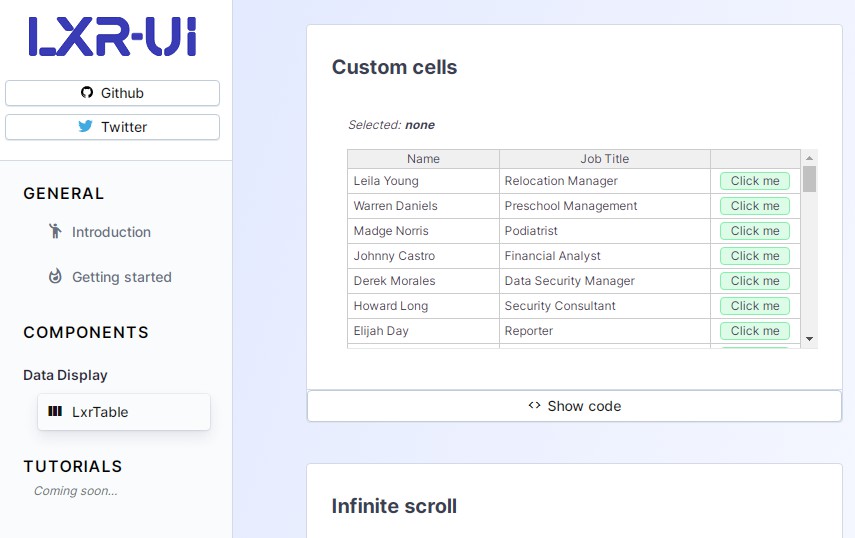
Lxr-UI
Lxr-UI is a Vue 3 Component Library for Building LeanIX Custom Reports.
Features
- Out-of-the-box Vue 3 Components matching LeanIX UI style
- Based on TypeScript
Links
Twitter: @lxr_ui
Install
You need Vue.js version 3.0+
# npm
npm install lxr-ui
# yarn
yarn add lxr-ui
Usage
All components
import { createApp } from 'vue'
import LxrUi from 'lxr-ui'
createApp.use(LxrUi)
Or individual components
import { createApp } from 'vue'
import { LxrTable } from 'lxr-ui'
createApp.component('lxr-table', LxrTable)