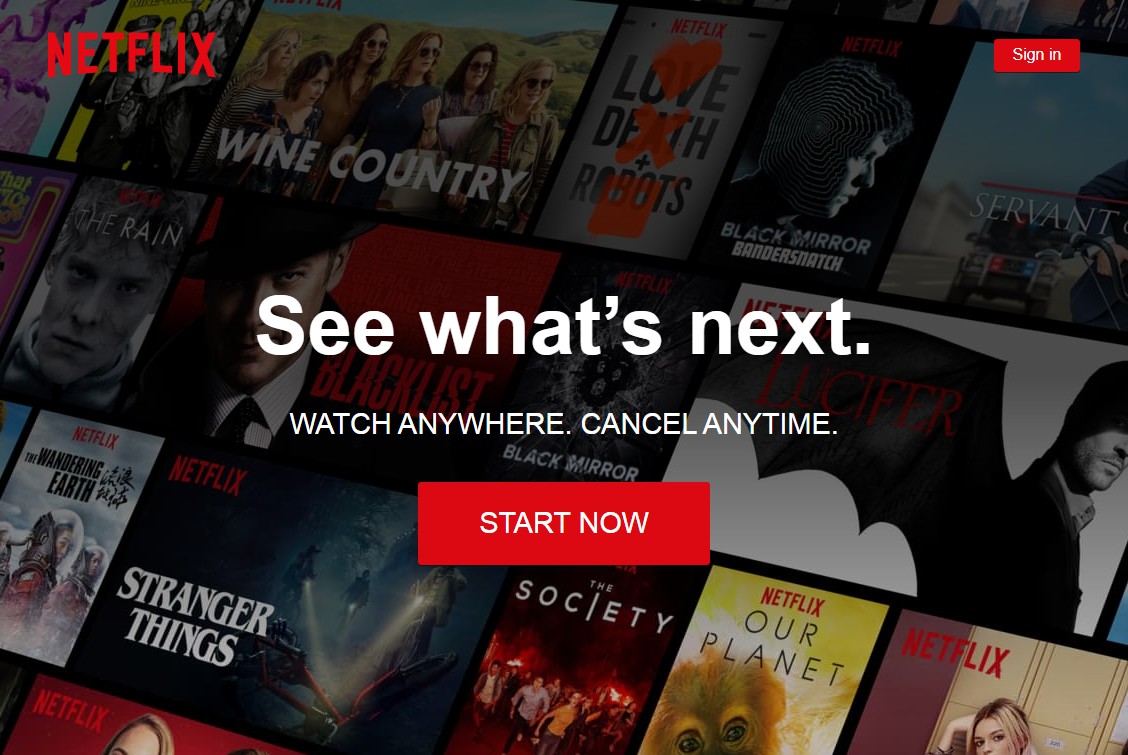
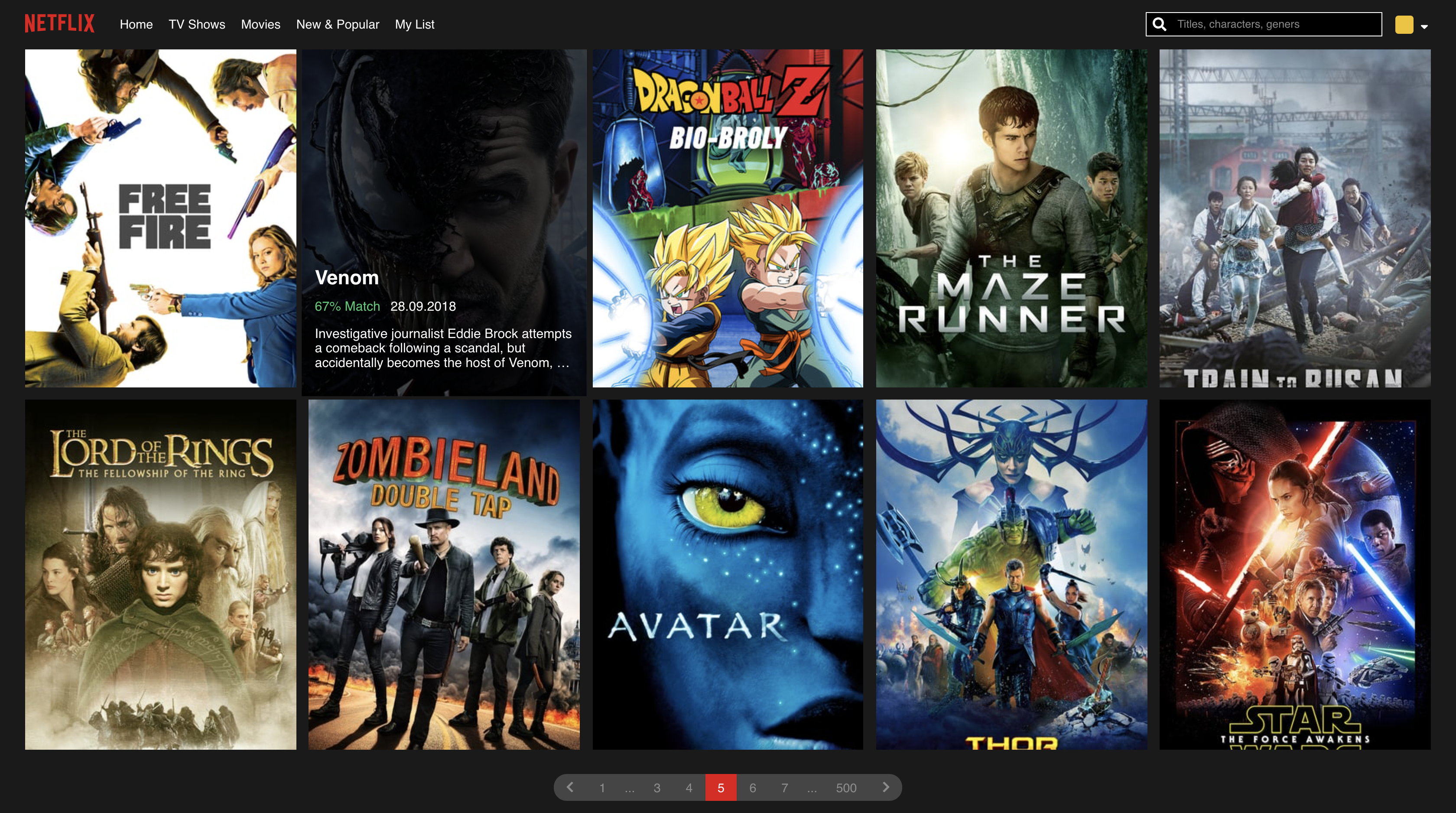
Vue Netflix Clone
A simple Netflix clone based on Vue powered by Firebase.




Features
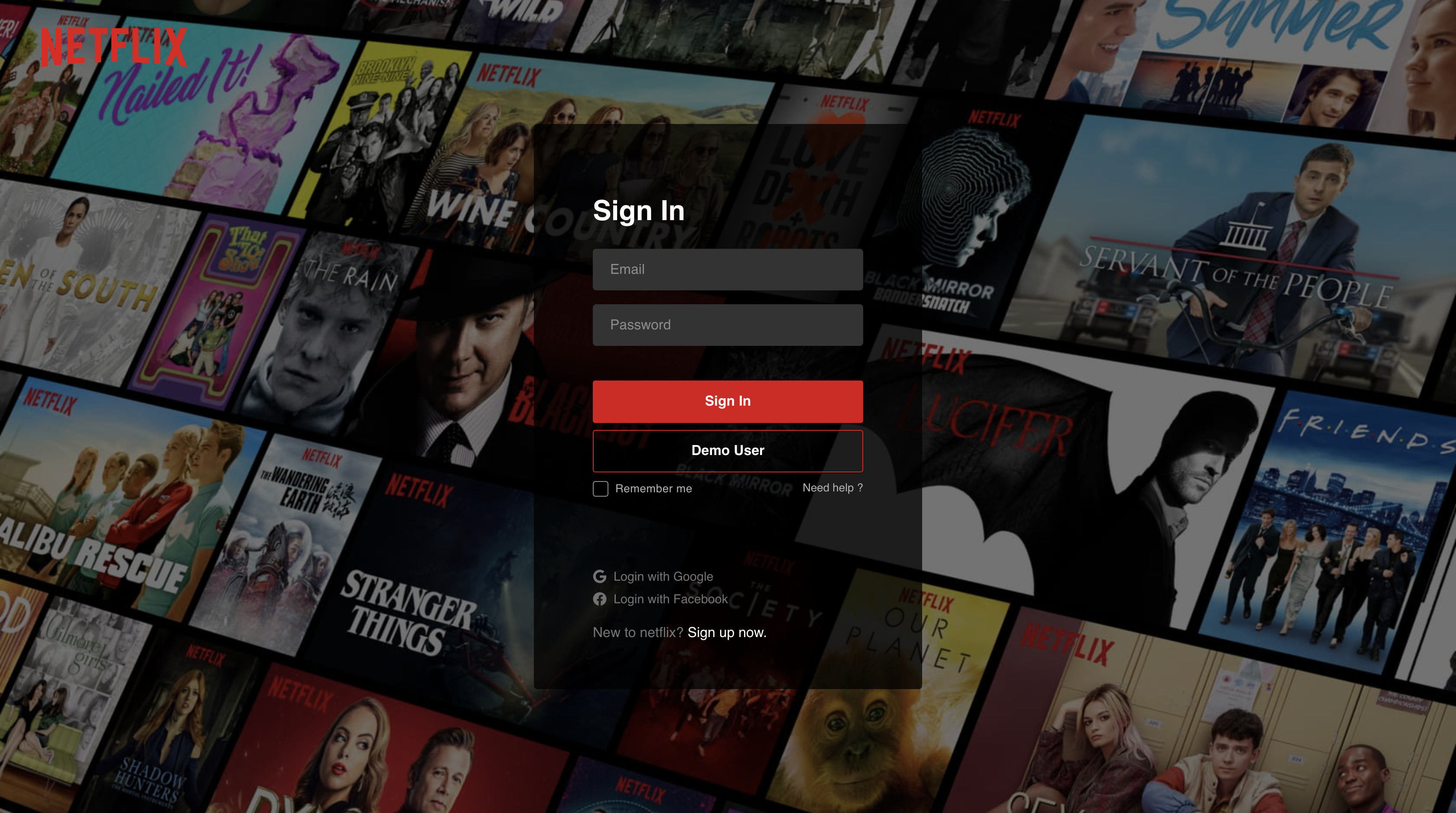
- [x] Authentication
- [x] Sign up
- [x] Sign in
- [x] Sign in with Google
- [x] Sign in with Facebook
- [x] Sign in as demo user
- [x] Recover password with email verification
