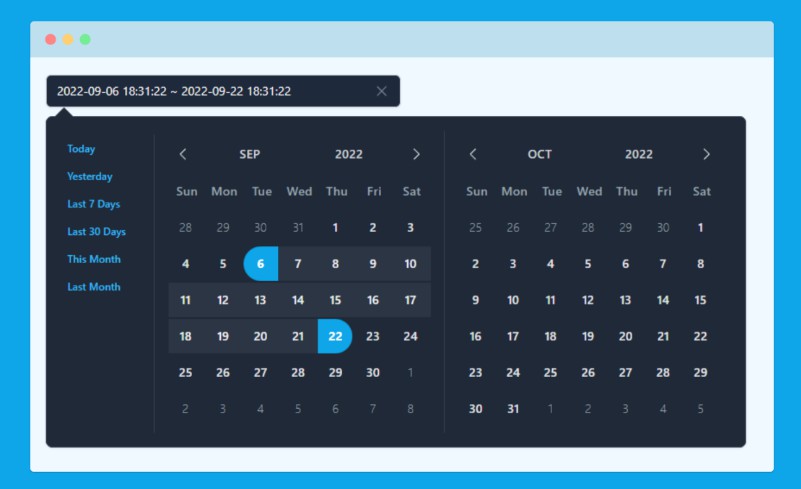
Vue Tailwind Datepicker
 A Datepicker component for Vue 3 using Tailwind and dayjs.
A Datepicker component for Vue 3 using Tailwind and dayjs.
Documentation
Go to full documentation
Simple Usage
How it works,
<template>
<div>
<vue-tailwind-datepicker
ref="myRef"
:formatter="formatter"
v-model="dateValue"
/>
</div>
</template>
<script>
import { ref } from 'vue';
import VueTailwindDatepicker from 'vue-tailwind-datepicker';
export default {
components: {
VueTailwindDatepicker
},
setup() {
const myRef = ref(null);
const dateValue = ref([]);
const formatter = ref({
date: 'DD MMM YYYY',
month: 'MMM'
});
return {
myRef,
dateValue,
formatter
};
}
};
</script>
Theming options
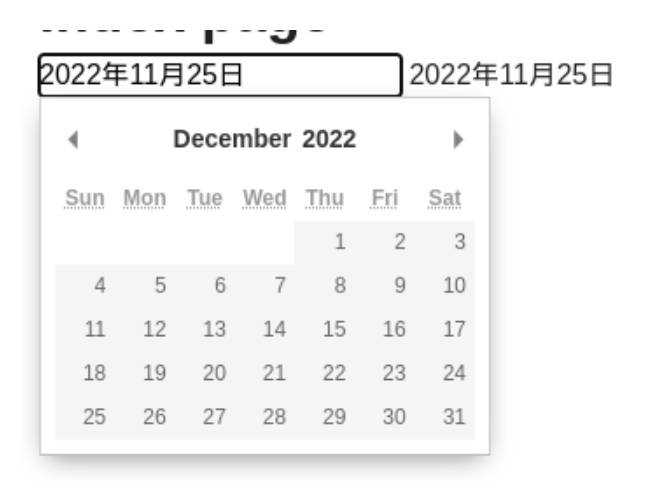
Light Mode
Dark Mode
Changelog
All notable changes to this project will be documented in this file, Read.
License
The MIT License. Please see for more information.
Thanks to
- kenhyuwa
- Vue
- Tailwind CSS
- day.js
- and other support…