vite-plugin-html
A Vite plugin for index.html that provides minify and EJS template-based functionality.
Install (yarn or npm)
node version: >=12.0.0
vite version: >=2.0.0
yarn add vite-plugin-html -D
or
npm i vite-plugin-html -D
Usage
- Update your index.html to add some EJS tag
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><%- title %></title>
<%- injectScript %>
</head>
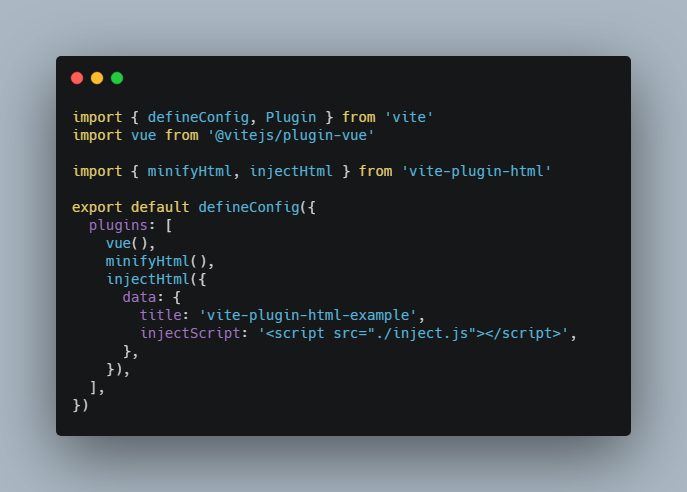
- Config plugin in vite.config.ts. In this way, the required functions can be introduced as needed
import { defineConfig, Plugin } from 'vite'
import vue from '@vitejs/plugin-vue'
import { minifyHtml, injectHtml } from 'vite-plugin-html'
export default defineConfig({
plugins: [
vue(),
minifyHtml(),
injectHtml({
data: {
title: 'vite-plugin-html-example',
injectScript: '<script src="./inject.js"></script>',
},
}),
],
})
- If you don’t want to separate, you can directly Import it as a whole
import { defineConfig, Plugin } from 'vite'
import vue from '@vitejs/plugin-vue'
import html from 'vite-plugin-html'
export default defineConfig({
plugins: [
vue(),
html({
inject: {
data: {
title: 'vite-plugin-html-example',
injectScript: '<script src="./inject.js"></script>',
},
},
minify: true,
}),
],
})
injectHtml Parameter Description
The content of the .env file will be injected into index.html by default, similar to the loadEnv function of vite
injectHtml(InjectOptions)
InjectOptions
| Parameter | Types | Default | Description |
|---|---|---|---|
| data | Record<string, any> |
- | Injected data |
| ejsOptions | EJSOptions |
- | ejs configuration itemsEJSOptions |
| tags | HtmlTagDescriptor |
- | An array of tag descriptor objects ({ tag, attrs, children }) to inject to the existing HTML. Each tag can also specify where it should be injected to (default is prepending to <head>)) |
data can be obtained using the ejs template syntax in index.html
minifyHtml Parameter Description
minifyHtml(MinifyOptions | boolean): Defaulttrue
MinifyOptions
Default compression configuration
collapseBooleanAttributes: true,
collapseWhitespace: true,
minifyCSS: true,
minifyJS: true,
minifyURLs: true,
removeAttributeQuotes: true,
removeComments: true,
removeEmptyAttributes: true,
html5: true,
keepClosingSlash: true,
removeRedundantAttributes: true,
removeScriptTypeAttributes: true,
removeStyleLinkTypeAttributes: true,
useShortDoctype: true,
Example
Run Example
cd ./packages/playground
yarn serve