hydrusrvue
hydrusrvue is a Vue-based frontend for hydrusrv that makes use of its entire feature set, allowing you to access your media managed with hydrus server on the web. It is largely built with Bulma and optimized for all common desktop and mobile screen sizes.
The most prominent features are:
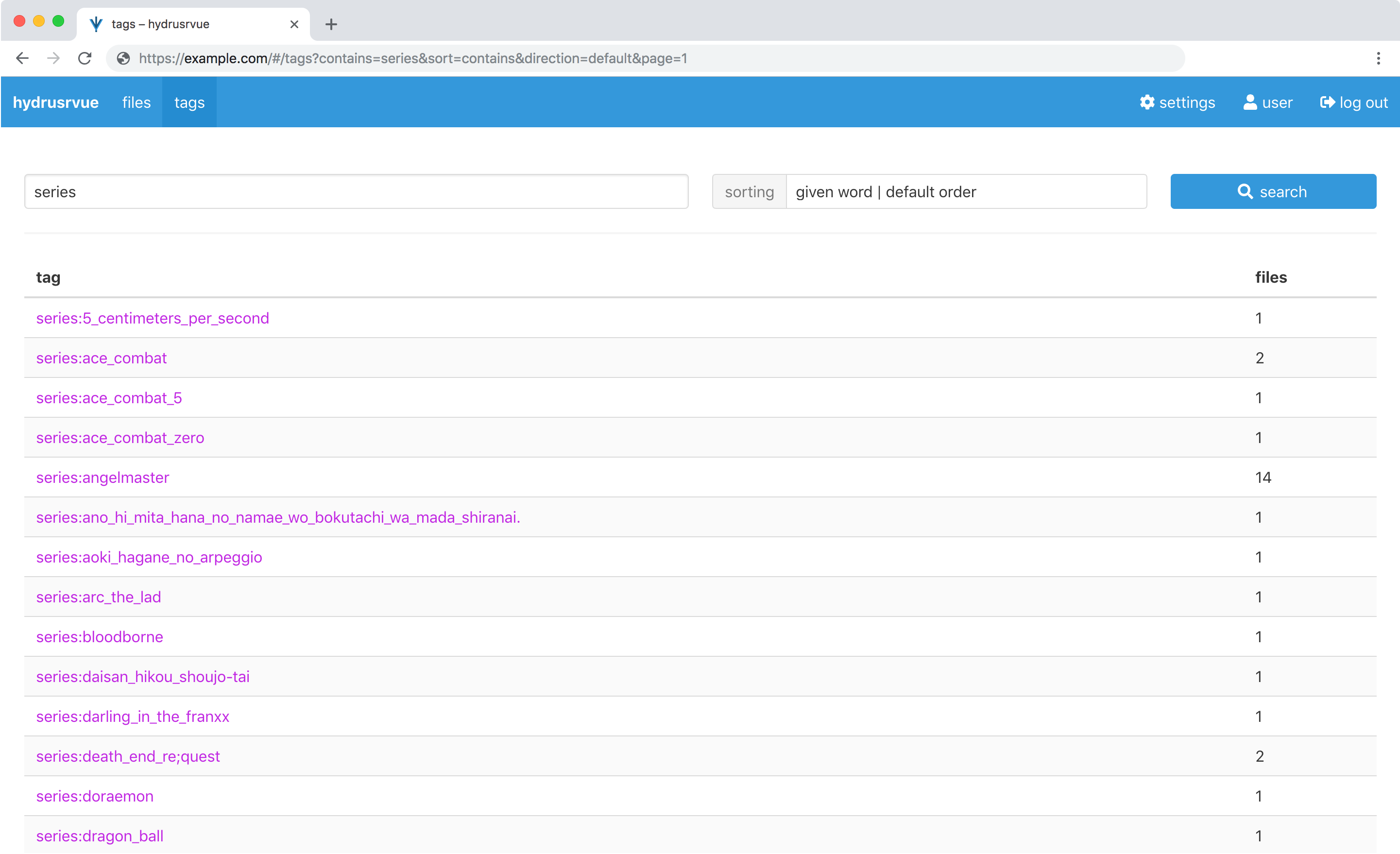
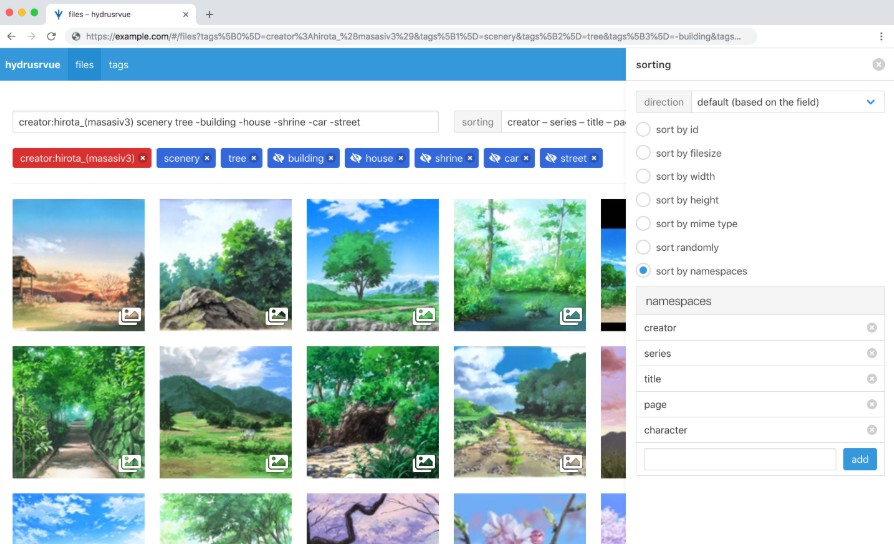
- Comprehensive options to search and sort your files and tags
- A gallery mode in the files search page that allows you to comfortably view your files in a lightbox without navigating to the detail page
- Direct support for common image and video formats on the web; non-supported files can be downloaded and viewed locally
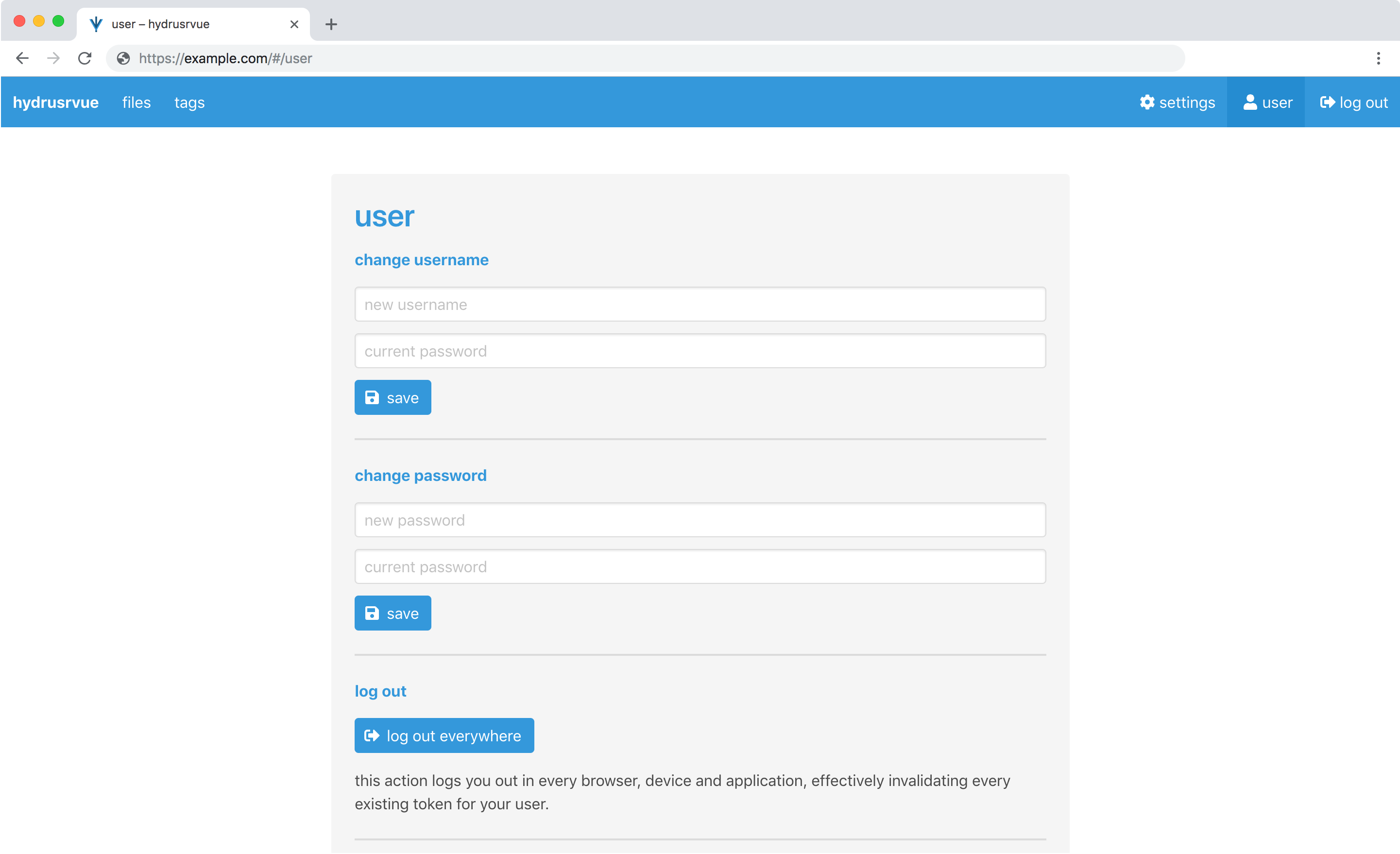
- Built-in user registration and actions like changing username or password or deleting the user altogether
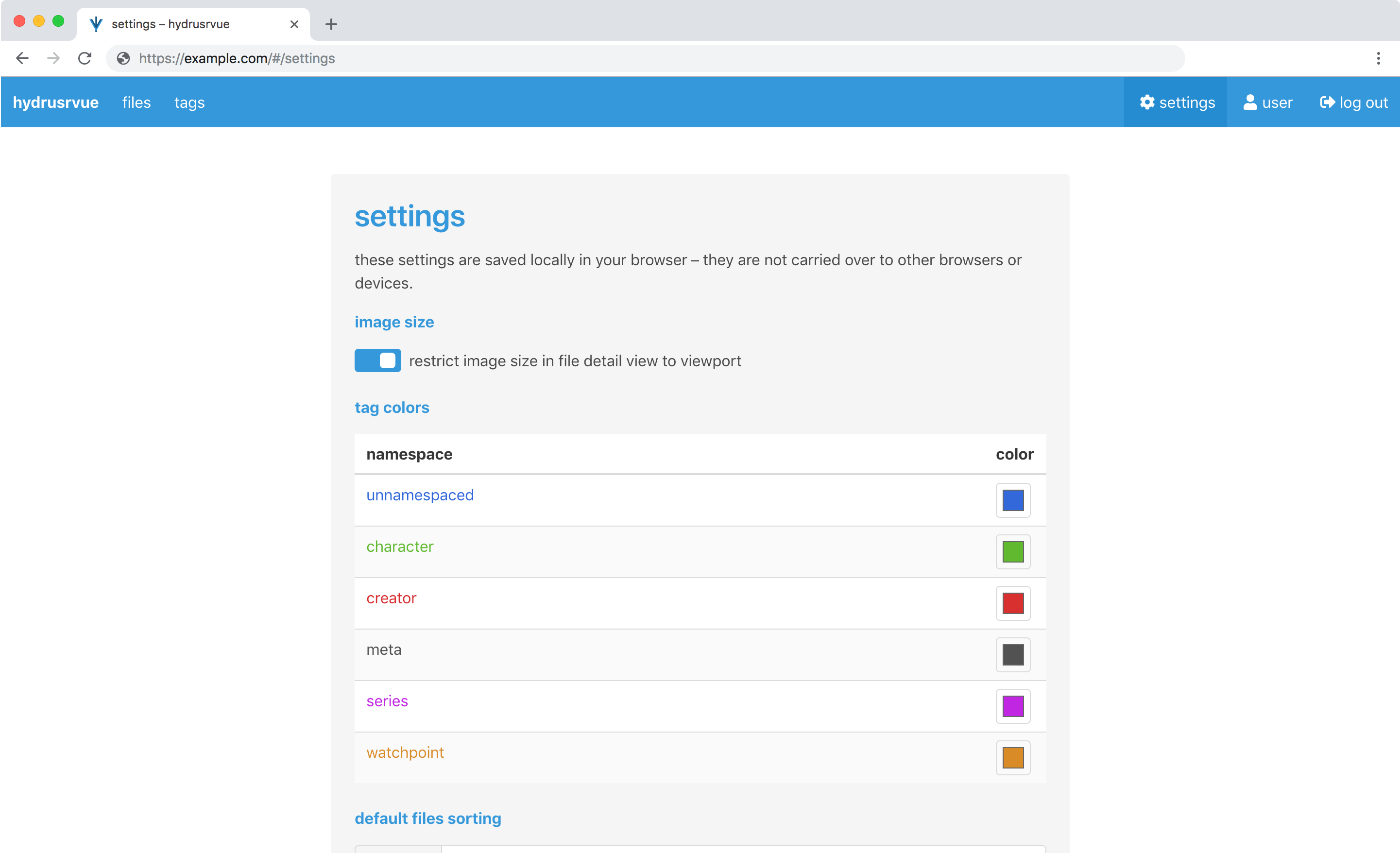
- The ability to define options like tag colors and default sorting methods on a per-client basis, allowing you to have different settings in each browser
- Fast delivery due to lazy loading routes
- Enhanced performance on modern browsers thanks to Vue CLI's modern mode
