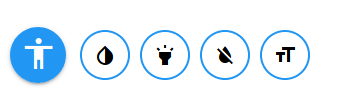
vue-accessibility-toolbar
A Toolbar with Buttons to invert Colors, highlight Links, desaturate and increase Font Size.

Usage
<AccessibilityToolbar></AccessibilityToolbar>
import { AccessibilityToolbar } from 'vue-accessibility-toolbar'
export default {
components: {
AccessibilityToolbar
}
}
API
accessibility-toolbar
props
-
invert-colors-textString (optional)default: 'Invert Colors' -
highlight-links-textString (optional)default: 'Highlight Links' -
grayscale-textString (optional)default: 'Desaturate' -
accessibile-font-size-textString (optional)default: 'Increase Text Size'
Installation
npm install vue-accessibility-toolbar