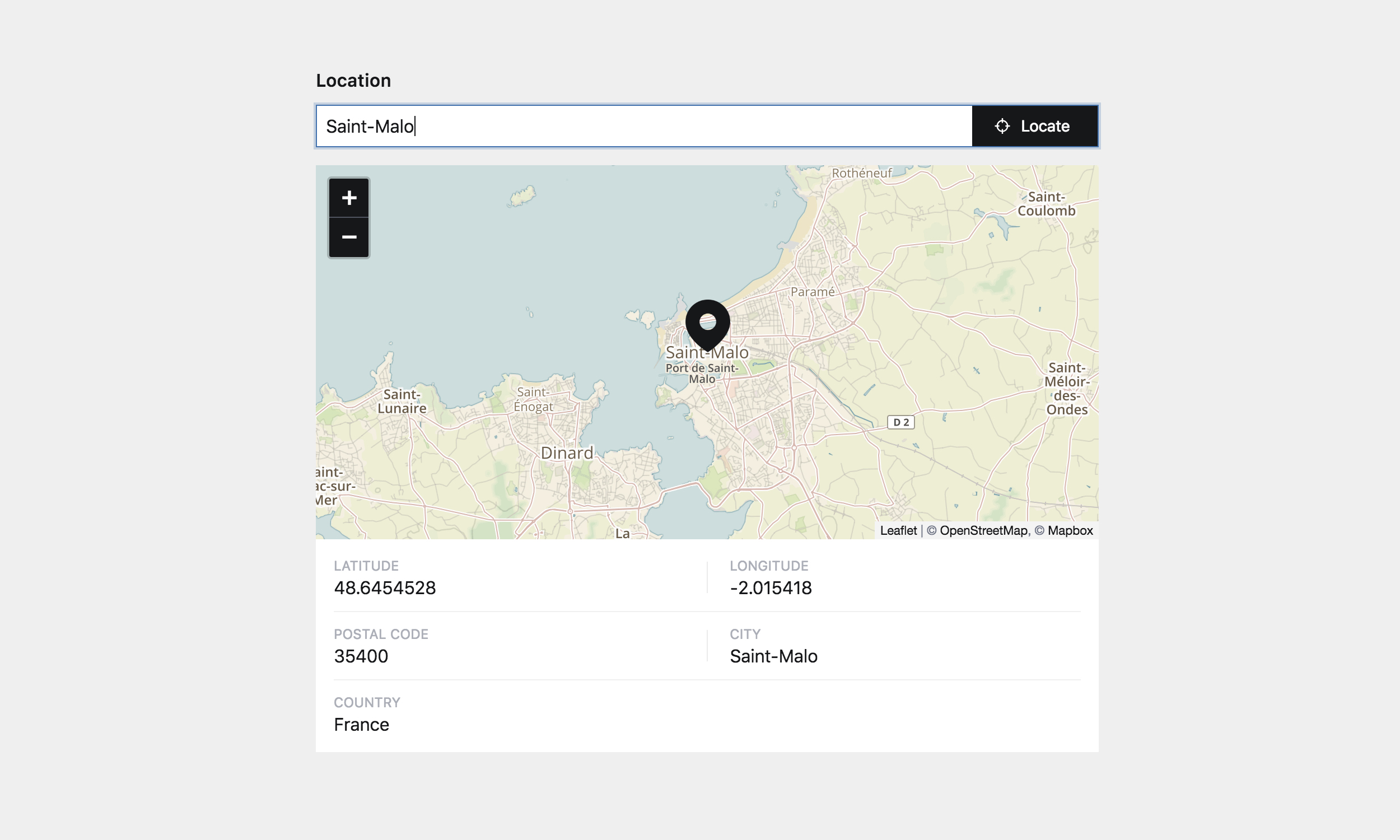
A simple map & geolocation field, built on top of open-source services and Mapbox.

Overview
This plugin is completely free and published under the MIT license. However, if you are using it in a commercial project and want to help me keep up with maintenance, please consider making a donation of your choice or purchasing your license(s) through my affiliate link.
1. Installation
Download and copy this repository to /site/plugins/locator
Alternatively, you can install it with composer: composer require sylvainjule/locator
2. Setup
Out of the box, the field is set to use open-source services both for geocoding (Nominatim) and tiles-rendering (Positron), without any API-key requirements.