- Basic web app features that allow you to add hydrusrvue to the home screen of your smart device and use it just like a native app
- Experimental Electron support that allows you to built a hydrusrvue desktop app for any major platform
Install
The easiest way to install is via cloning this repository:
user@local:~$ git clone https://github.com/mserajnik/hydrusrvue.git
user@local:~$ cd hydrusrvue
user@local:hydrusrvue$ yarn
Updating
If you have installed via cloning the repository, you can update via Git:
user@local:hydrusrvue$ git pull
user@local:hydrusrvue$ yarn
Always make sure to run yarn after updating to install any packages you might
be missing.
hydrusrvue follows Semantic Versioning and any breaking
changes that require additional attention will be released under a new major
version (e.g., 2.0.0). Minor version updates (e.g., 1.1.0 or 1.2.0) are
therefore always safe to simply install via the routine mentioned before.
When necessary, this section will be expanded with upgrade guides to new major
versions.
Usage
Configuration
Duplicate .env.example as .env. Make use of the following options to
configure your installation:
VUE_APP_TITLE=hydrusrvue: sets the title of your installation. It is used
throughout the whole application, making it possible to add some personal
flavor/branding.VUE_APP_DESCRIPTION=A Vue-based frontend for hydrusrv: sets the content
of<meta name="description">. Be advised that hydrusrvue is not opmitized
for search engines and that they might decide to ignore the description even
if provided.VUE_APP_ROBOTS=noindex, nofollow: sets the content of
<meta name="robots">.VUE_APP_API_URL=https://example.com/api: the URL to your hydrusrv
API. No trailing slashes.VUE_APP_REGISTRATION_ENABLED=true: setting this tofalsedisables the
registration page. This does not disable the registration in your hydrusrv
installation; to achieve this, use the appropriate hydrusrv setting.VUE_APP_AUTHENTICATION_REQUIRED=true: setting this tofalseallows the
access of all views aside the user view without logging in. This only affects
the frontend and must mirror the setting in hydrusrv for it to work correctly
and without creating user experience issues.VUE_APP_MIN_PASSWORD_LENGTH=16: sets the minimum password length when
registering or updating the password. Providing a higher value than1024
will discard the value and use1024as the minimum length instead. This
is only used for frontend validation and should mirror the setting in
hydrusrv for the best user experience.VUE_APP_FALLBACK_FILES_SORTING_NAMESPACE=namespace: sets the fallback
sorting namespace that is needed to not break namespace sorting. Should be
set to something sensible likecreatororseries, depending on your
preferences.VUE_APP_DEFAULT_NAMESPACE_COLORS='character#00b401|creator#bb1800|meta#000000|person#008f00|series#bb2cb9|studio#941100':
sets default colors for the given namespaces. The user will not be able to
change those colors in his settings until tags under the configured
namespaces exist. Once such tags are added to hydrusrv, the user will see the
default colors and be able to override them.VUE_APP_FALLBACK_TAG_COLOR='#0088fb': sets the fallback color for
non-namespaced tags (if not overriden by the user).
Develop
user@local:hydrusrvue$ yarn serve
Build
user@local:hydrusrvue$ yarn build
Deploy
After running yarn build, copy the content from dist to any webspace.
Electron
Disclaimer: Electron support is experimental, untested on most platforms
and might contain application-breaking bugs.
