vite-plugin-checker
A Vite plugin that runs TypeScript, VLS, vue-tsc and other checkers in worker thread.
Features
- ⚡️ Speeds up TypeScirpt, VLS, etc. checkers by running in worker thread in serve mode
- ? Works good with vanilla TypeScript, React, Vue2, Vue3
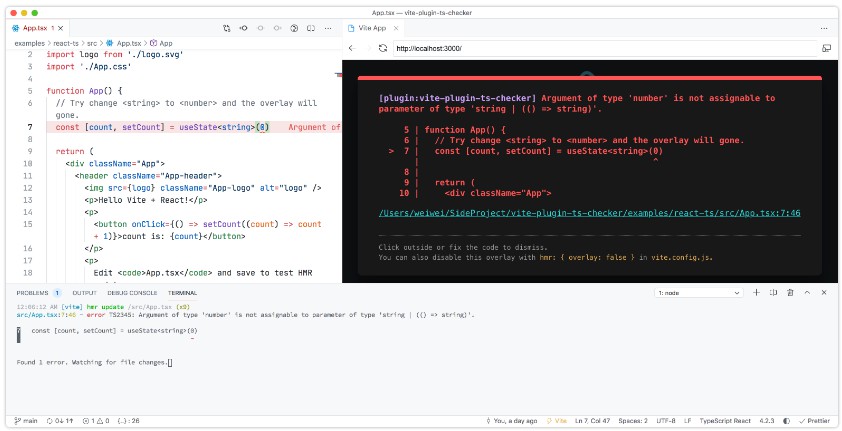
- ❄️ Prompt errors in Vite HMR overlay and terminal console
- ? Support serve and build mode
Getting Started
Install plugin.
npm i vite-plugin-checker -D
Add it to Vite config file.
// vite.config.js
import Checker from 'vite-plugin-checker'
export default {
plugins: [Checker({ typescript: true })],
}
Open localhost page and start development (it's recommended to open browser for a better terminal display, see #27).
Configuration
See detail options in advanced config section.
React / Vanilla TypeScript
-
Make sure typescript is installed as a peer dependency.
-
Add
typescriptfield to plugin config.
export default {
plugins: [Checker({ typescript: true } /** TS options */)],
}
Vue (use Vetur / VLS)
- Install VLS checker.
npm i vite-plugin-checker-vls -D
- Add
vlsfield to plugin config.
import Checker from 'vite-plugin-checker'
import { VlsChecker } from 'vite-plugin-checker-vls'
module.exports = {
plugins: [
Checker({
vls: VlsChecker(/** advanced VLS options */),
}),
],
}
Vue (use Volar / vue-tsc)
Only support checking in build mode since
vue-tscdoesn't support watch mode for now.
-
Make sure vue-tsc is installed as a peer dependency.
-
Add
vueTscfield to plugin config. -
(Optional) The type check is powered by
vue-tscso it supports Vue2 according to the documentation, you need to install@vue/runtime-domby yourself.
export default {
plugins: [Checker({ vueTsc: true })],
}
Advanced config
Plugin can accept an object configuration.
export default {
plugins: [Checker(config /** Object config below */)],
}
config.overlay
| field | Type | Default value | Description |
|---|---|---|---|
| overlay | boolean |
Same as server.hmr.overlay |
Show Vite error overlay when there's an error |
config.enableBuild
| field | Type | Default value | Description |
|---|---|---|---|
| enableBuild | boolean |
true |
Enable checking in build mode |
config.typescript
- Set to
trueto use checker with all default values - Leave the field blank or set to
falseto disable the checker - Enable with an object config (all object keys are optional)
| field | Type | Default value | Description |
|---|---|---|---|
| root | string |
Vite config root |
Root path to find tsconfig file |
| tsconfigPath | string |
"tsconfig.json" |
Relative tsconfig path to root |
config.vls
- type:
VlsCheckerinstance.
e.g.
import Checker from 'vite-plugin-checker'
import { VlsChecker } from 'vite-plugin-checker-vls'
module.exports = {
plugins: [
Checker({
vls: VlsChecker(/** No options for now */),
}),
],
}
config.vueTsc
- type:
boolean
Playground
Run projects in playground/* to try it out.
pnpm i
npm run build
cd ./playground/<ONE_EXAMPLE> # ts / vls / vue-tsc
npm run dev # test serve
npm run build # test build