Vue Stock Market App
This is the solution for Reengen Full Stack Bootcamp with Vuejs and Nodejs Week-3 Project. It is built with Vuejs by using Vue CLI, Vuex and Vue Router.
You can check the live demo here.
Overview
The challenge
The Stock Market App will consist of these functionalities:
- User must search for a stock symbol in Home Page
- After searching the symbol route must change as “/symbol/:symbol” (e.g. symbol/GOOGL)
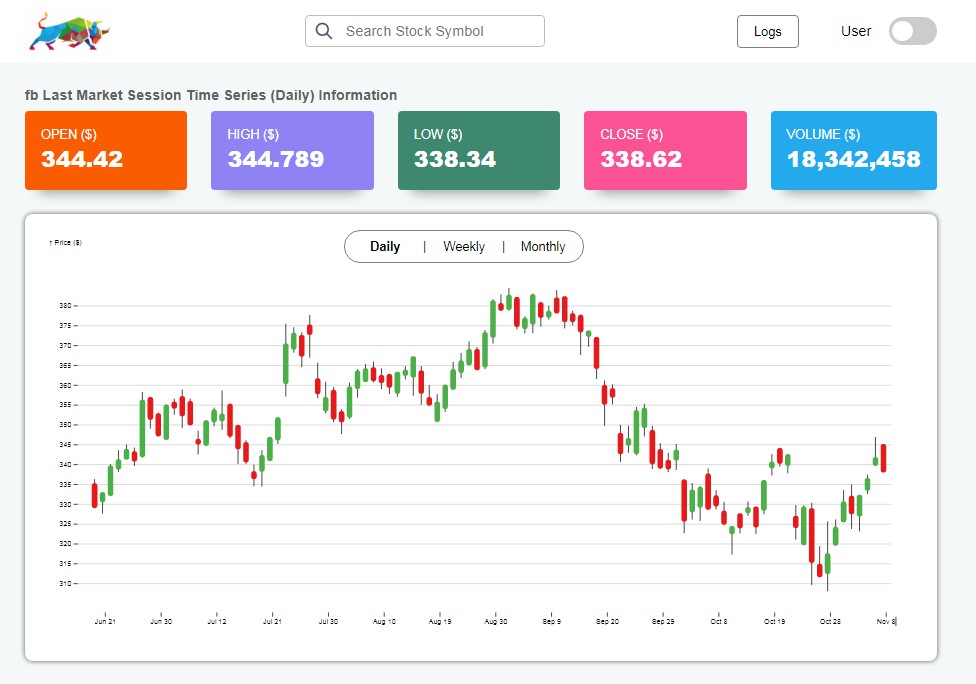
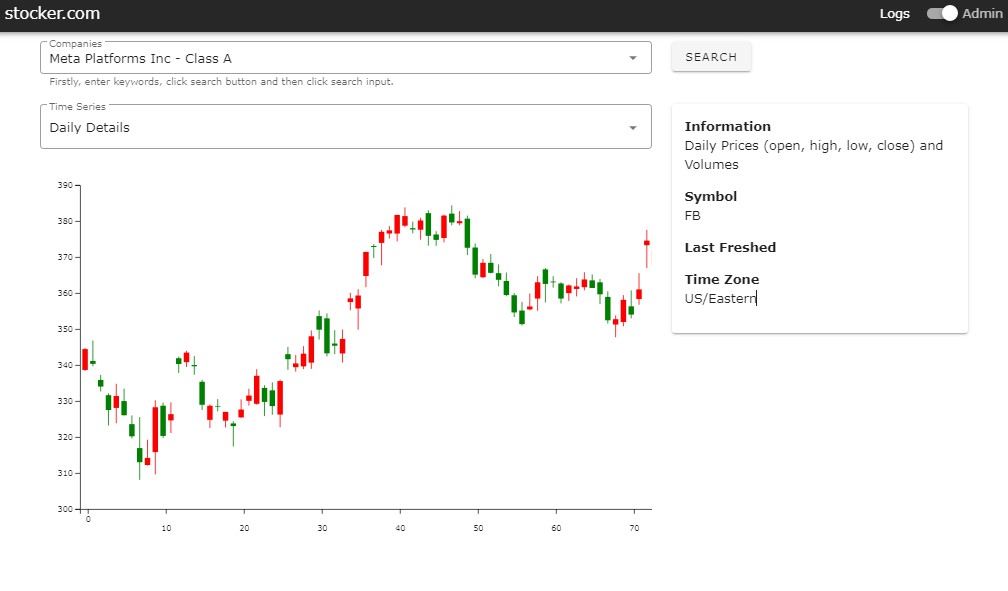
- Related stock information (open high, low, close and volume) must be displayed in a Candlestick Chart
- Default chart must display daily data and User must be able to change it with weekly or monthly data
- Every route change must be saved and displayed on a separate page
- There must be a user/admin switch in Header Component
- Only Admin must be able to display routes’ log data
- If normall user tries to navigate to display logs, there must appear a warning
- Unauthorized navigation attemps to router change logs must also be displayed in logs with different styling
Links
- Solution URL: Github Link
- Live Site URL: Vue Hotels App
My process
Built with
- Semantic HTML5 markup
- CSS Custom Properties
- CSS Flexbox
- CSS Grid
- Vuejs
- Vue CLI
- Vuex
- Vue Router
Author
- Portfolio Website – Fatih Özoğlu
- Linkedin – Fatih Özoğlu
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint