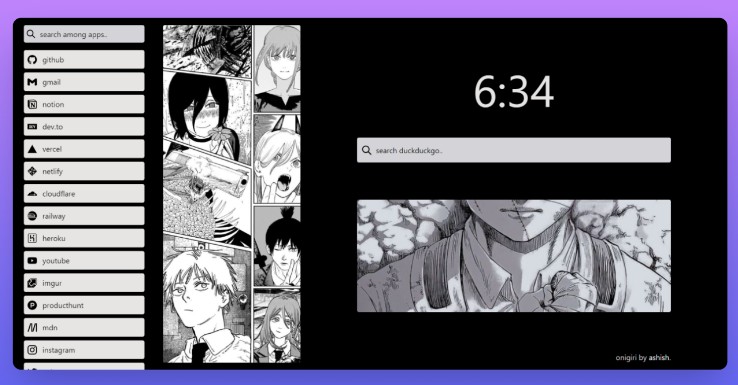
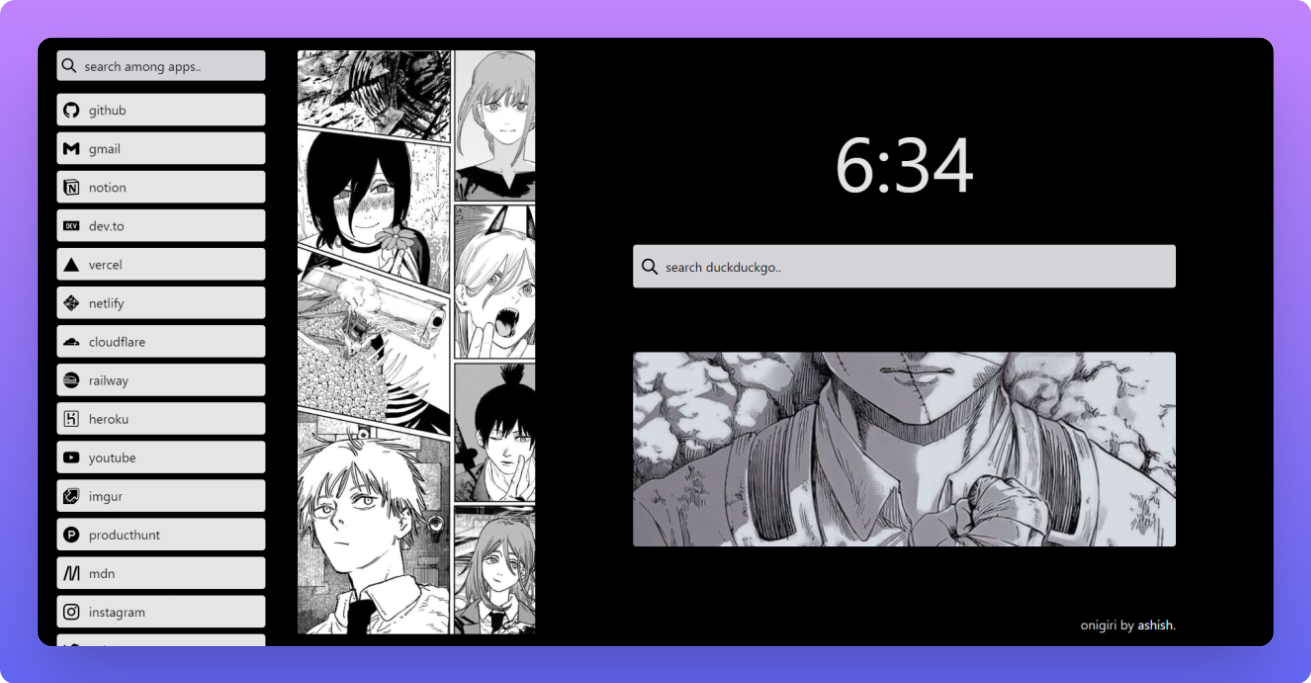
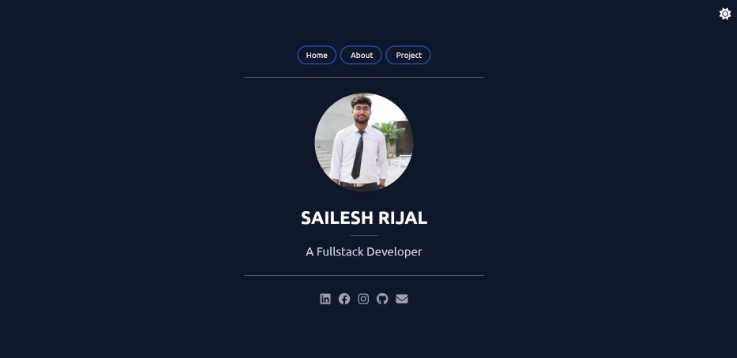
onigiri
a very dark, minimal, powerful and fully customizable startpage made using vue.js and tailwind.
✨ Usage
You can either host your own instance of this startpage or use this.
Deploy you own instance
It’s pretty easy, I’ll suggest using vercel if you don’t want to waste much time, create an account on Vercel if you don’t already have one and then just click here on this button.
Set as your startpage
Jsut set your browser’s home url to https://onigiri.vercel.app/ if you’re using my instance or your own link that you get from vercel after deploying.
? Customize
To customize the startpage according to you follow these steps:
Fork the repo and clone it
git clone https://github.com/asheeeshh/onigiri.git
Open the app using your code editor [I’m using vs code here].
cd onigiri
code .
npm run dev
Customizing links
Go to /src/applist.json.
Suppose you want to add FaceBook to the list, just add the following snippet to the json. The Link’s position depends on the position of the object in the array.
[
...
{
"name": "facebook",
"link": "https://facebook.com",
"icon": "facebook"
},
...
]
All the ions are taken from Simple Icons. You an check the icon name for your added app here.
Customizing images
There are two images used in the startpage.
- Vertical Image:
onigiri/src/components/Home.vue
Line 23 in 665fb34
- Banner Image:
onigiri/src/components/Home.vue
Line 31 in 665fb34
You can change the images by changing the src in the <img /> tag.
Customizing colors
You can customize the colors too if you have some basic knowledge of tailwind css.
?♂️ Have Questions?
Create an issue and I’ll be glad to help you out!
? Contributing
Contributions are most welcome.
? Ending Note
- Consider giving the repo a ⭐ if you liked the project!
- Checkout my other projects!