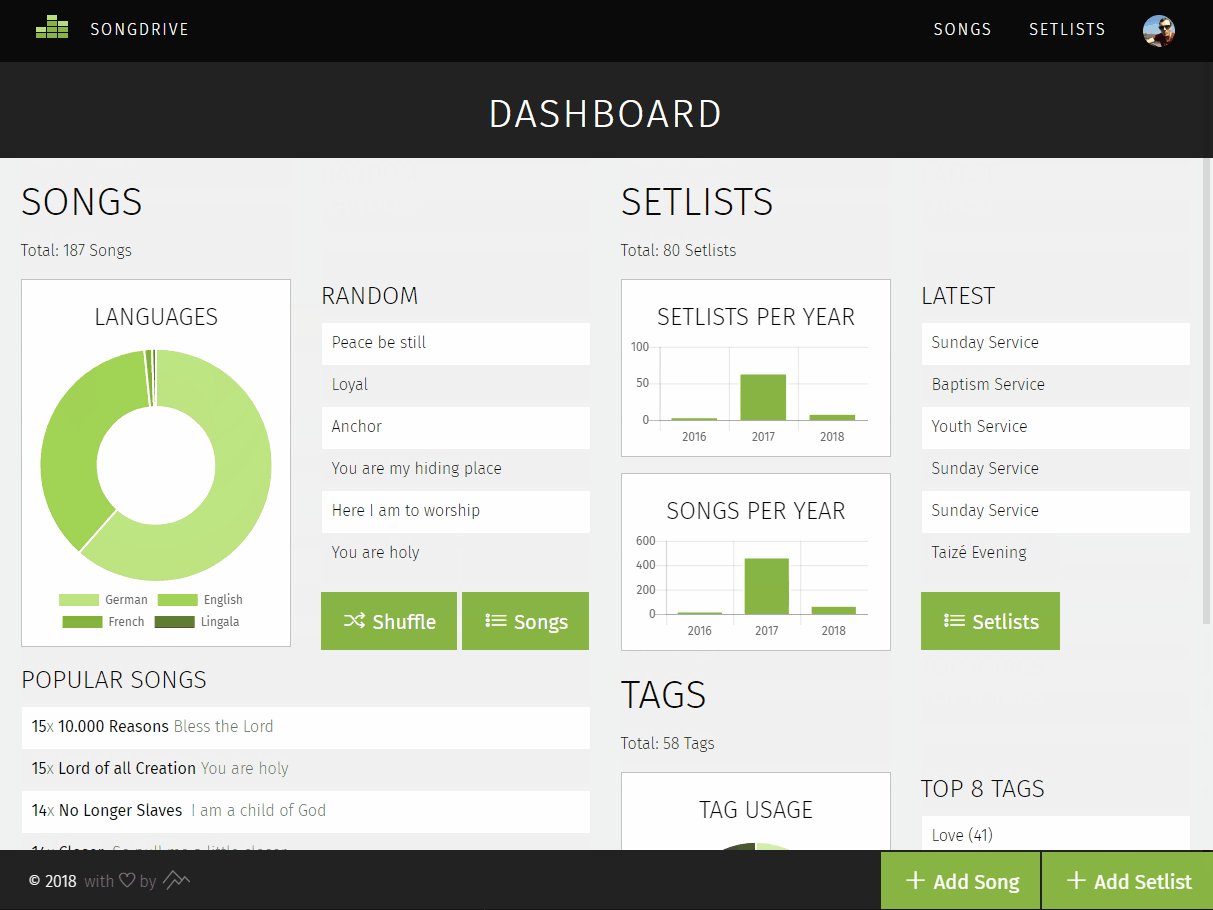
SongDrive
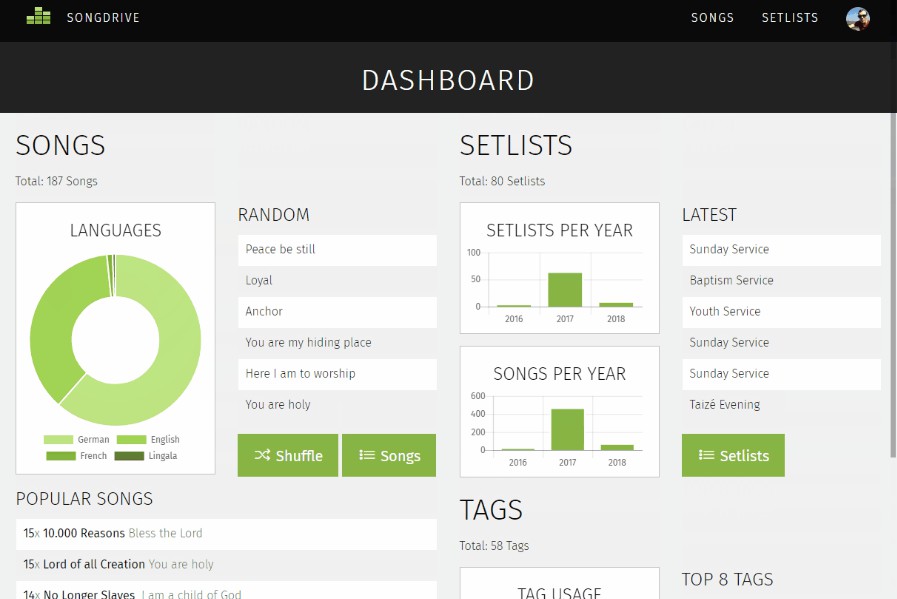
A song management web application to store, synchronize and present songs and setlists, based on Vue.js, Firebase and Spectre.css.

Features
- Create, edit and delete songs
- Normal and viewport optimized fullscreen view for a single song
- Switch song languages
- Filter songs and setlists on typing and by tags
- Transpose song tuning
- Create, edit and delete setlists
- Rearrange songs in setlists with simple drag and drop
- Presentation view for setlists
- PDF export for songs, setlists and songsheets
- Plain text export for songs, setlists and songsheets
- Hotkey support
Installation
-
Get all files
git clone https://github.com/devmount/SongDrive -
Install all dependencies using Yarn
cd SongDrive yarn -
Create an empty file called
config.jsinSongDrive/srctouch src/config.js -
Log in to your Firebase account and hit the "Create new project" button
-
Enter your new project and click "Add Firebase to your web app"
-
Copy the following code from the code that is shown to your just created
config.js:export const config = { apiKey: "<your-api-key>", authDomain: "<your-auth-domain>", databaseURL: "<your-database-url>", projectId: "<your-project-id>", storageBucket: "<your-storage-bucket>", messagingSenderId: "<your-messaging-sender-id>" } -
To create the necessary database structure, go to Database in the left menu of your Firebase dashboard, click on the three dot menu on the upper right corner of the database field and choose Import JSON. In the following file selection dialog, browse for the file
database.jsoncontained in this repository and import it. -
Either start the development server with hot reload at localhost:8080 ...
yarn serve -
... or create a production build with minification
yarn build
Usage
Song Syntax
The notation of the song content is simple: Just add the song lines with the corresponding chords above the exact syllable. Add two whitespaces at the end of each chord line for them to be recognized by the system for text only view or transposition.