- [x] Logout
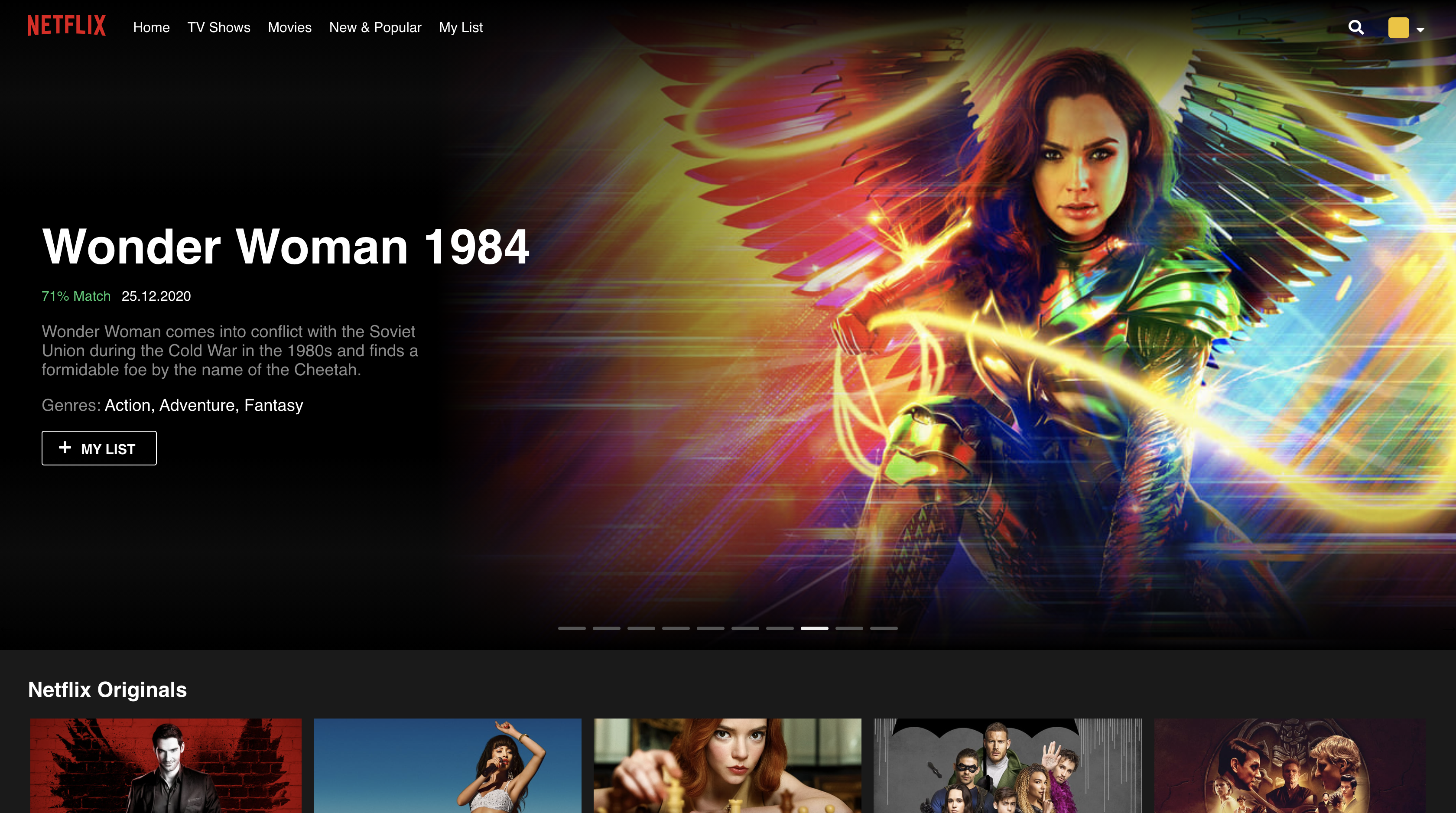
- [x] Movies
- [x] Search movies
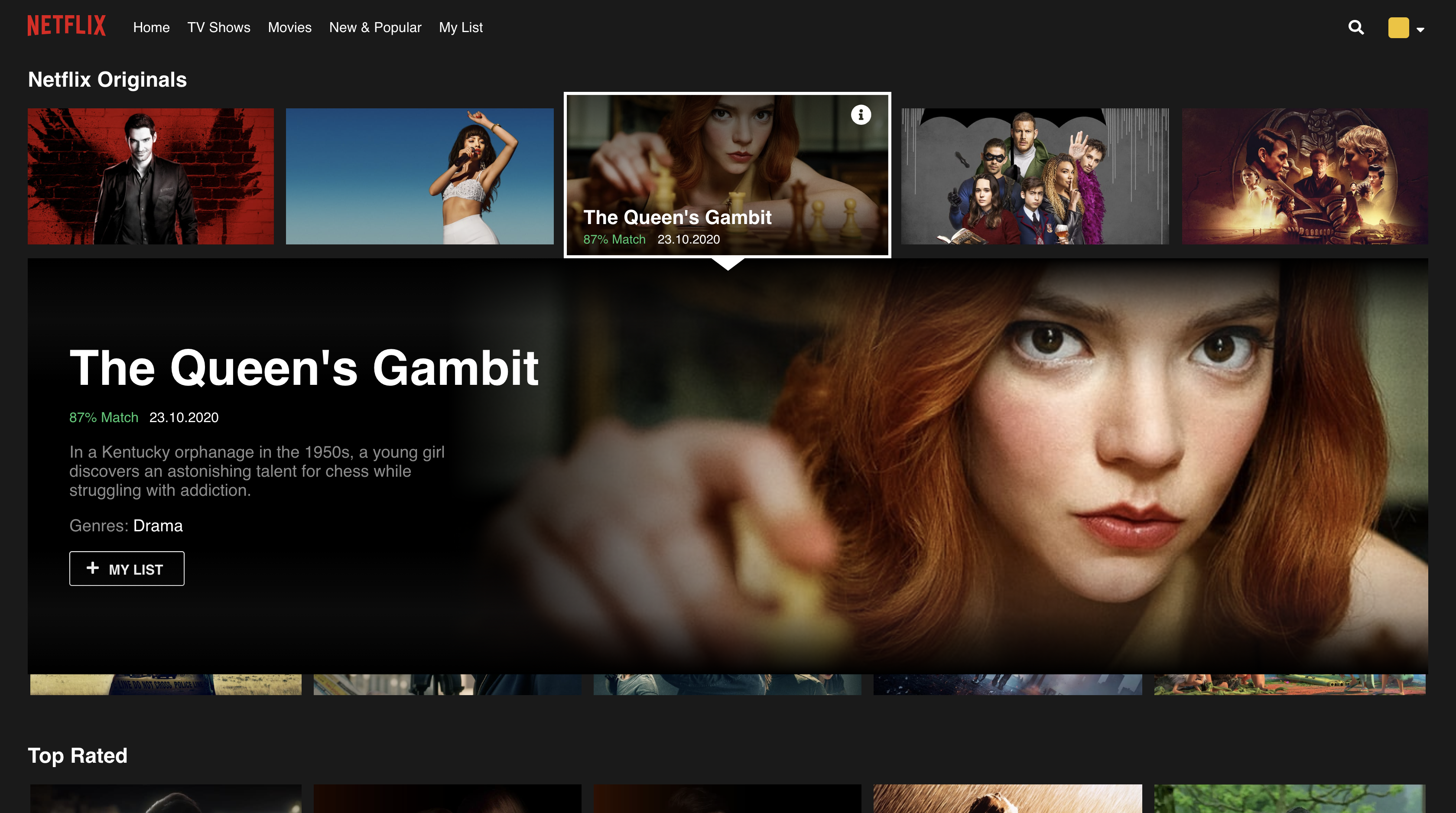
- [x] List of movies by category
- [x] List of movies with pagination
- [x] Detailed information about the movie
- [x] Fully responsive movie slider
- [x] Add movie to "my list"
- [x] Responsive
Configuration
