Todo list
Todo list is a simple Vue application.
How to use
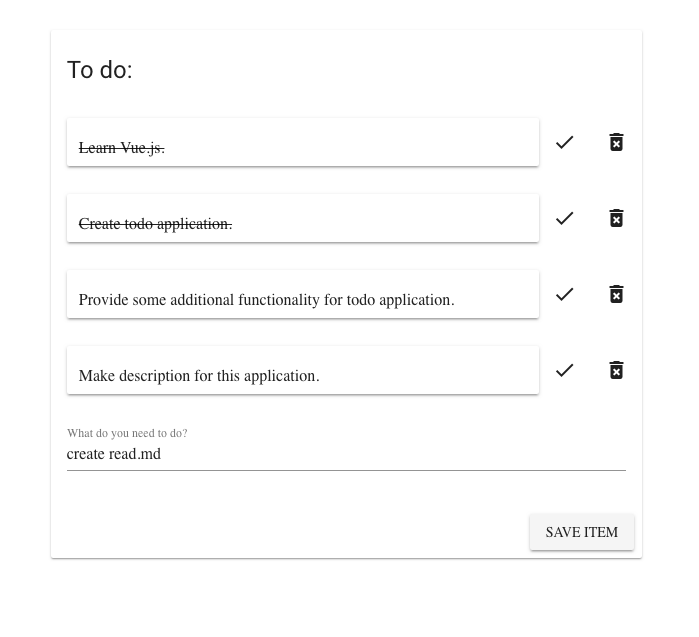
The way this Todo List app works is pretty simple. Type in a task or item or whatever you want into the input field and press 'SAVE ITEM' (or hit Enter). Once you've submitted your item, you will see it appear as an entry. You can keep adding item to add additional entries and have them all show up:

To remove an item, just click on a removing icon for existing entry. That entry will be removed. The same way for toggle status 'done'. Also you can edit existing item by double click.
Firstly, you need to install node package
Main features
Main functionality of Todo list application:
- adding items
- toggling status 'done' for items
- displaying items
- removing items
Project setup
Firstly, install packages:
npm install
For compiling and hot-reloads for development:
npm run serve
For compiling and minifies for production:
npm run build
For runing your tests:
npm run test
For linting and fixing files:
npm run lint
Technology stack
We are using bellow technologies:
- vue ^2.5.17
- vuetify ^1.3.0
- vuex ^3.0.1