v-region
A simple region selector, provide Chinese administrative division data.
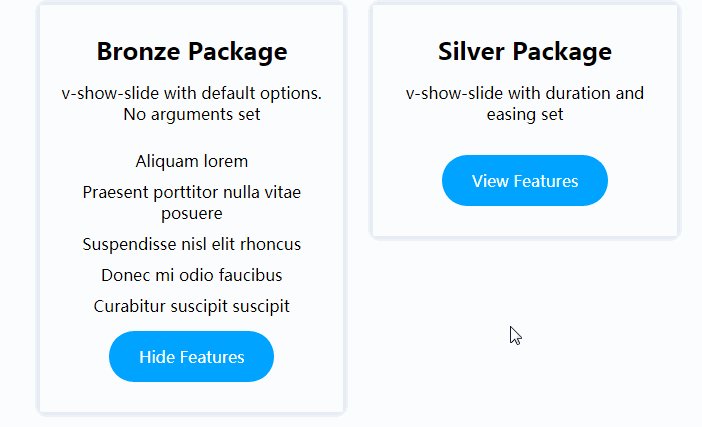
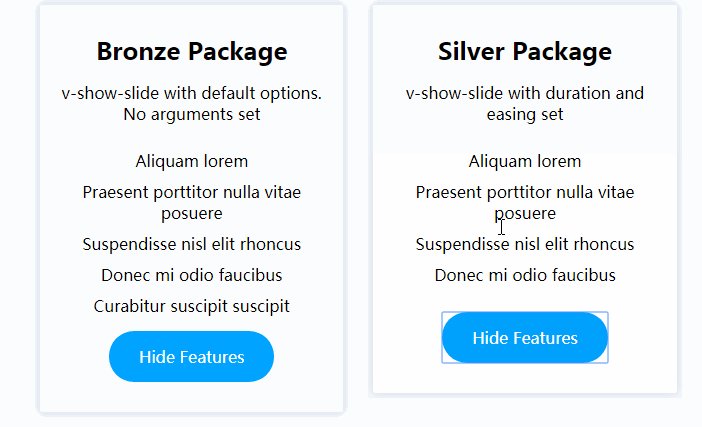
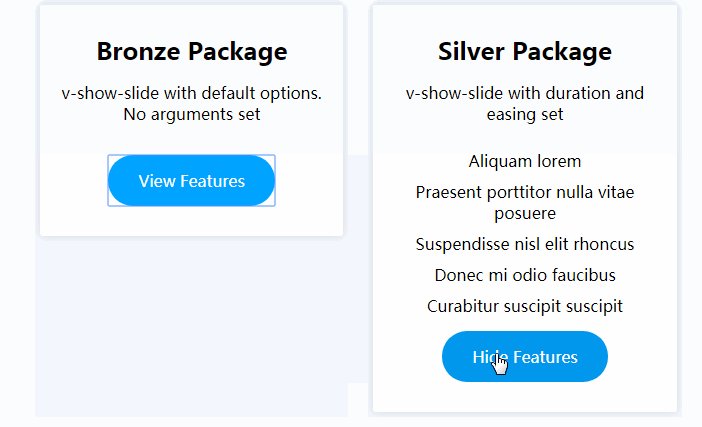
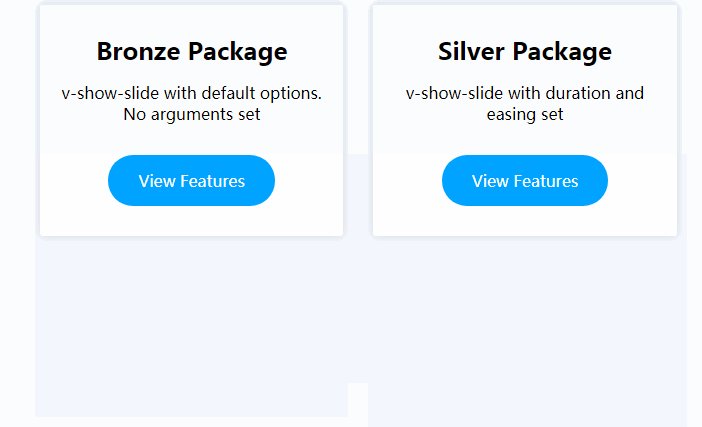
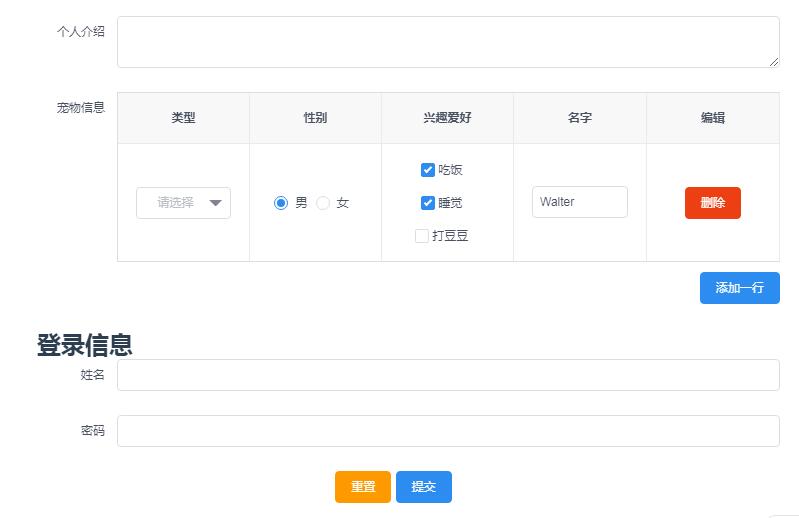
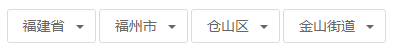
Plugin preview
form element mode

dropdown selector mode

Install
npm install v-region --save
Include plugin in your main.js file.
import Vue from 'vue'
import vRegion from 'v-region';
Vue.use(vRegion);
Deploy on your component(base mode)
template code
<template>
<v-region @values="regionChange" class="form-control"></v-region>
</template>
script code
export default {
methods:{
//receive selected region data
regionChange(data){
console.log(data);
}
}
};