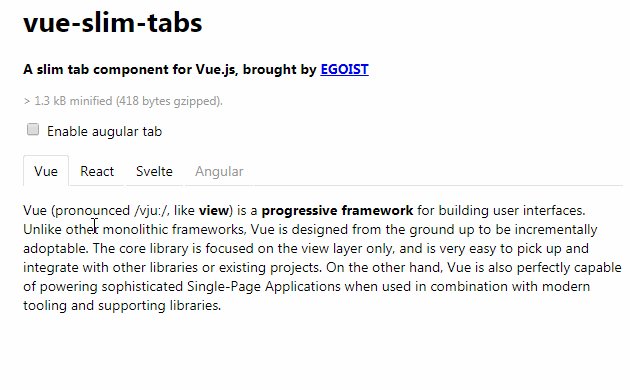
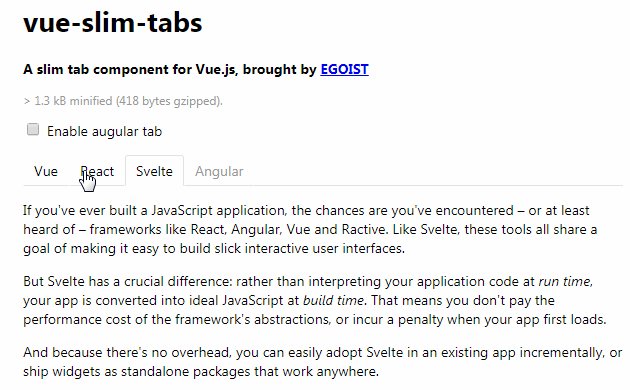
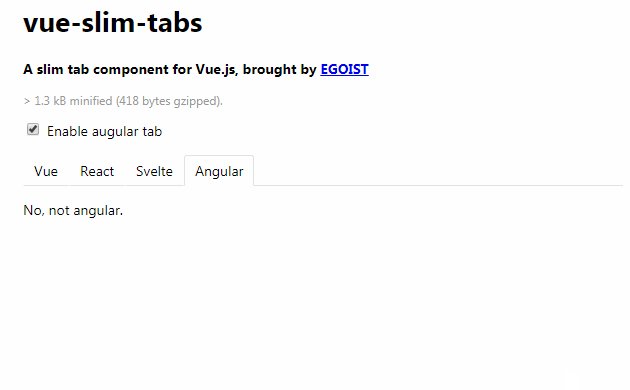
tabs
A slim tab component for Vue.js (1.3 kB minified).
Install
yarn add vue-slim-tabs
Usage
<template>
<tabs>
<tab title="Vue">
This is Vue
</tab>
<tab title="React">
This is React
</tab>
<tab title="Svelte">
This is Svelte
</tab>
</tabs>
</template>
<script>
import { Tabs, Tab } from 'vue-slim-tabs'
export default {
components: {
Tabs, Tab
}
}
</script>
<!-- optionally use our default style -->
<style src="vue-slim-tabs/themes/default.css"></style>
You can use it as a plugin if you don't mind registering components globally:
import * as Tabs from 'vue-slim-tabs'
Vue.use(Tabs)
Use a slot as tab title
<template>
<tabs>
<tab title-slot="vue">
This is Vue
</tab>
<template slot="vue">
<strong>Vue</strong>
</template>
</tabs>
</template>
Props
<Tabs>
defaultIndex
Type: Number
Default: 0
Index of selected tab on the first render.
onSelect
Type: function
Default: undefined
The function to invoke as user selects a tab by clicking:
function onSelect(e, index) {
// e: click event
// index: index of selected tab
}
<Tab>
title
Type: string vNode
Required: required unless titleSlot is set
Use a string or vNode as tab title.
titleSlot
Type: string
Use a slot as the tab title.
disabled
Type: Boolean
Default: undefined
Disable relevant tab, i.e. make it unselectable.
Development
Run the example with Poi:
cd vue-slim-tabs
yarn
yarn dev
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D