vue-transitioning-result-icon
Transitioning Result Icon for Vue.js
A scalable result icon (SVG) that transitions the state change, that is the SVG shape change is transitioned as well as the color. Demonstration can be found here.
A transitioning (color and SVG) result icon (error or success) for Vue.
Install
npm i --save @dexmo/vue-transitioning-result-icon
yarn add @dexmo/vue-transitioning-result-icon
Usage
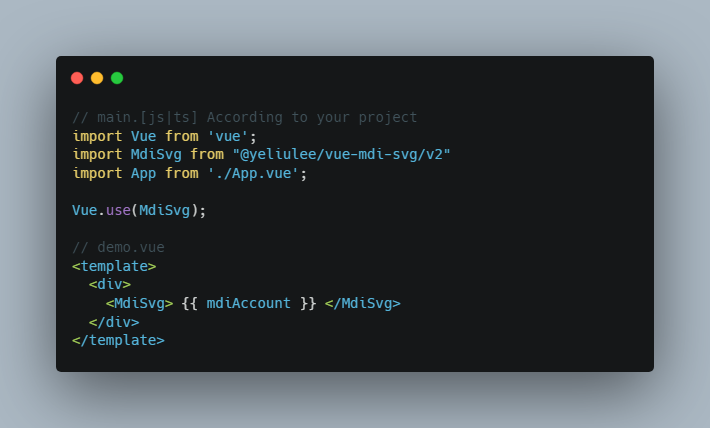
import TransitioningResultIcon from '@dexmo/vue-transitioning-result-icon';
<transitioning-result-icon :error="errorFlag"/>
Props
| Name | Type | Description |
|---|---|---|
| error | Boolean | Whether to display error or result icon |
| duration | Number (default: 500) | Duration of the transition in milliseconds |
| successColor | String (default: 'green') | CSS Color string for the success state |
| errorColor | String (default: 'red') | CSS Color string for the error state |