Todo List App
A todo list app built with the Vue framework.
Features
- Add a task.
- Delete a task.
- Check / Complete a task.
- Toggle to view all tasks / hide completed tasks.
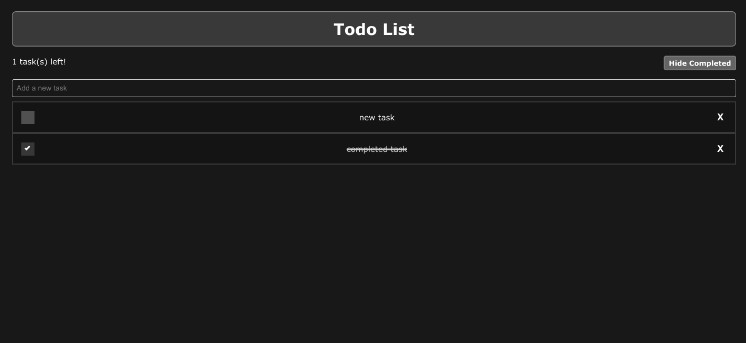
Screenshots
Getting Started
- Fork and Clone your forked repo.
- Open terminal and navigate to the directory contatining the cloned project.
- To install dependencies, run:
npm install
- For development, run:
npm run dev
- For production, run:
npm run build
Navigating the Code
.
├── node_modules
├── public
├── screenshots
├── src
├── .gitignore
├── README.md
├── index.html
├── package-lock.json
├── package.json
└── vite.config.js
Notable files
assetscontains base css files.App.vuecontains the basic html & javascript for the app.TodoList.vuecontains the bulk of the todo list functionalities.