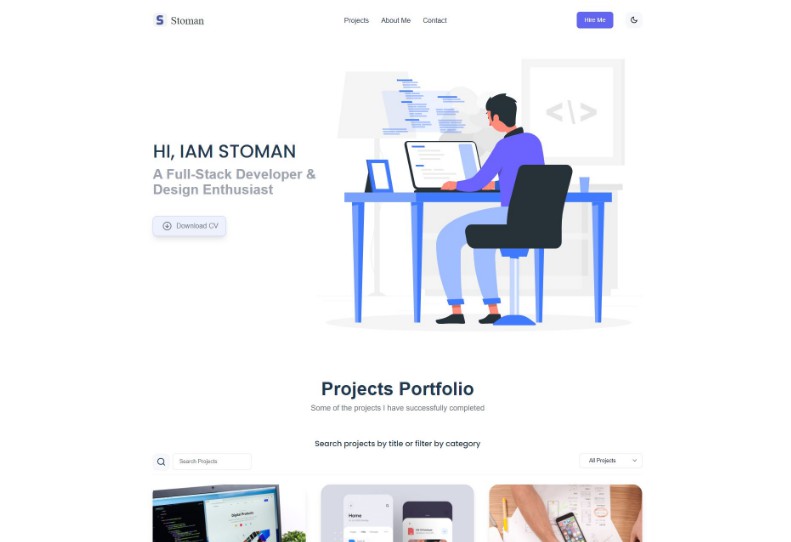
Nuxt.js & TailwindCSS Portfolio – With Dark Mode
A simple portfolio starter theme built with Nuxt.js and TailwindCSS. This is the Nuxt version of the Vuejs-&-TailwindCSS-Portfolio
Demo URL
https://nuxtjs-tailwindcss-portfolio.netlify.com
Features
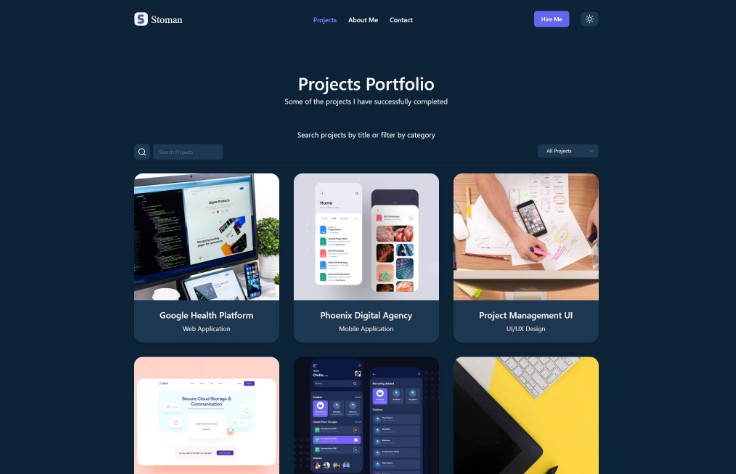
- Simple and responsive design
- Nuxt.js with Vuex
- Tailwind CSS v2
- Theme Switcher with Dark Mode
- Vuex for state management
- Projects filter by category
- Projects search by title
- Vue transitions
- Counter
- Projects carousel
- Smooth scroll
- Dynamic forms
- Back to top button
- Download file button
Installation
-
First of all, make sure you have Node JS installed. If you don’t have it:
- Download it from nodejs.org
- Install it using NVM
- If you’re on Mac, Homebrew is a good option too:
brew install node
-
Make sure you have Yarn installed, if you don’t have it:
npm install --global yarn
-
Clone the repo:
git clone https://github.com/realstoman/nuxtjs-tailwindcss-portfolio.git
-
Open the project folder:
cd nuxtjs-tailwindcss-portfolio
-
Install packages and dependencies:
yarn install
-
Start a local dev server at
http://localhost:3000:
yarn dev
For production build and generating static files:
Build for production and launch server:
yarn build
yarn start
Generate static project:
yarn generate
Notes
- Always run
yarn installafter pulling new changes - I’ll be constantly updating this repo as I’ll be adding more sections to it, so please always check the projects section of this repo to see what tasks are under todo and in progress
- Coming Soon I’ll be doing a screencast. Soon I’ll be uploading a video to my YouTube channel where I’ll be going through the process of creating this portoflio
- Illustrations from unDraw and Freepik
- Images from Unsplash
- Feel free to use it as your own portfolio
- Contributions are welcome