Vue | Ethers.js | HardHat | Solidity
Hey there! This template is perfect for your starting needs when building out a dapp.
Vue Configurations
- Vue 2
node-sassbabelroutereslint
HardHat
- Basic Sample Config
Getting Started
Before your project can be ran on a testnet(rinkeby, ropsten, kovan) you’ll need to get an API spun up with Alchemy or Infura[https://infura.io/], both of which have great and generous free plans.
You’ll want to set up an app with whatever testnet you selected and you’ll receive an endpoint, https://mainnet.infura.io/v3/xxxxxxxxxxxxxxxxxxxxxxxxxxx. Please note that you will want this to be kept in an environment variable for security purposes.
Next, you’ll need to head into your MetaMask wallet and grab your private key. Note that this is extremely important to keep secret. Better yet, you import a fake account generated by npx hardhat accounts and import that into MetaMask
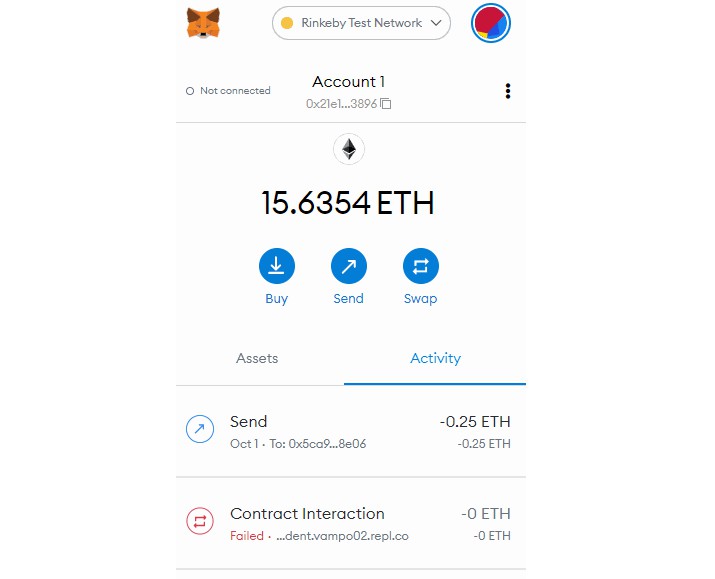
Getting your Private Key
Once your account is selected and you’re successfuly on the correct testnet, click the three dot(menu) icon and select “Account Details”. Once the modal appears, you’ll want to select “Export Private Key” and paste that key into your .env file for use in hardhat.config.js
Security
It’s recommended that you use dotenv to store and secure your private keys/apis from the public