To use this project with Firebase authentication, some configuration steps are required.
- Create a free Firebase account at Firebase
- Create a project from your Firebase account console
- Configure the authentication providers for your Firebase project from your Firebase account console
- Configuration required to connect to Firebase is defined in the
.env.localfile in the root of this repository
VUE_APP_FIREBASE_API_KEY='<YOUR-API-KEY>'
VUE_APP_FIREBASE_AUTH_DOMAIN='<YOUR-AUTH-DOMAIN>'
VUE_APP_FIREBASE_PROJECT_ID='<YOUR-PFOJECT-ID>'
VUE_APP_FIREBASE_STORAGE_BUCKET='<YOUR-STORAGE_BUCKET>'
VUE_APP_FIREBASE_MESSAGING_SENDER_ID='<YOUR-MESSAGING-SENDER-ID>'
VUE_APP_FIREBASE_APP_ID='<YOUR-APP-ID>'
- In order for this application to work you will have to obtain an API key from TMDB. Once you get the key, you must insert it in a file
.env.local
VUE_APP_TMDB_API_KEY='<YOUR-API-KEY>'
Installation
Clone project:
https://github.com/Approxipix/vue-netflix-clone.git
Then change into that folder:
cd vue-netflix-clone
Install project dependencies:
npm install
Build for production:
npm run build
Start up a local server:
npm run serve
Open http://localhost:8080 to view it in the browser.