Develop
user@local:hydrusrvue$ yarn serve:electron
Build
user@local:hydrusrvue$ yarn build:electron
This creates a build for your current platform. You can find the built
application in dist_electron. Take a look at the
electron-builder CLI parameters (the Building
section) to learn how to built for other platforms. You can just attach the
parameter to the yarn build:electron command. E.g., to build for Windows x64:
user@local:hydrusrvue$ yarn build:electron --win --x64
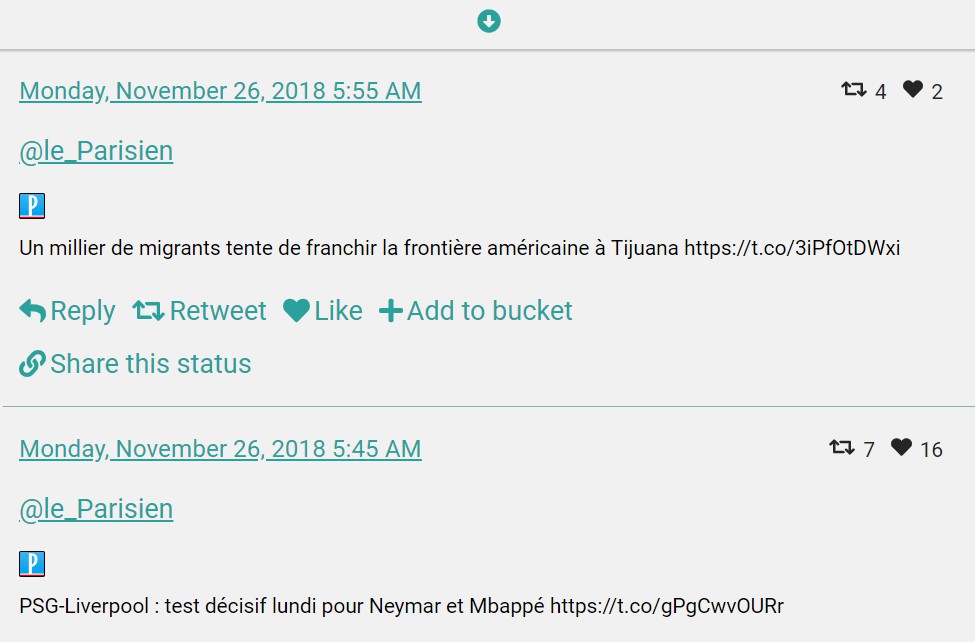
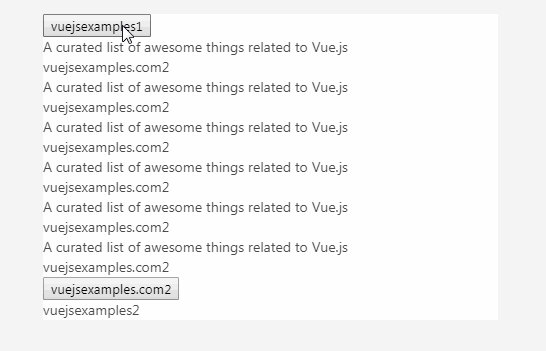
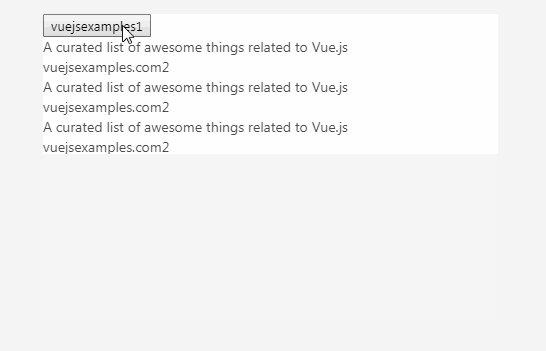
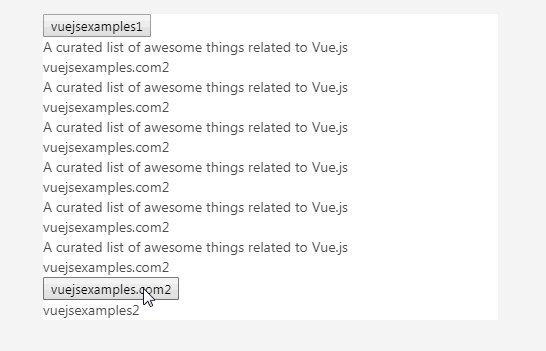
Screenshots