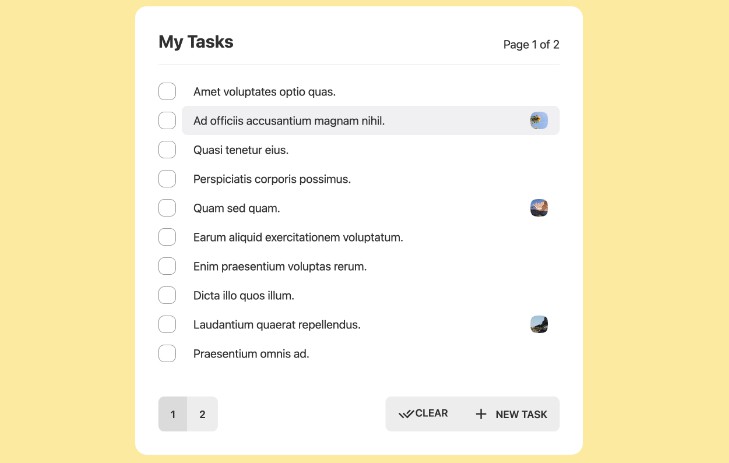
Todo List Demo with Prim+RPC / Nuxt
This is a sample app built with Nuxt, Prisma, Zod, and Prim+RPC.
Prim+RPC functions can be found in ./server/rpc/index.ts (they can be placed wherever you like). It is accessed over Nuxt’s Nitro server in the route defined at ./server/api/[...].ts. The client is configured in a composable defined at ./composables/backend.ts. This client is named backend and is used throughout the app.
Note: While Prim+RPC can work in all JavaScript environments, this demo makes use of Node 18+ APIs. You may set your Node version using your favorite version manager (for instance:
nvm).
This example can be started in development like so:
# Optional: set Node version (if you're using nvm)
nvm install
# Copy environment example and follow instructions in file
cp .env.example .env
# Install, prepare database, and start development
pnpm install
pnpm migrate:dev
pnpm dev
# Optional: preview production-like build:
pnpm build && pnpm preview
This is a simple demo and is not intended to be run in a production environment as-is.
Explore Prim+RPC
A simple, bare minimum example that demonstrates Prim+RPC usage with Nuxt can be found in the fullstack example.