Keep in mind that these services are bound by strict usage policies, always double-check if your usage is compatible. Otherwise, please set-up the field to use Mapbox, see details below.
mymap:
label: Location
type: locator
3. Tile-servers
3.1. Open-source / free tiles

You can pick one of the 4 free tile servers included:
wikimedia(Terms of Use)openstreetmap(Terms of Use)positron(default, Terms of Use [Under Free Basemaps Terms of Service])voyager(Terms of Use [Under Free Basemaps Terms of Service])
mymap:
type: locator
tiles: positron
You can also set this globally in your installation's main config.php, then you won't have to configure it in every blueprint:
return array(
'sylvainjule.locator.tiles' => 'positron',
);
3.2. Mapbox tiles

mapbox.outdoors→mapbox/outdoors-v11(default mapbox theme)mapbox.streets→mapbox/streets-v11mapbox.light→mapbox/light-v10mapbox.dark→mapbox/dark-v10
In case your usage doesn't fall into the above policies (or if you don't want to rely on those services), you can set-up the field to use Mapbox' tiles.
Leaflet doesn't render vector-maps, therefore you will not be able to use custom-styles edited with Mapbox Studio, only the public Mapbox tile-layers (listed above).
You will have to set both the id of the tiles you want to use and your mapbox public key in your installation's main config.php:
return array(
'sylvainjule.locator.mapbox.id' => 'mapbox/outdoors-v11',
'sylvainjule.locator.mapbox.token' => 'pk.vdf561vf8...',
);
You can now explicitely state in your blueprint that you want to use Mapbox tiles:
mymap:
type: locator
tiles: mapbox
You can also set this globally in your installation's main config.php, then you won't have to configure it in every blueprint:
return array(
'sylvainjule.locator.tiles' => 'mapbox',
);
4. Geocoding services
4.1. Open-source API (Nominatim)
This is the default geocoding service. It doesn't require any additional configuration, but please double-check if your needs fit the Nominatim Usage Policy.
mymap:
type: locator
geocoding: nominatim
4.2. Mapbox API
In case your usage doesn't fall into the above policy (or if you don't want to use Nominatim), you can set-up the field to use Mapbox API.
If you haven't already, you will have to set your mapbox public key in your installation's main config.php:
return array(
'sylvainjule.locator.mapbox.token' => 'pk.vdf561vf8...',
);
You can now explicitely state in your blueprint that you want to use Mapbox as a geocoding service:
mymap:
type: locator
geocoding: mapbox
You can also set this globally in your installation's main config.php, then you won't have to configure it in every blueprint:
return array(
'sylvainjule.locator.geocoding' => 'mapbox',
);
5. Per-field options
5.1. center
The coordinates of the center of the map, if the field has no stored value. Default is {lat: 48.864716, lon: 2.349014} (Paris, FR).
mymap:
type: locator
center:
lat: 48.864716
lon: 2.349014
5.2. zoom
The min, default and max zoom values, where default will be the one used on every first-load of the map. Default is: {min: 2, default: 12, max: 18}.
mymap:
type: locator
zoom:
min: 2
default: 12
max: 18
5.3. saveZoom
Whether the field should store the zoom level of the map when the marker was added, and use it as default zoom value afterwards. Default is false.
mymap:
type: locator
saveZoom: false
5.4. autoSaveZoom
Whether the field should store the zoom level of the map when the user changes the zoom manually, and use it as default zoom value afterwards. Default is false.
mymap:
type: locator
autoSaveZoom: false
5.5. display
The informations to be displayed in the panel. Note that it will only hide them from the panel view, they will still be stored (if available) in the .txt file. To be picked from lat, lon, number, address, postcode, city and country. Default includes them all.
mymap:
type: locator
display:
- lat
- lon
- number
- address
- postcode
- city
- country
5.6. draggable
If set to true, the marker will be repositionable in case search result isn't precise enough. After being moved, only the new lat and lng will be stored. Default is true.
5.7. autocomplete
If set to true, when Mapbox is used for geocoding, you will be presented up to 5 suggestions while typing your request. Default is true.
