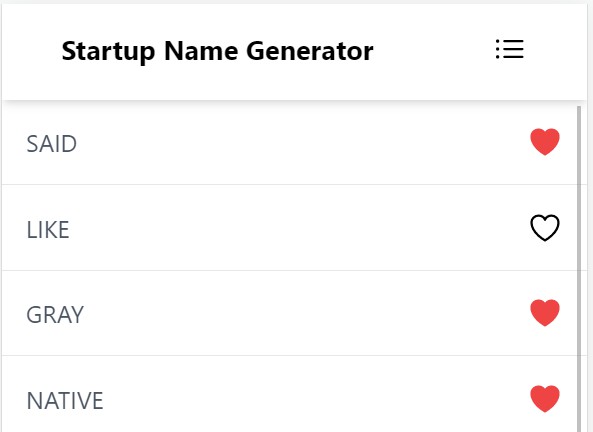
A simple starter template for a Vue3 + Electron TypeScript based application, including ViteJS and Electron Builder.
About
This template utilizes ViteJS for building and serving your (Vue powered) front-end process, it provides Hot Reloads (HMR) to make development fast and easy ⚡
Building the Electron (main) process is done with Electron Builder, which makes your application easily distributable and supports cross-platform compilation ?
Getting started
Click the green Use this template button on top of the repository, and clone your own newly created repository.
Or..
Clone this repository: git clone [email protected]:Deluze/electron-vue-template.git
Install dependencies ⏬
npm install
Start developing ⚒️
npm run dev
Additional Commands
npm run dev # starts application with hot reload
npm run build # builds application
# OR
npm run build:win # uses windows as build target
npm run build:mac # uses mac as build target
npm run build:linux # uses linux as build target
Optional configuration options can be found in the Electron Builder CLI docs.
Project Structure
- root
- config/
- vite.js # ViteJS configuration
- electron-builder.json # Electron Builder configuration
- scripts/ # all the scripts used to build or serve your application, change as you like.
- src/
- main/ # Main thread (Electron application source)
- renderer/ # Renderer thread (VueJS application source)
Using static files
If you have any files that you want to copy over to the app directory after installation, you will need to add those files in your src/main/static directory.
Referencing static files from your main process
/* Assumes src/main/static/myFile.txt exists */
import {app} from 'electron';
import {join} from 'path';
import {readFileSync} from 'fs';
const path = join(app.getAppPath(), 'static', 'myFile.txt');
const buffer = readFileSync(path);