Vue-Magic-Grid
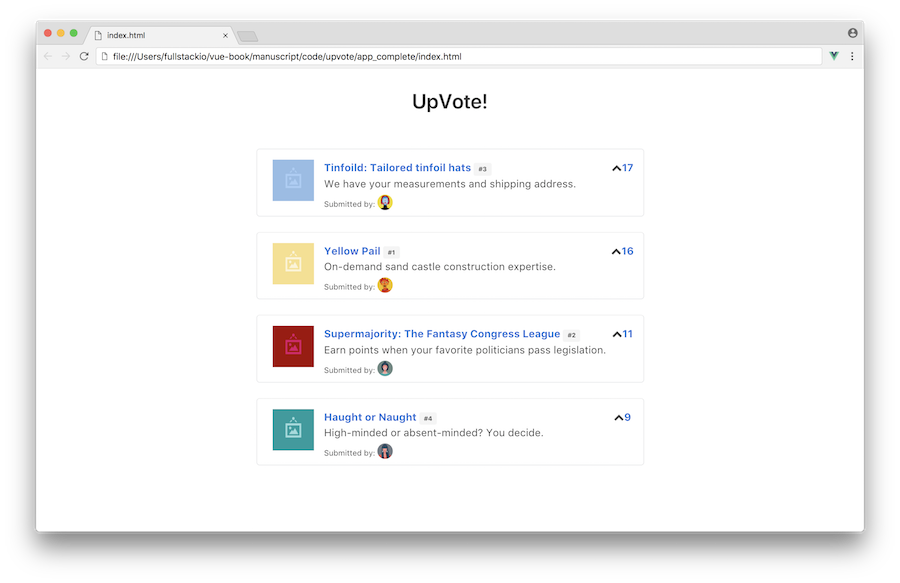
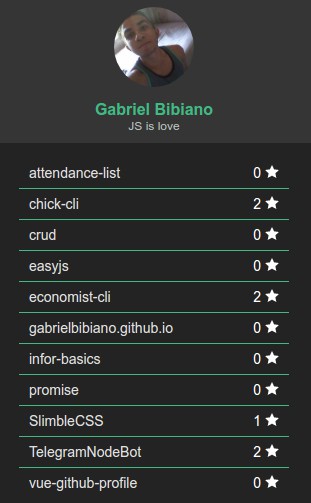
This is a Vue.js port of @e-oj 's Magic Grid. Please check the /test folder for a example.
Make sure to lazy-load images with a set height of the image-div, or use waitForImages() or something similar to make sure the grid is properly calculated.
Setup
Install & Register the component
$ npm i -S vue-magic-grid
import MagicGrid from 'vue-magic-grid'
Vue.use(MagicGrid)
Use
<magic-grid>
<card
v-for="(post, i) in posts"
:key="i"
:title="post.title"
:body="post.body" />
</magic-grid>
Props
wrapper: 'wrapper'// Wrapper class/idgap: 32// Gap between elementsmaxCols: 5// Maximum number of colums. Default: InfinitemaxColWidth: 280// Maximum width of child elementsanimate: false// Animate item positioning.