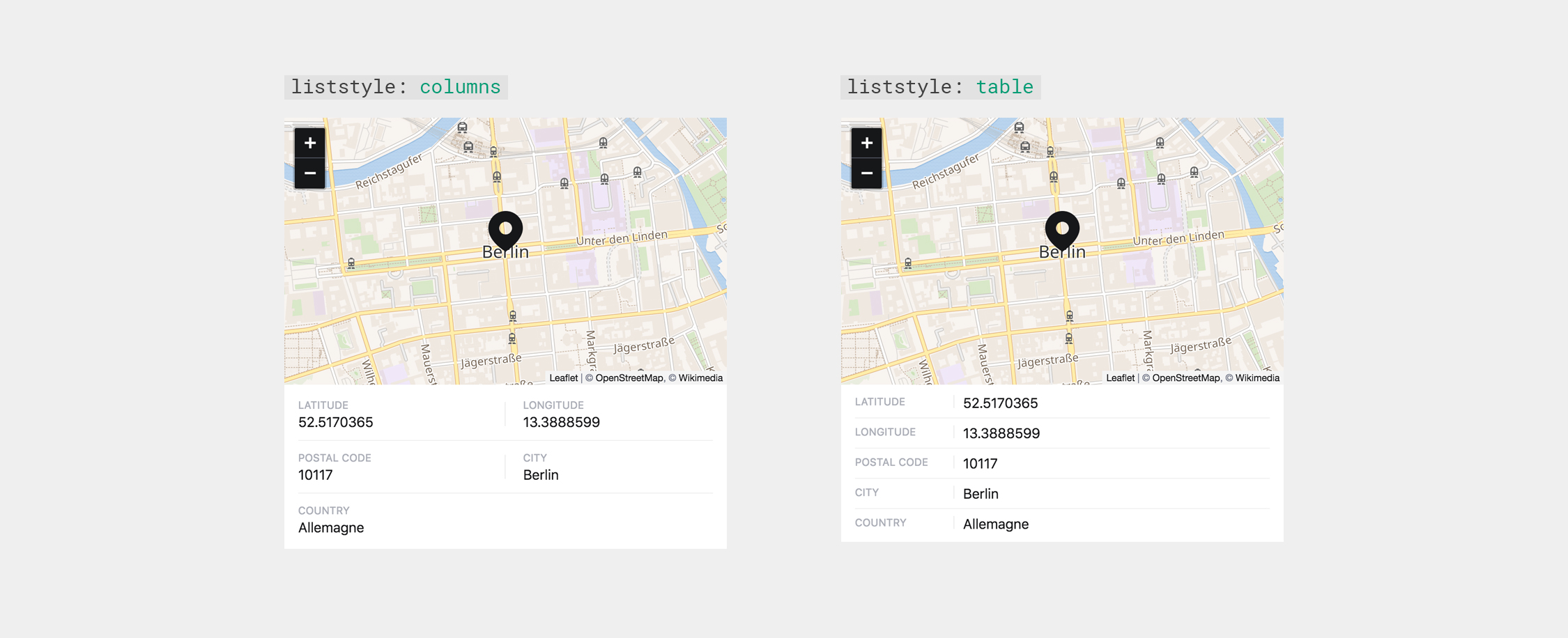
5.8. liststyle

The style of the informations block, either columns or table. Default is table.
mymap:
type: locator
liststyle: table
5.9. marker
The color of the marker used, either dark or light (in case you are using mapbox.dark as your tile-layer). Default is dark.
mymap:
type: locator
marker: dark
5.10. language
If this options is set with an ISO 639-1 code (en, fr, de, etc.), the geocoding service will return results in the requested language if available. Default is false.
mymap:
type: locator
language: false # or 'de' | 'fr' | 'en' | …
6. Global options
The same options are available globally, which means you can set them all in your installation's config.php file and don't worry about setting it up individually afterwards:
return array(
'sylvainjule.locator.center.lat' => 48.864716,
'sylvainjule.locator.center.lon' => 2.349014,
'sylvainjule.locator.zoom.min' => 2,
'sylvainjule.locator.zoom.default' => 12,
'sylvainjule.locator.zoom.max' => 18,
'sylvainjule.locator.saveZoom' => false,
'sylvainjule.locator.autoSaveZoom' => false,
'sylvainjule.locator.display' => array('lat','lon','number','address','postcode','city','country'),
'sylvainjule.locator.draggable' => true,
'sylvainjule.locator.autocomplete' => true,
'sylvainjule.locator.liststyle' => 'columns',
'sylvainjule.locator.marker' => 'dark',
'sylvainjule.locator.language' => false,
);
7. Front-end usage
The location data is stored as YAML and therefore needs to be decoded with the yaml method or using the toLocation method (see below):
$location = $page->mymap()->yaml();
Potential stored keys are:
lat(Latitude)lon(Longitude)number(Street number)address(Street / road / place)city(city / village)country(country)
It is possible that the found location doesn't have one of those keys, which will therefore not be saved. It is important to always check if the key exists, and if it's not empty. Here's one way to do it:
$location = $page->mymap()->yaml();
if(!empty($location['postcode'])) {
// there is a filled 'postcode' key
}
else {
// there is no / an empty 'postcode' key
}
Alternatively, you can use the toLocation method to convert the value to a new collection, an use it kirby-style:
$location = $page->mymap()->toLocation();
// You now have access to
// $location->lat()
// $location->lon()
// ...
if($location->has('postcode')) {
if($location->postcode()->isNotEmpty()) {
// there is a filled 'postcode' key
}
else {
// there is an empty 'postcode' key
}
}
else {
// there is no 'postcode' key
}
8. Credits
Services:
- Openstreetmap, Wikimedia, Carto or Mapbox as tile servers.
- Nominatim or Mapbox Search as an geocoding API
- Leaflet as a mapping library.
K2 fields:
- Map-field by @AugustMiller
- Its open-source fork by @fendinger
9. License
MIT