MyOpenVDP
A web application to securely disclose vulnerabilities.
Compatible with Quasar UI v2 and Vue 3.
Structure
- /app – Ready-to-use MyOpenVDP application
- /ui – standalone npm package
- /app-extension – Quasar app extension
How it works
- Someone finds a vulnerability or a security bug on your website or product
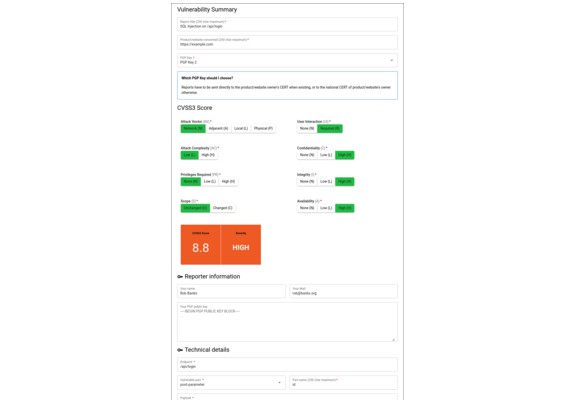
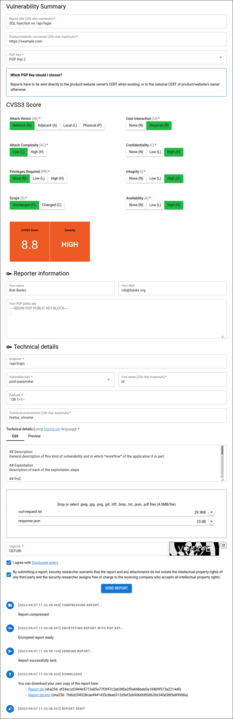
- They go to your MyOpenVDP application
- They describe the vulnerability
- Their report is encrypted in their browser
- You receive the report via e-mail
- The Internet is safer!
Setup
Required: SMTP configuration
Nodemailer is used to send the encrypted vulnerability disclosures via e-mail.
You must provide the path to a JSON file that contains the Nodemailer configuration via the BACKEND_MAIL_CONFIG_FILE environment variable.
An example configuration file would be:
{
"host": "smtp.example.com",
"port": 587,
"secure": false,
"auth": {
"user": "username",
"pass": "password"
}
}
See Nodemail SMTP transport for more configuration options.
Required: PGP keys
In order to encrypt vulnerability reports, you must provide the path to a directory that contains at least one file containing a PGP public key via the FRONTEND_FORM_PGP_KEYS_PATH environment variable.
See this excellent example of how to generate a GPG key.
If there are multiple files in the directory, their full name, with extension, will be used to show in a drop-down list in the form. For example, for a directory with the following structure:
/pgpkeys
|- Key1
|- Key2
The drop-down list will display 2 items Key1 and Key2.
If there is only one file in the directory, the drop-down list will no be displayed.
All files in the directory must contain one PGP public key similar to:
-----BEGIN PGP PUBLIC KEY BLOCK-----
mQGNBGKxuBsBDAC0qZMBlhYaa2ruhp88GwkMuCOrW1rQY6DfkORvKjetwvwxMwBJ
[... more data ...]
ACLhTZ0Y9GKAN1+V0KB6dqgE3MHZAw1NZRDTnlfN3M345fj/Ypg09gw5KzAAtFVa
rCHIDOh1bOdGsOYVS9BaSuhPtwf/zYAC9VA+mI2qzQJji7thrBsx
=wicI
-----END PGP PUBLIC KEY BLOCK-----
Usage
Docker image
Run
docker run \
-v $(pwd)/config/backend/nodemailer.json:/config/nodemailer.json \
-v $(pwd)/config/frontend/pgpkeys:/config/pgpkeys \
-e BACKEND_MAIL_CONFIG_FILE=/config/nodemailer.json \
-e FRONTEND_FORM_PGP_KEYS_PATH=/config/pgpkeys \
-p3000:3000 yeswehack/my-open-vdp
Then go to http://localhost:3000.
Build
docker build -t my-vdp -f docker/Dockerfile .
