Nuxt.js & TailwindCSS Portfolio – With Dark Mode
A simple portfolio starter theme built with Nuxt.js and Tailwind CSS. It’s the rigged Nuxt version of the Vuejs-&-TailwindCSS-Portfolio
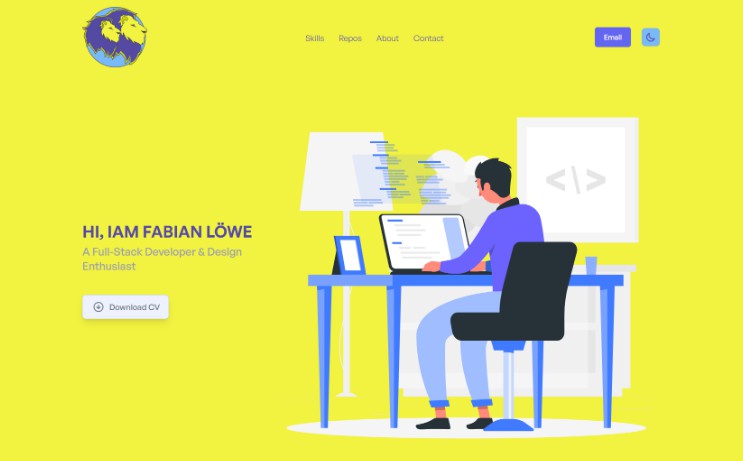
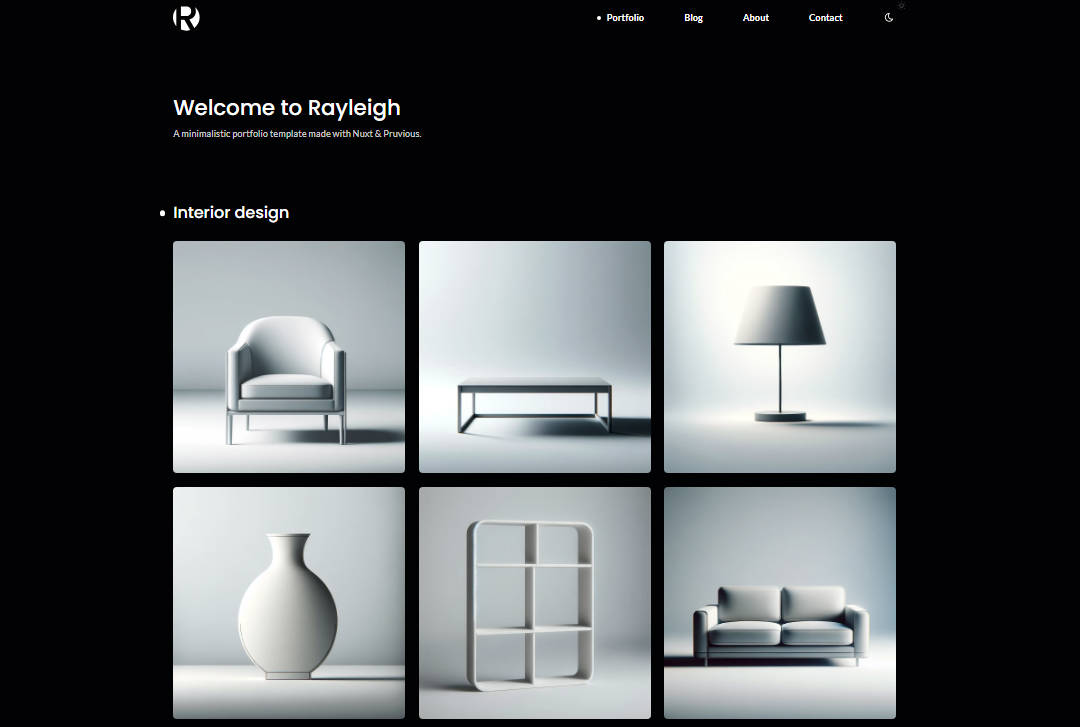
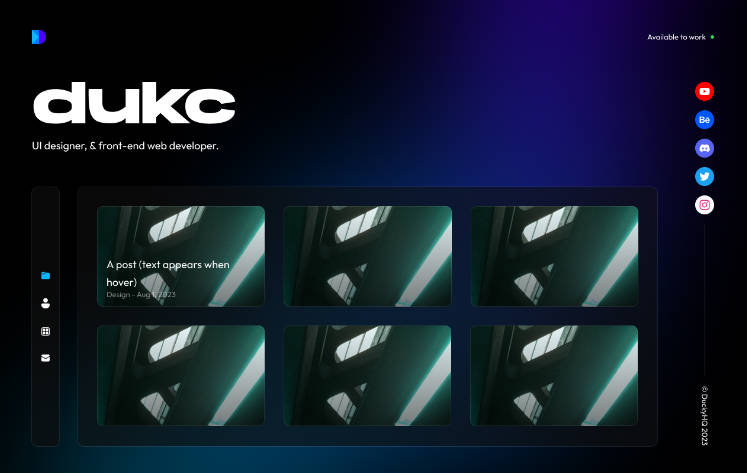
Portfolio in action
Features
- Simple and responsive design
- Nuxt.js with Vuex
- Tailwind CSS v2
- Theme Switcher with Dark Mode
- Vuex for state management
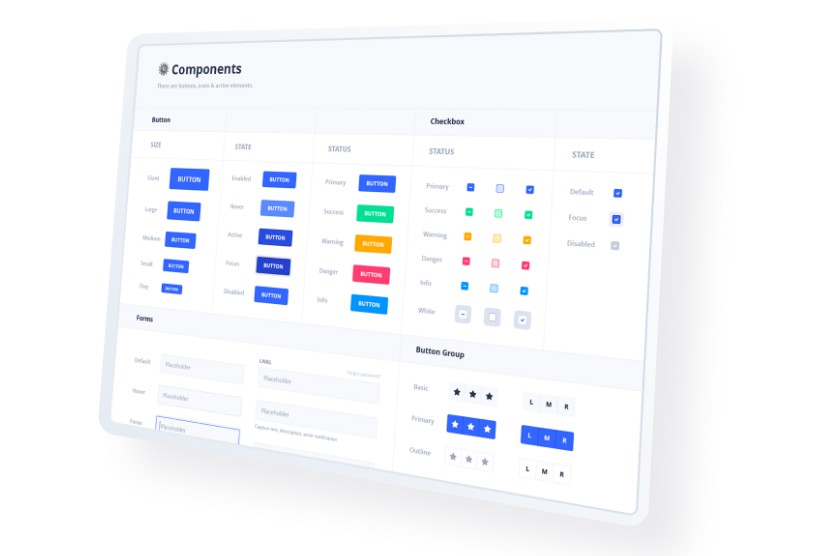
- Reusable components
- Skills and Projects filter by category
- Skills and Projects search by title
- Fetching Git Repos
- Vue transitions
- Counter
- Projects carousel
- Smooth scroll
- Dynamic forms
- Back to top button
- Download file button
Installation
-
First of all, make sure you have Node JS installed. If you don’t have it:
- Download it from nodejs.org
- Install it using NVM
- If you’re on Mac, Homebrew is a good option too:
brew install node
-
Clone the repo:
git clone https://github.com/fabus961/portfolio.git
-
Open the project folder:
cd nuxtjs-tailwindcss-portfolio
-
Install packages and dependencies:
yarn
- NOTE: If you don’t have yarn installed, you can install it globally using npm:
npm install --global yarn
-
Start a local dev server at
http://localhost:3000:
yarn dev
For production build and generating static files:
Build for production and launch server:
yarn build
yarn start
Generate static project:
yarn generate
Notes
- Always run
yarn installafter pulling new changes - Illustrations from unDraw and Freepik
- Images from Unsplash