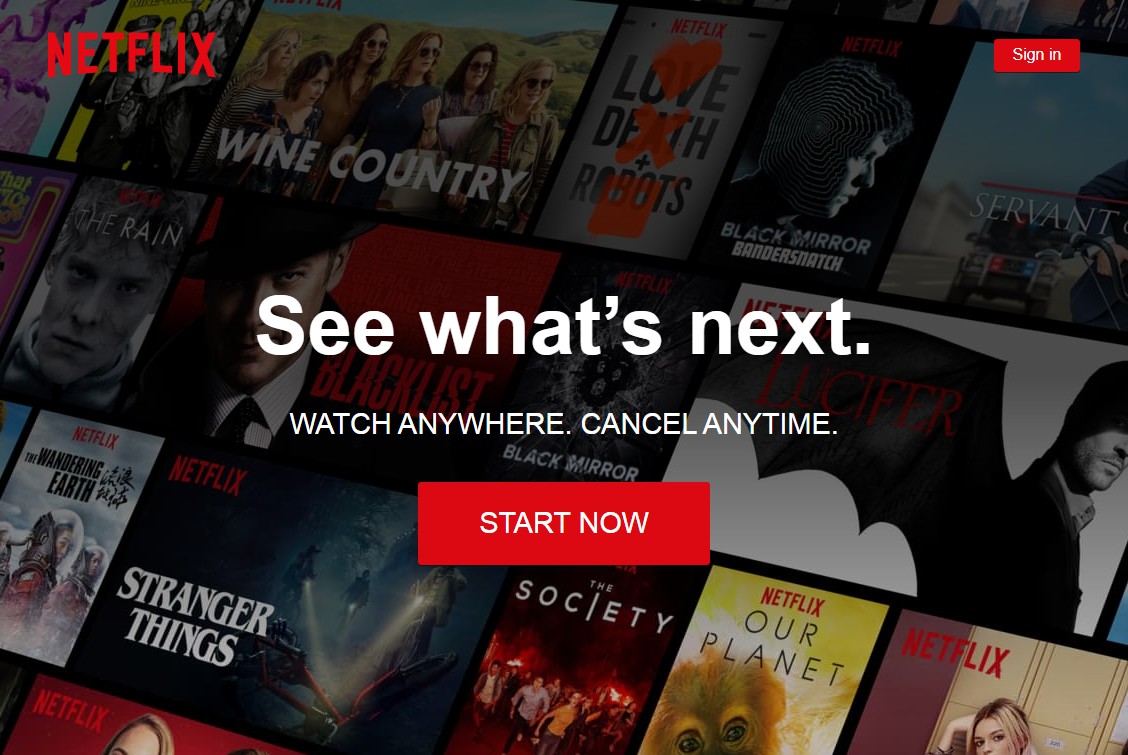
Vue Netflix Clone
A simple Netflix clone based on Vue powered by Firebase. Please take note im not using Json feeds taken from https://itunes.apple.com/us/rss/topmovies/limit=100/json instead im using direct API’s from TMDB. Im sorry bout not doing this frontend assessment based on LearningPort requirement due to ample time with APPLE Json files. Mr. Donald… hopes my apology accepted.
Live Demo
Link: https://lp-vue-netflix.vercel.app/
Tech stack
Features
- Authentication
- Sign up
- Sign in
- Sign in with Google
- Sign in with Facebook
- Sign in as demo user
- Recover password with email verification
- Logout
- Movies
- Search movies
- List of movies by category
- List of movies with pagination
- Detailed information about the movie
- Fully responsive movie slider
- Add movie to “my list”
- Responsive
Configuration
To use this project with Firebase authentication, some configuration steps are required.
- Create a free Firebase account at Firebase
- Create a project from your Firebase account console
- Configure the authentication providers for your Firebase project from your Firebase account console
- Configuration required to connect to Firebase is defined in the
.env.localfile in the root of this repository
VUE_APP_FIREBASE_API_KEY='AIzaSyBrHJBByHC7VEZvF_DmFrASkFLfOT2jB8Q'
VUE_APP_FIREBASE_AUTH_DOMAIN='rnfirebaseauth-8c0d3.firebaseapp.com'
VUE_APP_FIREBASE_PROJECT_ID='rnfirebaseauth-8c0d3'
VUE_APP_FIREBASE_STORAGE_BUCKET='rnfirebaseauth-8c0d3.appspot.com'
VUE_APP_FIREBASE_MESSAGING_SENDER_ID='122598877398'
VUE_APP_FIREBASE_APP_ID='1:122598877398:web:73519bb4ab8ee0b16c0177'
VUE_APP_TMDB_API_KEY='c04229b243150afc8110c3e5a45344ec'
Installation
Clone project:
https://github.com/gispatial/vue-learningport-clone.git
Then change into that folder:
cd vue-learningport-clone
Install project dependencies:
npm install
Build for production:
npm run build
Start up a local server:
npm run serve
Open http://localhost:8080 to view it in the browser.
Yours Sincerely
R. Aidy (Justed) – Senior Full Stack Dev/ Engineer