Customize mail and webpage
Advanced configuration can be achieved by setting the following environment variables:
Backend
PORT: HTTP port of the application (default:3000)BACKEND_MAIL_CONFIG_FILE: (required) path to the SMTP configuration fileBACKEND_HTTP_ACCESS_CONTROL_ALLOW_ORIGIN: value of the HTTP headerAccess-Control-Allow-Originfor all api response (default:*)BACKEND_CAPTCHA_ENABLE: boolean (true/false) flag to enable the form captcha (default:true)BACKEND_CAPTCHA_CRYPT_PASSWORD: password for captcha keys encryption (default: random UUID4, changes at every start)BACKEND_CAPTCHA_EXPIRATION_MS: expiration delay of the captchas, in milliseconds (default:3600000)BACKEND_MAIL_REPORT_TEMPLATE_TEXT_FILE: path to the file containing the template for the HTML version of the e-mails sent when a vulnerability is disclosed (see default)BACKEND_MAIL_REPORT_TEMPLATE_HTML_FILE: path to the file containing the template for the plain-text version of the e-mails sent when a vulnerability is disclosed (see default)BACKEND_MAIL_REPORT_SUBJECT_TEMPLATE: subject of the e-mails sent when a vulnerability is disclosed (default:New Vulnerability Disclosure)BACKEND_MAIL_REPORT_FROM: value of the “from” field of the e-mails sent when a vulnerability is disclosed (default:my-open-vdp@[hostname])BACKEND_MAIL_REPORT_TO: recipient of the e-mails sent when a vulnerability is disclosed (default:security@[hostname])
Frontend
FRONTEND_FORM_PGP_KEYS_PATH: (required) path to the directory containing the PGP public keys used for encrypting the vulnerability disclosuresFRONTEND_VUE_URL_JS: url of Vue.js global JavaScript build file (default:https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.global.prod.js)FRONTEND_QUASAR_URL_JS: url of Quasar global JavaScript build file (default:https://cdn.jsdelivr.net/npm/[email protected]/dist/quasar.umd.prod.js)FRONTEND_QUASAR_URL_CSS: url of Quasar global CSS build file (default:https://cdn.jsdelivr.net/npm/[email protected]/dist/quasar.prod.css)FRONTEND_MAIN_TITLE: HTML title of the index/form page (default:VDP)FRONTEND_FORM_ATTACHMENT_MAX_SIZE_BYTES: maximum size of individual uploadable attachments in the form, in bytes (default:2097152)FRONTEND_FORM_ATTACHMENT_ALLOWED_EXTENSIONS: allowed attachment files extensions list, separated by spaces (default:txt jpeg jpg png gif tiff bmp)FRONTEND_FORM_LOGS_AUTO_SCROLL: boolean (true/false) flag to enable autoscrolling of the logs when submitting a vulnerability (default:true)FRONTEND_FORM_TIMESTAMP_FORMAT: format of the timestamp of the submission logs, see dateformat (default:yyyy/mm/dd HH:MM:ss.l)FRONTEND_FORM_NOTIFICATIONS_POSITION: default position of the notifications (default:top; allowed values:top-left,top-right,bottom-left,bottom-right,top,bottom,left,right,center)FRONTEND_FORM_SUCCESS_NOTIFICATION_POSITION: position of the notification shown when a report has been successfully submittedFRONTEND_FORM_ERRORS_NOTIFICATION_POSITION: position of the notifications shown when an error occursFRONTEND_FORM_DISCLOSURE_POLICY_NOTIFICATION_POSITION: position of the notification shown when the user click on the “Disclosure policy” linkFRONTEND_PARTIAL_HEAD: path to an HTML file that will be rendered in the<head/>element of the form pageFRONTEND_PARTIAL_BODY_BEFORE_FORM: path to an HTML file that will be rendered in the<body/>element of the form page, just before the formFRONTEND_PARTIAL_BODY_AFTER_FORM: path to an HTML file that will be rendered in the<body/>element of the form page, just after the formFRONTEND_PARTIAL_BODY_AFTER_SCRIPT: path to an HTML file that will be rendered in the<body/>element of the form page, after the form initialization script
License
MIT (c) YesWeHack [email protected]