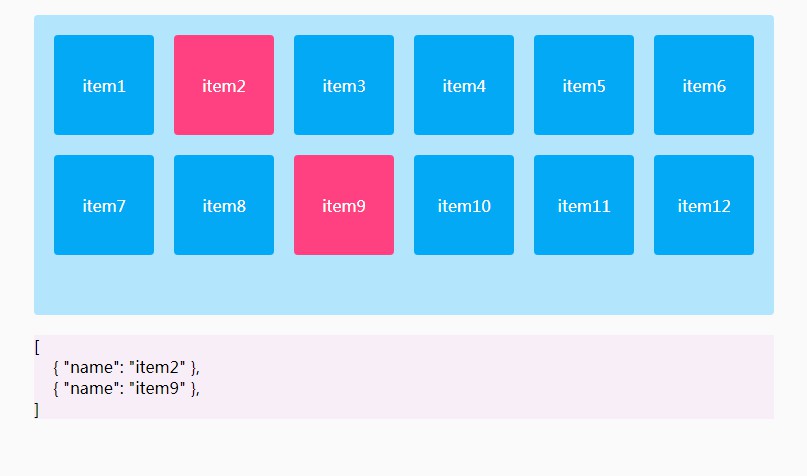
Vue-Drag-Selector
A simple vue drag selector component.
install
npm i vue-drag-selector
import
// main.js
import VueDragSelector from "vue-drag-selector";
Vue.use(VueDragSelector);
Usage
<template>
<div>
<drag-selector v-model="checkedList"
@change="handleDragSelectorChange" class="drag-selector">
<drag-selector-item v-for="(item, index) in myDragList"
:value="item"
:key="index" class="drag-selector__item">
{{ item }}
</drag-selector-item>
</drag-selector>
{{ checkedList }}
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
checkedList: [],
myDragList: [
{ a: 1, b: 5 },
{ a: 2, b: 6 },
{ a: 3, b: 7 }
]
};
},
methods: {
handleDragSelectorChange(checkedList) {
console.log(checkedList);
}
}
};
</script>